個人事業主の親父のマーケティングを手伝いたく、
自作でLPを制作中です。
今回躓いたのは自動住所表示機能です。
###前提・実現したいこと
form_forに自動住所表示(ajaxzip3)を実装し、保存もできるようにしたい。
###発生している問題・エラーメッセージ
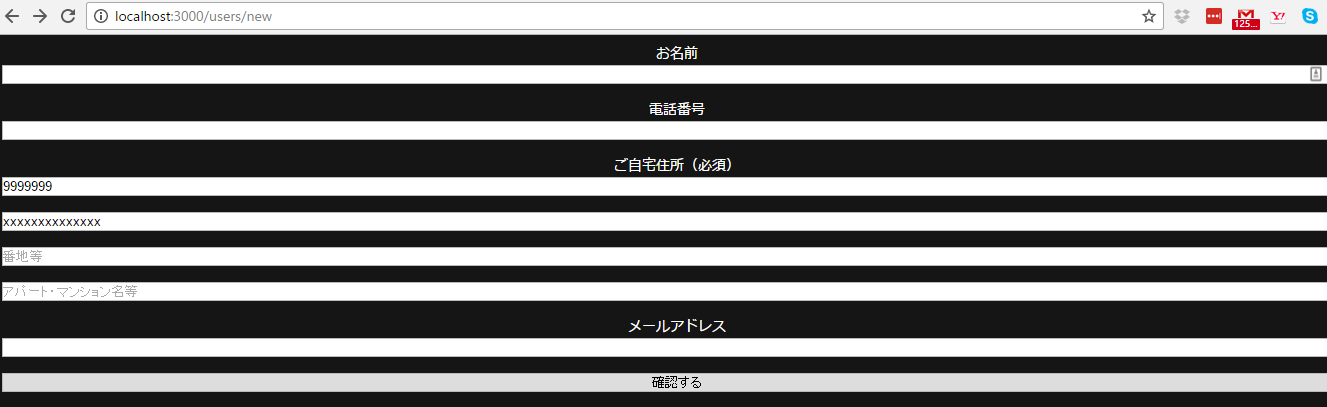
↓郵便番号を入力→自動で住所が出てくる
なんとかajaxzip3が動いてくれました。
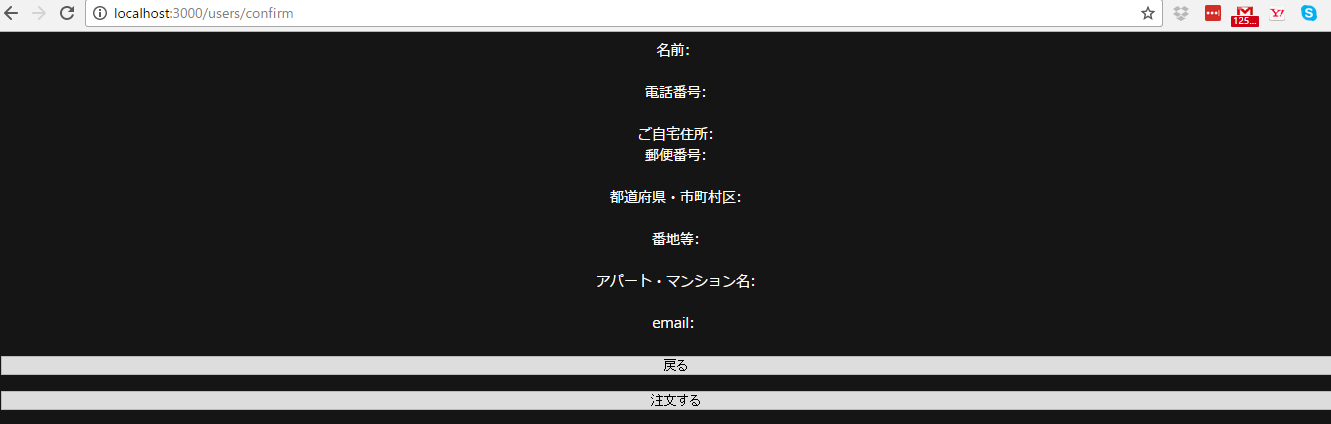
↓しかし、「確認する」ボタンを押し、確認ページが表示されると、、、
入力したはずの郵便番号と都道府県・市区町村欄が表示されません。
データベースを確認したところ、そもそもデータが保存されていませんでした。
###該当コード
【users/new.html.erb】
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script> <div class = "row"> <div class = "col-md-6 col-md-offset-3"> <%= form_for @user , url: {action: 'confirm'} do |f| %> <%= f.label :お名前 %> <%= f.text_field :name %> <%= f.label :電話番号 %> <%= f.number_field :tell %> <%= f.label :ご自宅住所(必須) %> <%= f.number_field :zip11,name: :zip11, size: :"10", maxlength: :"8", onKeyUp: :"AjaxZip3.zip2addr(this,'','addr11','addr11');", placeholder: :"郵便番号" %> ←f.number_fieldとname部分が問題です。 <%= f.text_field :addr11,name: :addr11, size: :"60", placeholder: :"都道府県・市区町村" %>←text_fieldとname部分が問題です。 <%= f.text_field :address, placeholder: :"番地等"%> <%= f.text_field :address_buildings, placeholder: :"アパート・マンション名等" %> <%= f.label :メールアドレス %> <%= f.email_field :email %> <%= f.submit "確認する", class:"btn btn-primary" %> <% end %> </div> </div>
【users/confirm.html.erb】
