よろしくお願いいたします。
現在、レスポンシブ対応のweb画面を製作中です。
レイアウトについて、有職者の皆様からお知恵やアドバイス、実現方法をご教示いただきたく存じます。
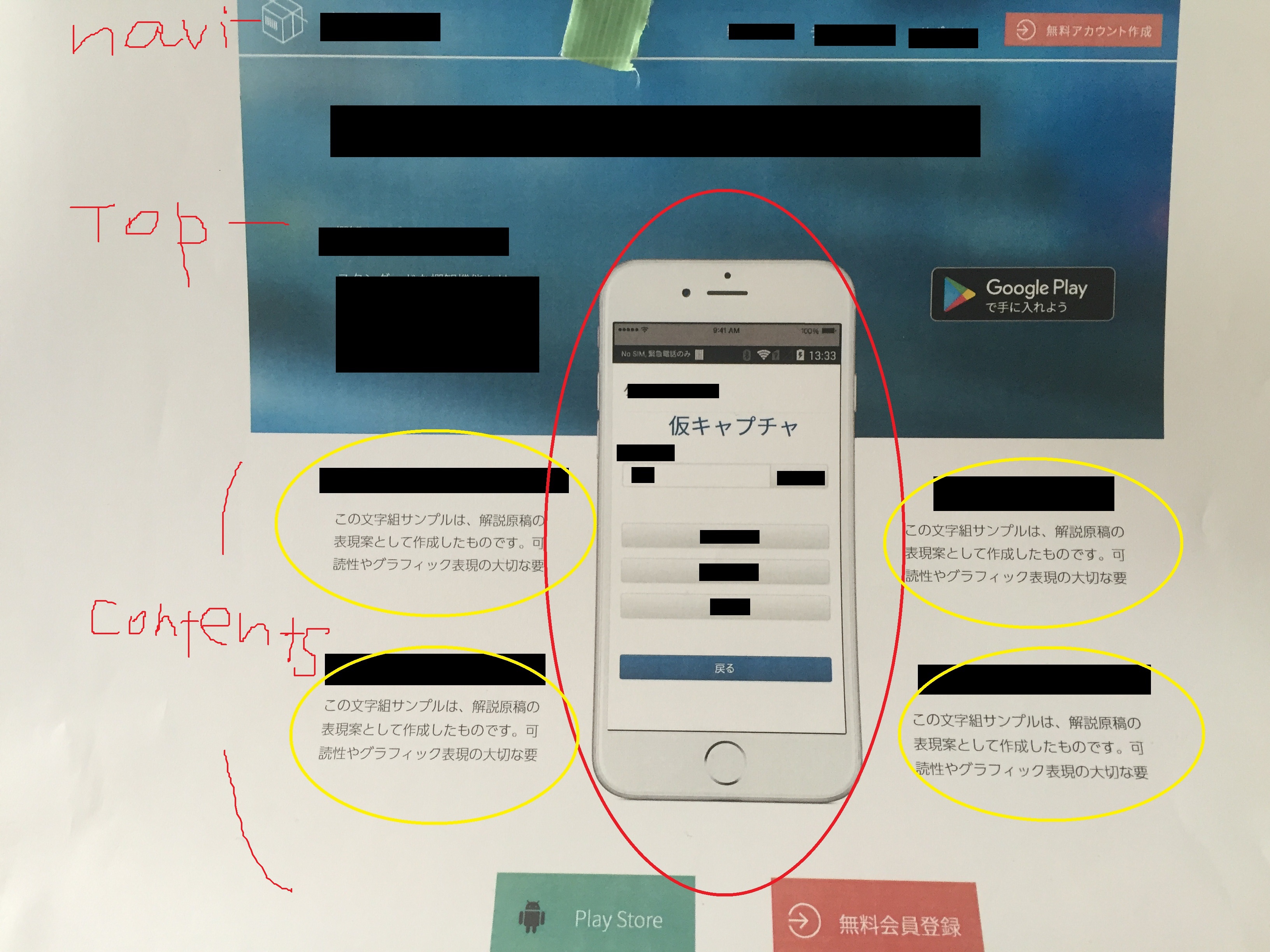
下記画像が、実現したいレイアウト(デザイン原案)です。
