###前提・実現したいこと
今回静的サイト作成にあたり、gulpを使用しています。
しかしソースマップが表示されず困っています。
JSにも不自由でよくわかりません。
###発生している問題・エラーメッセージ
###該当のソースコード
// plugin const gulp = require('gulp'); const ejs = require('gulp-ejs'); const sass = require('gulp-sass'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const sourcemaps = require('gulp-sourcemaps'); const autoprefixer = require('gulp-autoprefixer'); const webserver = require('gulp-webserver'); const cssmin = require('gulp-cssmin'); // ejs compile gulp.task('ejs',()=>{ return gulp.src("./src/ejs/*.ejs") .pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")})) .pipe(ejs('', {"ext": ".html"})) .pipe(gulp.dest("./dist")); }); // sass compile gulp.task('sass',()=>{ return gulp.src("./src/scss/*.scss") .pipe(sourcemaps.init()) .pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")})) .pipe(sass()) .pipe(autoprefixer({ browsers: ['last 2 versions'], cascade: false })) .pipe(cssmin()) .pipe(sourcemaps.write('./')) .pipe(gulp.dest("./dist/css")); }); // local server gulp.task('webserver', ()=>{ gulp.src("./dist") .pipe(webserver({ host: 'localhost', port: 8000, livereload: true })); }); gulp.task('watch', ()=>{ gulp.watch('./src/scss/**/*.scss', ['sass']); gulp.watch('./src/ejs/**/*.ejs', ['ejs']); }); gulp.task('default',['watch','webserver']); //圧縮 gulp.task('cssmin', function () { gulp.src('stylesheets/*.css') .pipe(cssmin()) .pipe(rename({suffix: '.min'})) .pipe(gulp.dest('cssmin')); });
###試したこと
ChromeのデベロッパーツールではEnable CSS source mapsのチェックはしています。
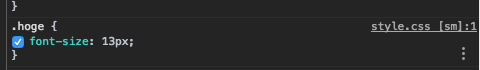
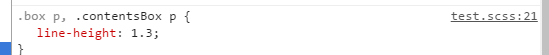
はじめてみるのですがChromeデベロッパーツールでstyle.cssをみるとヨコに[sm]と出ています。これはsassの行番号とは不一致です。

初歩的な質問ですがソースマップを正しく表示するにはどうしたらいいのでしょうか?






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/02/13 03:56
2017/05/30 15:42