回数を記録するためのwebページを作っています.
したいこと
・ボタンを押してカウントできる.
・他の人とカウント数を共有できる.
現状のコードとwebページ
index.html
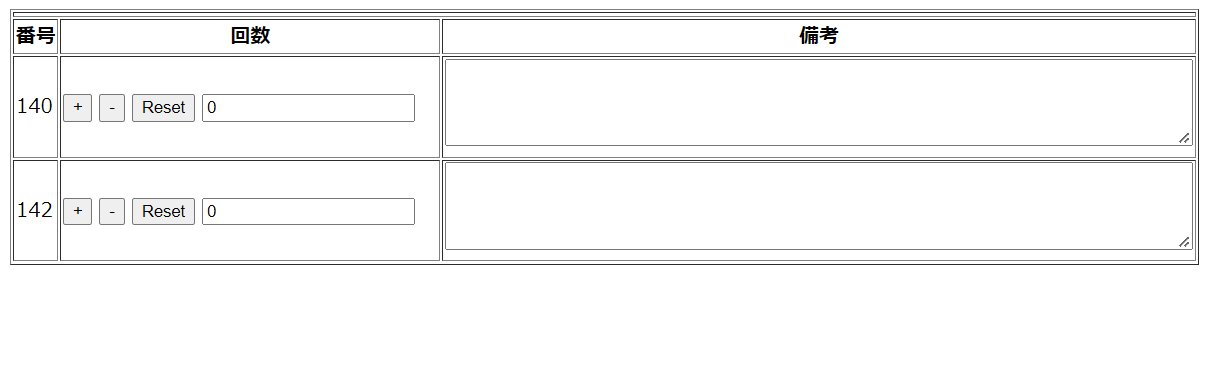
1<!doctype html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 </head> 7 <body> 8 <table border="1"> 9 <tr> 10 <td colspan="3"><b>6cell KYPOM</b></td> 11 </tr> 12 <tr> 13 <th>番号</th> 14 <th>回数</th> 15 <th>備考</th> 16 </tr> 17 <tr> 18 <td>140</td> 19 <td width="300"> 20 <div class="container"> 21 <button id="plus">+</button> 22 <button id="minus">-</button> 23 <button id="reset">Reset</button> 24 <input id="counter" value="0"> 25 <script src="app.js"></script> 26 </div> 27 </td> 28 <td><textarea cols="80" rows="5" id="reviewTextarea"></textarea></td> 29 </tr> 30 <tr> 31 <td>142</td> 32 <td width="300"> 33 <div class="container"> 34 <button id="plus">+</button> 35 <button id="minus">-</button> 36 <button id="reset">Reset</button> 37 <input id="counter" value="0"> 38 <script src="app.js"></script> 39 </div> 40 </td> 41 <td><textarea cols="80" rows="5" id="reviewTextarea"></textarea></td> 42 </tr> 43 </table> 44 </body> 45</html>
app.js
1let counter = document.getElementById("counter"); 2 3let plus = document.getElementById("plus"); 4let ClickPlus = () => { 5 counter.value++; 6} 7plus.addEventListener("click", ClickPlus); 8 9let minus = document.getElementById("minus"); 10let ClickMinus = () => { 11 counter.value--; 12} 13minus.addEventListener("click", ClickMinus); 14 15let reset = document.getElementById("reset"); 16let ClickReset = () => { 17 counter.value = 0; 18} 19reset.addEventListener("click", ClickReset);
問題点
・1つ目の枠は回数の+-ができるが2つ目の枠は+-ボタンが機能しない.
・リロードするとカウント数, 備考が消える.
・他の人と共有ができない.
質問
同じ.jsファイルをscript srcで何度も使うことはできないのでしょうか.改善方法を教えてください.
リロードしても内容が保存されるような方法を教えてください.
他の人とカウント数が共有できるような方法を教えてください.






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。