Rails+bootstrap+slimでWebアプリを作成しています
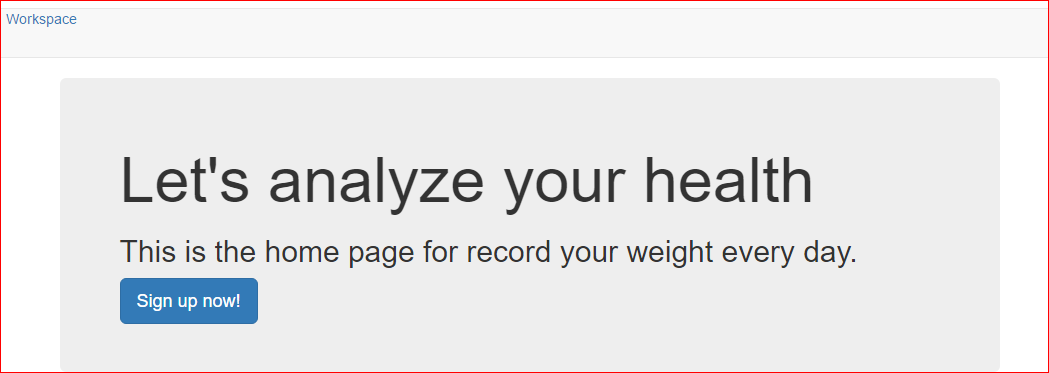
その中でNavberをBootstrap3日本語リファレンスを参考に以下のように実装したのですがスマホサイズでのハンバーガーボタンは表示されますがPCサイズでリンクが正しく表示されません
1日考えてみましたが解決できなかったのでわかる方教えていただけないでしょうか?
slim
1head 2 title 3 | Workspace 4 = stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true 5 = javascript_include_tag 'application', 'data-turbolinks-track' => true 6 = csrf_meta_tags 7 8 meta charset="utf-8" 9 10 body 11 / Static Navber 12 nav.navbar.navbar-default 13 .container-fluid 14 .navbar-header 15 button.navbar-toggle.collapsed type='button' data-toggle='collapse' data-target='#menu' 16 span.sr-only Toggle navigation 17 span.icon-bar 18 span.icon-bar 19 span.icon-bar 20 a.navber-brand href="#" Workspace 21 22 #menu.navber-collapse.collapse 23 ul.nav.navber-nav 24 li = link_to "Site A", "#" 25 li = link_to "Site B", "#" 26 li = link_to "Site C", "#"
Gemfile
1# Use ActiveModel has_secure_password 2gem 'bcrypt', '~> 3.1.7' 3 4gem 'bootstrap-sass', '~> 3.3.5' 5gem 'honoka-rails' 6 7gem 'autoprefixer-rails' 8 9gem 'slim-rails' 10gem 'html2slim' 11 12# Draw Chart 13gem 'chartkick' 14 15gem 'annotate' 16gem 'bootstrap_form' 17 18group :development, :test do 19 get a debugger console 20 gem 'rspec-rails', '~> 2.14.0' 21 gem 'factory_girl_rails', '~> 4.2.1' 22 gem 'byebug' 23end 24 25group :development do 26 gem 'web-console', '~> 2.0' 27 gem 'spring' 28 29 gem 'faker' 30 gem 'capybara' 31 gem 'database_cleaner' 32 gem 'launchy' 33 gem 'selenium-webdriver' 34end
回答1件
あなたの回答
tips
プレビュー