実現したいこと
javascript、html、cssを用いて縦書き文字列のカッコ囲み表示をさせたいです。
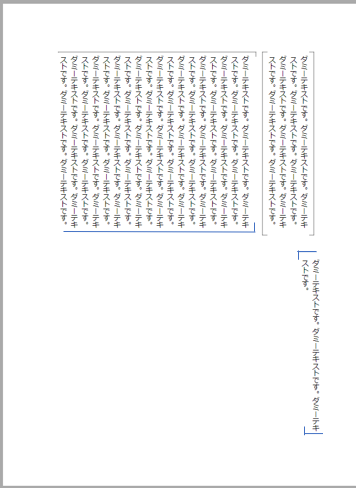
現時点ではhtmlとcssにて画像のような形には表示ができましたが、ページを跨いだ場合にカッコが意図しない位置にずれてしまいます。
そこでjavascriptも使うことで画像の表示ができないかと考えました。
※青線は加工した状態で、段跨ぎ、ページ跨ぎをしても表示としてはこの状態にしたいです。

試したhtmlとcss
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8" /> 5 <link rel="stylesheet" href="style.css" /> 6</head> 7 8<body> 9 10<p class="frame-box-002">ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。</p> 11 12<p class="frame-box-003">ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。</p> 13</body> 14 15</html>
css
1 2body { 3 /* 組方向(縦組み) */ 4 writing-mode: vertical-rl; 5 text-orientation: upright; 6 /* 2段 */ 7 column-fill: auto; 8 columns: 2; 9 column-gap: 49px; 10} 11 12 13.frame-box-002 { 14 padding: 10px; 15 position: relative; 16} 17 18.frame-box-002::before, .frame-box-002::after { 19 content: ''; 20 width: 10px; 21 height: 100%; 22 position: absolute; 23} 24 25.frame-box-002::before { 26 border-left: solid 1px #000000; 27 border-top: solid 1px #000000; 28 border-bottom: solid 1px #000000; 29 top: 0; 30 left: 0; 31} 32 33.frame-box-002::after { 34 border-right: solid 1px #000000; 35 border-top: solid 1px #000000; 36 border-bottom: solid 1px #000000; 37 top: 0; 38 right: 0; 39} 40 41.frame-box-003 { 42 padding: 10px; 43 position: relative; 44} 45 46.frame-box-003::before, .frame-box-003::after { 47 content: ''; 48/* width: 15px; 49 height: 100%;*/ 50 width: 100%; 51 height: 10px; 52 position: absolute; 53} 54 55.frame-box-003::before { 56 border-left: solid 1px #000000; 57 border-top: solid 1px #000000; 58 border-right: solid 1px #000000; 59 top: 0; 60 left: 0; 61} 62 63.frame-box-003::after { 64 border-right: solid 1px #000000; 65 border-bottom: solid 1px #000000; 66 border-left: solid 1px #000000; 67 bottom: 0; 68 right: 0; 69} 70
回答1件
あなたの回答
tips
プレビュー






