jquery、bx-sliderについて質問です。
bx-sliderの導入した際,のcssがうまく読み込んでくれません。
理想形としてはページの両端に<>がつきスライドできるようにしたいです。
どうしてもエラーの原因がわからないので教えていただけると助かります。
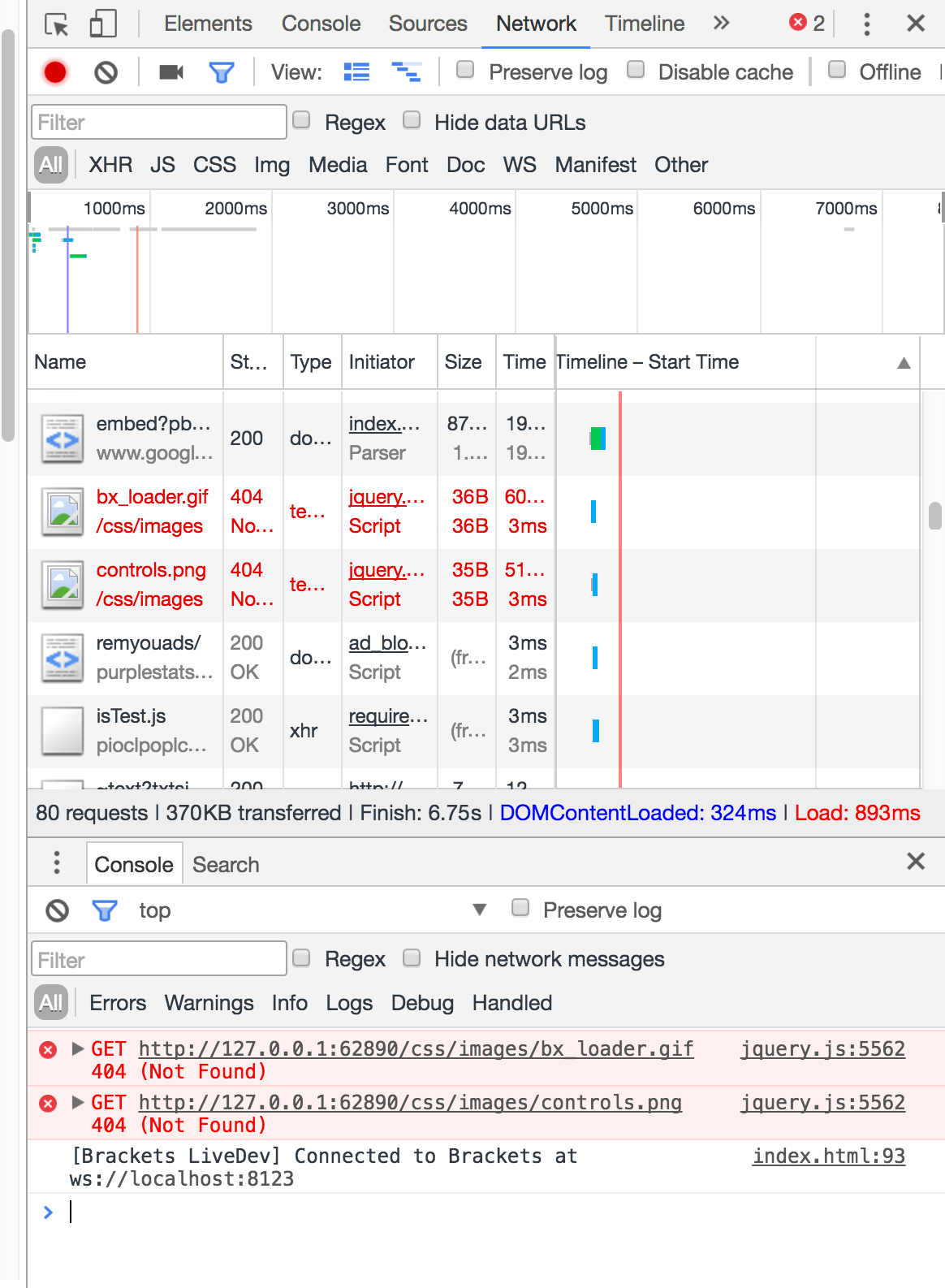
現段階は、一応スライドはしますがクローム検証するとエラーが出ます。
以下に画像とコード載せておきます。
<!--各読み込み--> <!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>仮title</title> <link rel="stylesheet" href="css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <link rel="stylesheet" href="css/jquery.bxslider.css"> <script src="js/jquery.bxslider.min.js"></script> <script src="js/script.js"></script> </head> <!--html--> <ul class="bxslider"> <li><img src="img/pict1.jpg" alt=""></li> <li><img src="img/pict2.jpg" alt=""></li> </ul><!--#bxslider--> /*script.js*/ $(document).ready(function(){ $('.bxslider').bxSlider({ auto: true,//自動切り替えの有無 prevText: '<', //前へのテキスト nextText: '>', //次へのテキスト pause: 5500, speed:800, mode:'fade', }); });
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






2016/12/28 08:27