質問
jQueryのNestableというプラグインを使い、ツリービューを作っているのですが、
そのツリーを動的に、JSONファイルを読み込んで再度作成し直すと、
Expandボタンが表示されなくなってしまいます。
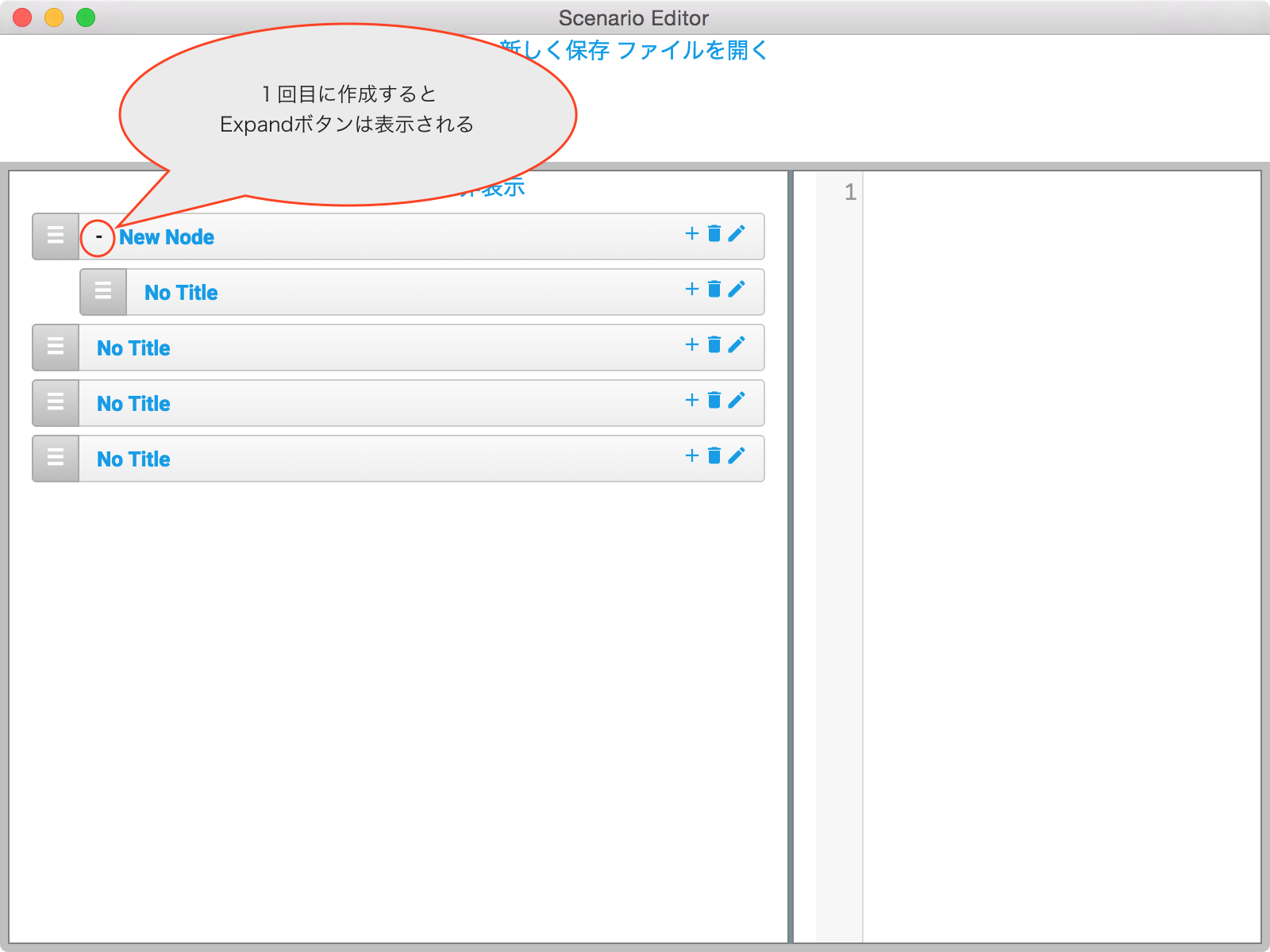
以下の図にサンプルを提示します。
上図は、1度目にJSONデータから作成したツリーの図です。
これは、ツリーノード上の「+」ボタンから、ノードを追加した場合でもExpandボタンは表示されます。
しかし、この状態で別のJSONファイルからツリーを作り直すと、下図のようにExpandボタンが消えてしまいます。
この理由をずっと探しているのですが、なかなか見つけることができません。
以下に、JavaScriptのコードを記載します。
他、必要な情報がございましたらご指摘ください。
定義
この変数で、ツリーの個数やノードのIDを管理しています。
JavaScript
1var $treeJsonID = '[{"id":1}]';
この変数に、ノードの中身を格納しています(質問には関係ないかと思われます。)
JavaScript
1var $treeData = { 2 "1":{ 3 "title": "New Node", 4 "contents": "" 5 } 6 };
ツリーの表示エリアです
html
1<!-- ノード --> 2<div class="dd" id="TreeNode"> 3 <ol class="dd-list"></ol> 4</div>
ツリーを作成する関数
この関数に、定義した$treeJsonIDを渡します。
よろしくお願いいたします。
JavaScript
1/* JSONからTreeを作成 */ 2 function createTreeNode(json){ 3 var obj = json; 4 var output = ''; 5 6 function buildItem(item) { 7 var html = ''; 8 html += "<li class='dd-item dd3-item' data-id='" + item.id + "' id='tree-"+ item.id +"'>"; 9 html += "<div class='dd-handle dd3-handle'></div>"; 10 html += '<div class="dd3-content"><a href="javascript:setEditData('+ item.id +');" id="tree-node-name-'+ item.id +'">' + $treeData[item.id]["title"] + '</a>'; 11 html += '<div class="right treatpanel">'; 12 html += '<a href="javascript:addTreeNode('+ item.id +');"><i class="tiny material-icons">add</i></a>'; 13 html += '<a href="javascript:deleteTreeNode('+ item.id +');"><i class="tiny material-icons">delete</i></a>'; 14 html += '<a