CAGradientLayerメソッドを使ってグラデーションを実装しようとこころみましたが、
レイヤーより下の階層のパーツに対してもグラデーションの影響が出てしまいました。

白いテキストにグラデーションとして設定した緑がうっすらかかっています。
#実施した方法

基本構造はViewControllerの中にtableViewを配置、
Dynamic Prototypesを使ってCellを生成しています。
この時self.viewにはベースとなるカラー(透過なし)を設定し。
その下の階層にあるtableViewにグラーデーションレイヤーを適用しています。

グラーデーションの設定値はこちら
startColor = UIColor(red: 30/255, green: 255/255, blue: 0/255, alpha: 0.15).cgColor endColor = UIColor(red: 0/255, green: 0/255, blue: 0/255, alpha: 0.25).cgColor
階層

薄い水色---Layer
グリーン ---TableView
最初はtableViewCellのViewパーツより手前側にレイヤーが配置されているからTableViewCellがレイヤーの影響を受けていると考えていたので
tableViewCellでなければコードでパーツを作成してレイヤーをaddした後に
さらにその上にラベルをaddしようと考えていたのですが、
階層をみると階層は関係ないようです。
ここまで調べた所で解決先が思いつかなくなりご相談させていただきました。
どうかよろしくお願いします。
#おかげさまで解決しました!!!
解決したのですが、その挙動に疑問が残るので共有しておきます。
1)self.viewに対し、階層の0番目にレイヤーを追加
self.view.layer.insertSublayer(layer, at: 0)

結果

tableViewより後ろにレイヤーが存在するため、
tableViewに設定した色のみが前面に表示
2)self.viewに対し、階層の1番目にレイヤーを追加
上記とまったく同じ結果
3)self.viewに対し、階層の2番目にレイヤーを追加

レイヤーの階層における位置は同じ場所にあるように見えるが
結果

tableViewよりも手前にレイヤーがあるようす。
4)tableViewに対し、階層の0番目にレイヤーを追加

先ほどまで存在した黄緑色のviewがなくなりtableView自体の色が変わっている。
結果

ラベルに影響なく、tableViewにのみグラデーションをかけた状態に。
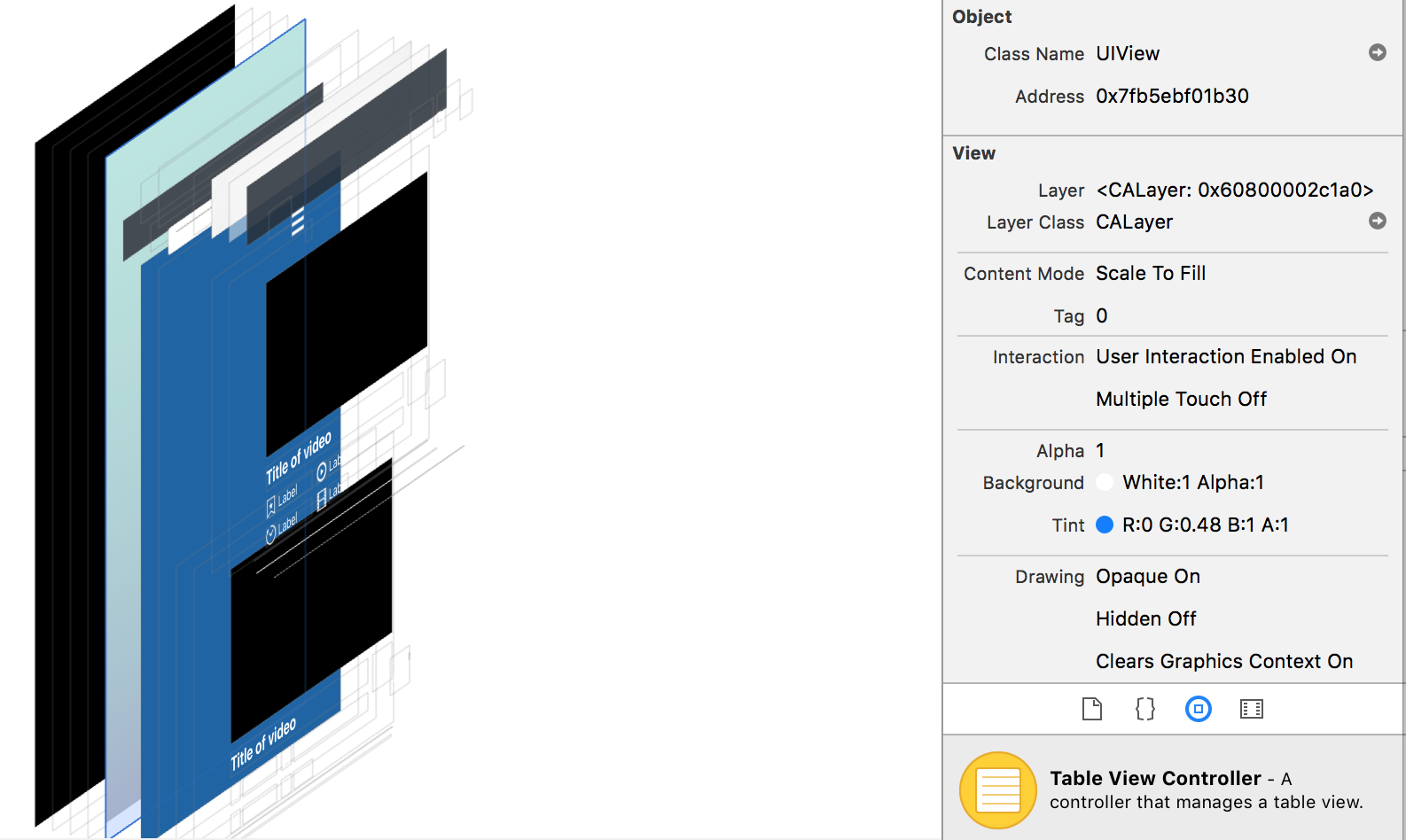
今回わかったこと
・そもそもXcodeのview hierarchyで見られるviewにレイヤーはうつっていない。
・viewを選択するとCALayerクラスのviewが存在するが、
この時レイヤーはこのUIViewに対して配置されている。
回答2件
あなたの回答
tips
プレビュー