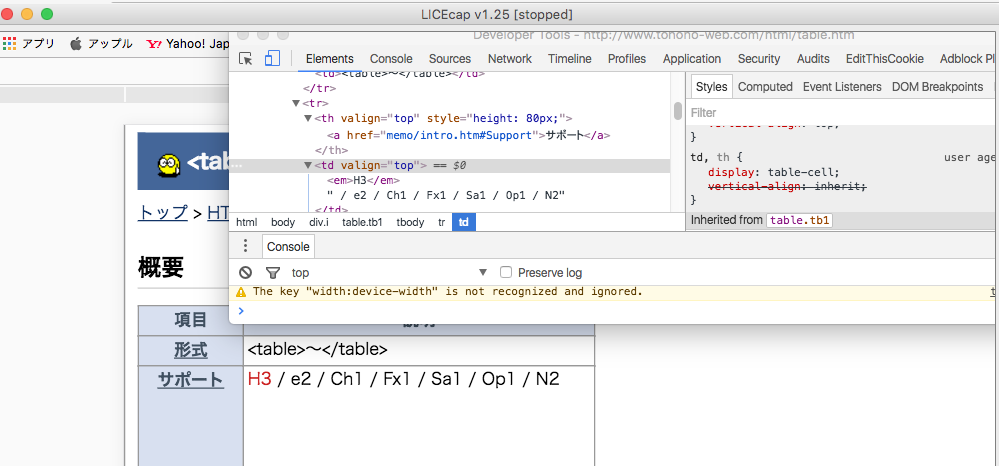
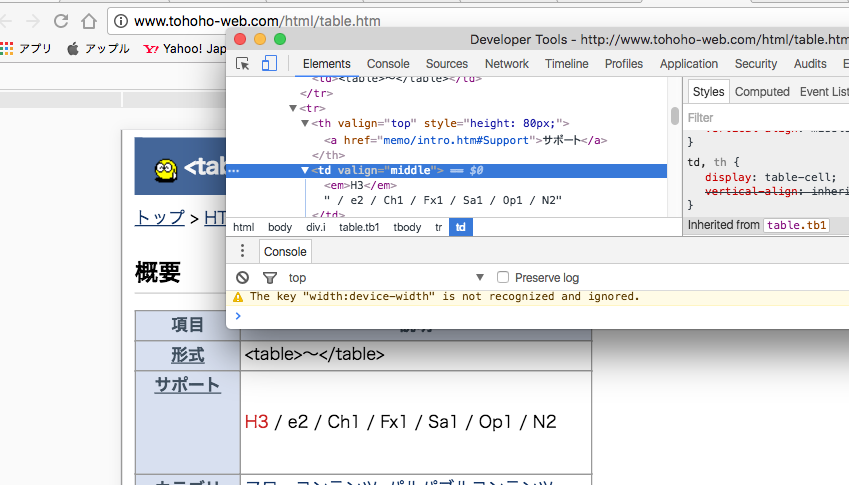
問題が再現しませんでした。他のCSSの箇所でpadding-topなどをかけているのではないでしょうか?
HTML
1<!DOCTYPE html>
2<html lang="ja">
3<head>
4 <meta charset="utf-8">
5 <title>タイトル</title>
6 <style type="text/css">
7 * {
8 margin: 0;
9 padding: 0;
10 }
11
12 .content_box {
13 width: 600px;
14 }
15
16 .op-tit {
17 font-size: 26px;
18 color: #a40000;
19 padding-bottom: 14px;
20 padding-top: 14px;
21 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif;
22 text-align: left;
23 }
24
25 .op-th {
26 font-size: 19px;
27 color: #0e0e0e;
28 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif;
29 white-space: nowrap;
30 width: 7em;
31 text-align: right;
32 }
33
34 .op-td {
35 font-size: 18px;
36 color: #313131;
37 line-height: 26px;
38 text-align: left;
39 word-wrap: normal;
40 overflow-wrap: normal;
41 white-space: nowrap;
42 }
43
44 .table1 .op-td {
45 width: auto;
46 word-wrap: break-word;
47 overflow-wrap: break-word;
48 white-space: normal;
49 }
50 </style>
51</head>
52<body>
53<div class="content_box">
54 <p class="op-tit">
55 <strong>< オプション ></strong>
56 </p>
57 <table class="table1" border="1">
58 <tr>
59 <th valign="middle" class="op-th">炭酸シャンプー:</th>
60 <td valign="middle" class="op-td">300円(税込) 頭皮を直接刺激してあげることで、根本から従来のハリとツヤを取り戻せます。
61 </td>
62 </tr>
63 </table>
64 <p class="op-tit">
65 <strong>< その他 ></strong>
66 </p>
67 <table class="table5">
68 <tr>
69 <th valign="top" class="op-th">個人指名料:</th>
70 <td valign="top" class="op-td">300円(税込)
71 お客様に合ったスタッフを指名できます。お客様に合ったスタッフを指名できます。お客様に合ったスタッフを指名できます。
72 </td>
73 </tr>
74 <tr>
75 <th valign="top" class="op-th">男女指名料:</th>
76 <td valign="top" class="op-td">
77 100円(税込) 男女別にスタッフを指定できます。
78 </td>
79 </tr>
80 </table>
81</div>
82</body>
83</html>