文字列をフォネティックコードに変換するプログラムを書いています。
一応、はじめに自分で作ってみて出力してみたのですが、文字に対応するフォネティックコードが表示されません。
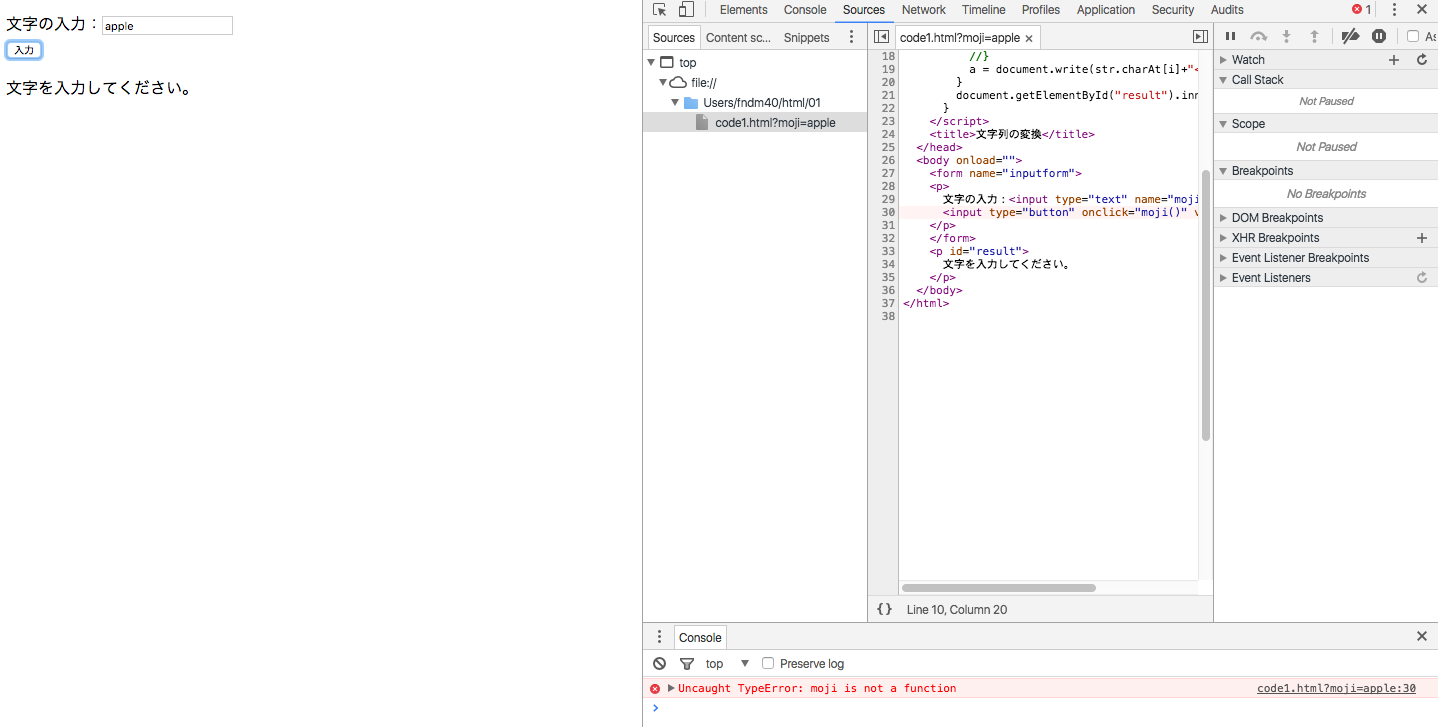
デベロッパーツールで確認したところ、moji is not a functionと表示されました。
例であるプログラムとほぼ変わらないのですが、どこでつまずいているのかわからない状態です。
お願いいたします。
追記:画像のコードを追加し、think49様の指摘の通りに変更して幾つか追加してます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript"> function outputMoji(){ var n = document.inputform.moji.value; var str = new String("n"); var code = {a:"Alpha", b:"Bravo", c:"Charlie", d:"Delta", e:"Echo", f:"Foxtrot", g:"Golf", h:"Hotel", i:"India", j:"Juliet", k:"Kilo", l:"Lima", m:"Mike", n:"November", o:"Oscar", p:"Papa"}; var a = ""</head> <body onload=""> <form name="inputform"> <p> 文字の入力:<input type="text" name="moji"><br> <input type="button" onclick="outputMoji()" value="入力" > </p> </form> <p id="result"> 文字を入力してください。 </p> </body> </html>for(var i = 0; i < str.length; i++){ //if(j.macth(/code[j]/i)){ //document.write("code[j]"); //} a = code[str.charAt[i]]; } document.getElementById("result").textContent = a; } </script> <title>文字列の変換</title>
回答2件
あなたの回答
tips
プレビュー