href="#" onclick="$(\'#newNodeName\').val(\''+ $treeData[item.id]["title"] +'\');$(\'#newNodeNamesID\').val(\''+ item.id +'\');" data-target="editNodeNameModal"><i class="tiny material-icons">mode_edit</i></a>'; 15 html += '</div></div>'; 16 17 18 if (item.children) { 19 html += "<ol class='dd-list'>"; 20 $.each(item.children, function (index, sub) { 21 html += buildItem(sub); 22 }); 23 html += "</ol>"; 24 } 25 26 html += "</li>\n"; 27 return html; 28 } 29 30 $.each(JSON.parse(obj), function (index, item) { 31 output += buildItem(item); 32 }); 33 34 35 $('.dd-list').html(output); 36 37 $('#TreeNode').nestable(); 38 $('#TreeNode').trigger('create') 39 40 }
最初の起動
jQueryのdocument readyです。
JavaScript
1$(document).ready(function(){ 2 // 最初のデータを作成 3 createTreeNode($treeJsonID); 4 5});
データの作り直し
ボタンが押されたら、以下のように作り直そうと考えています。
なお、検証しましたが、ファイルのJSONに誤りはありませんでした。
JavaScript
1$.getJSON('ファイルパス', function(json){ 2 $treeJsonID = JSON.stringify( json["treeid"][0] ); 3 $treeData = json["treedata"][0]; 4 5 6 $('.dd-list').empty(); 7 $('#TreeNode').nestable('destroy'); 8 9 createTreeNode($treeJsonID); 10});
一応
読み込み先のJSONデータです。
JSON
1{ "treeid": [[{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]], "treedata": [{"1":{"title":"test1","contents":"001\naaa\nちゃんと出力されてますか?"},"2":{"title":"test2","contents":"002"},"3":{"title":"test3","contents":"003"},"4":{"title":"test4","contents":"004"},"5":{"title":"test5","contents":"005"}}] }
参考
バージョン情報
Electron 1.4.12
jQuery 3.1.1
回答1件
あなたの回答
tips
プレビュー