<div class = "row"> <div class = "col-md-6 col-md-offset-3"> <%= form_for @user do |f| %> 名前: <%= @user.name %></br> <%= f.hidden_field :name %></br> 電話番号:<%= @user.tell %></br> <%= f.hidden_field :tell %></br> ご自宅住所:</br> 郵便番号:<%= @user.zip11 %></br>←ここが表示されない箇所です。 <%= f.hidden_field :zip11 %></br> 都道府県・市町村区:<%= @user.addr11 %></br>←ここが表示されない箇所です。 <%= f.hidden_field :addr11 %></br> 番地等:<%= @user.address %></br> <%= f.hidden_field :address %></br> アパート・マンション名:<%= @user.address_buildings %></br> <%= f.hidden_field :address_buildings %></br> email: <%= @user.email %></br> <%= f.hidden_field :email %></br> <%= f.submit '戻る', name: 'back' %> <%= f.submit '注文する' %> <% end %> </div> </div>
###試したこと
name::zip11 ```を削除し、
f.number_field :zip
name::zip11
<%= f.number_field :zip11,削除箇所(name: :zip11,) size: :"10", maxlength: :"8", onKeyUp: :"AjaxZip3.zip2addr(this,'','addr11','addr11');", placeholder: :"郵便番号" %>
↓ name: :zip11を削除 ↓
<%= f.number_field :zip11, size: :"10", maxlength: :"8", onKeyUp: :"AjaxZip3.zip2addr(this,'','addr11','addr11');", placeholder: :"郵便番号" %>
↓  (自動入力機能は動く。) これを同様に住所のコードでも試しました。 すると、今度は自動住所機能が動きません… ```ここに言語を入力 <%= f.text_field :addr11,削除箇所(name: :addr11,) size: :"60", placeholder: :"都道府県・市区町村" %>
↓
name: :addr11を削除
↓

自動住所機能なくなる。。。
git hubに乗っている参考コードでは
form_forを使っていません。
inputタグを使っています。
ajaxzip3はform_forには使えないのでしょうか?
###補足情報(言語/FW/ツール等のバージョンなど)
超簡単!たった2行だけで郵便番号から住所自動表示する方法:ajaxzip3
ご教示ください!
###情報追加
maisumakunさんへ
【パラメーター】→問題なさそうです!
ruby
1 def user_params 2 params.require(:user).permit(:name, :email, :address, :address_city, :address_buildings, :tell, :zip11, :addr11) 3 end
【属性】→データベースも確認したのですが、存在してました…