実現したいこと
Lightningで線を消去、非表示にしたいが消えない。
発生している問題・分からないこと
PHPもCSSも初めてで、一から勉強しながらワードプレスのLightningでウエブサイトを作ってる超超初心者です。
一応子テーマも作り、追加 CSSにてカスタマイズしています。
画像にある線を消したいと思っております。同じ質問をされていた方への回答を参考にしたのですが、線が消えません。
https://teratail.com/questions/327277
他の追加CSSが作用して消えないのでしょうか。分かる方がいたら教えて貰えますと幸いです。よろしくお願いいたします。
該当のソースコード
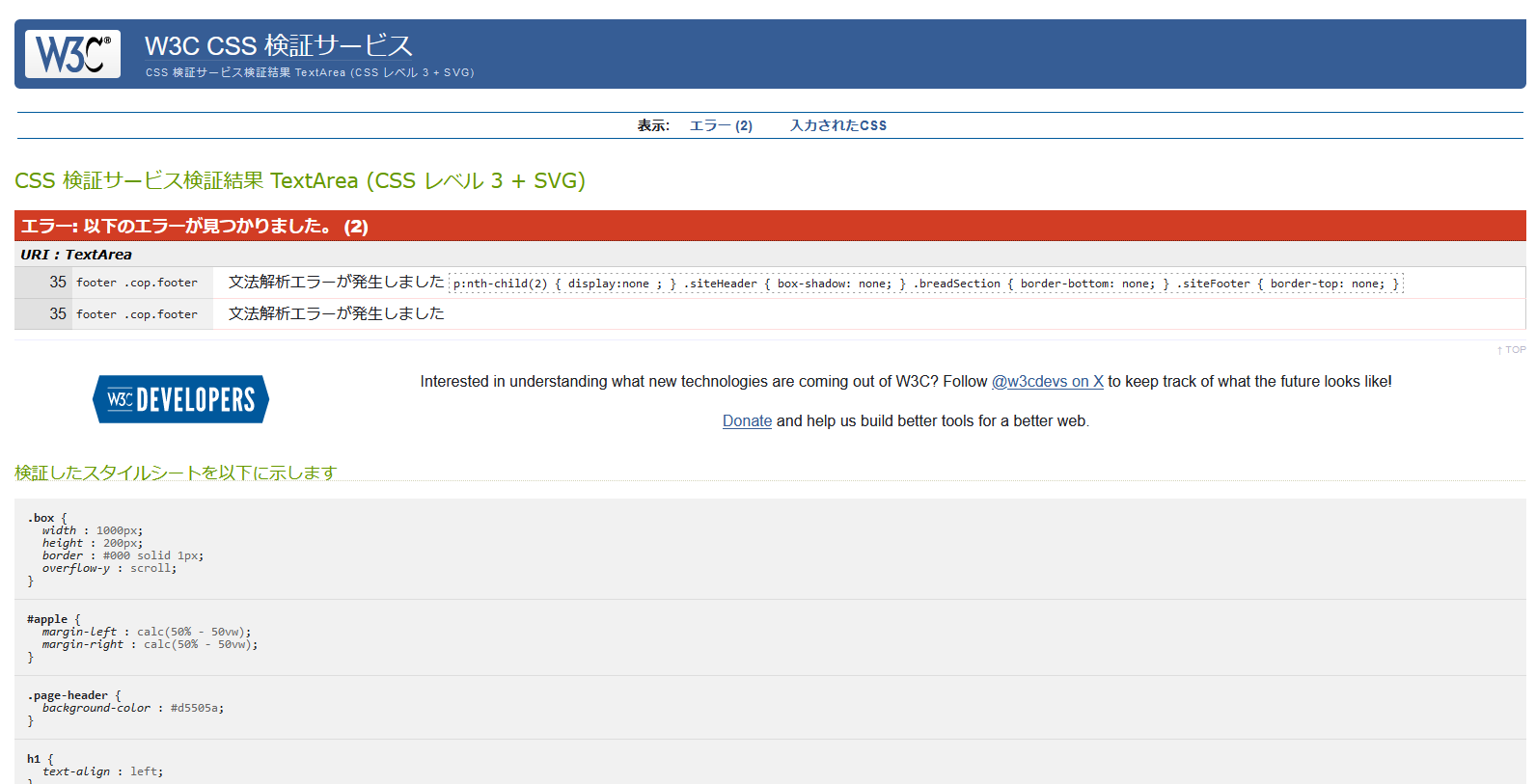
.box { width: 1000px; height: 200px; border: 1px solid #000; overflow-y: scroll; } #apple {margin-left: calc(50% - 50vw); margin-right: calc(50% - 50vw); } .page-header { background-color: #d5505a; } h1 { text-align: left; } footer .cop.footer {ySection p:nth-child(2) { display:none ; } .siteHeader { box-shadow: none; } .breadSection { border-bottom: none; } .siteFooter { border-top: none; }
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
https://teratail.com/questions/327277に書かれているCSSを記入したが変わらない。
補足
特になし





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2024/04/10 06:13
2024/04/10 06:47
2024/04/10 06:48
2024/04/11 04:13