主に、カラーの楕円でマークしている部分を実現させるコーディングがうまくできません。

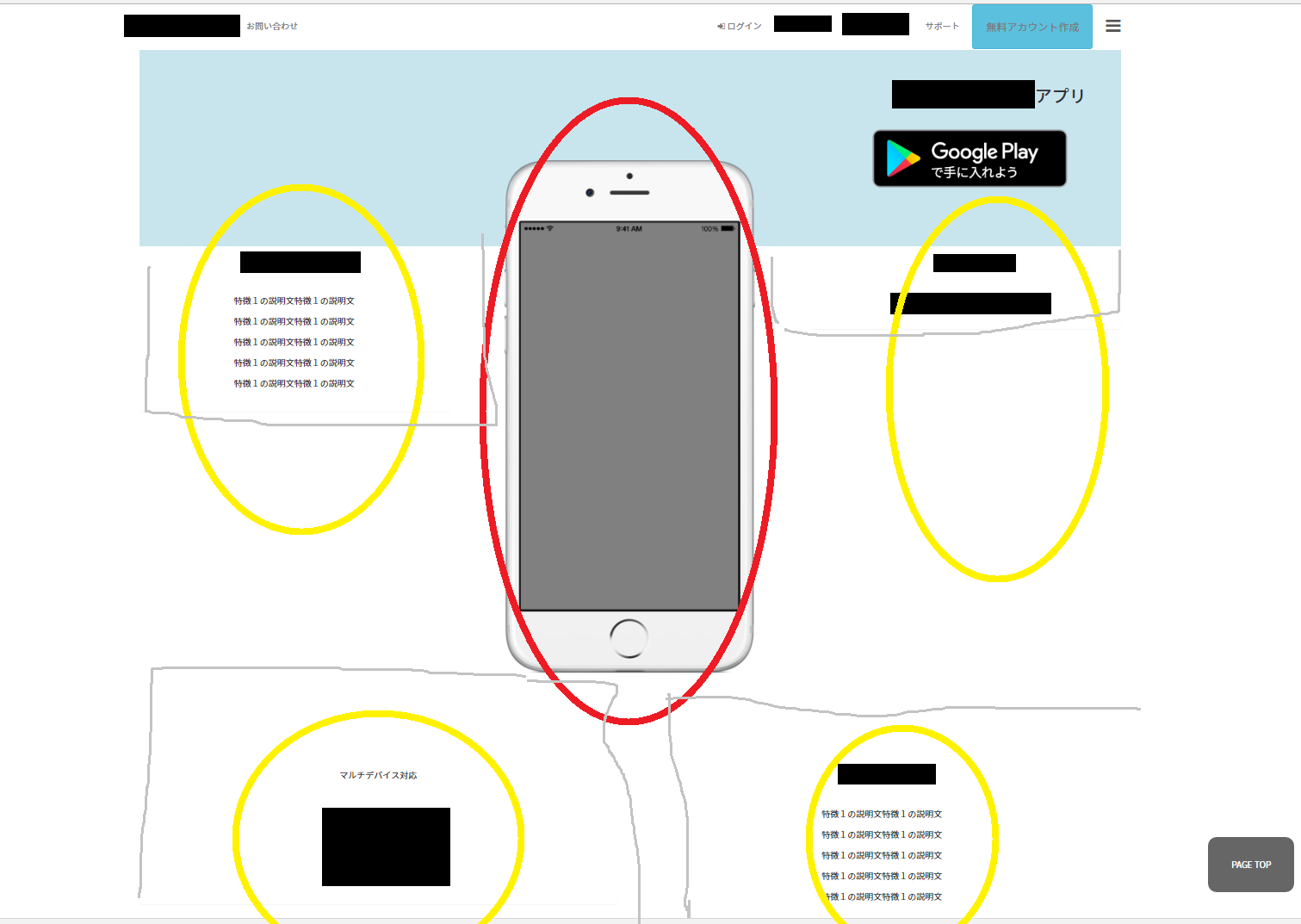
私が作ったものは以下です。
デザイン原案通りのレイアウト表示にするために試行錯誤していますが、現在のところうまくできていません。
また、可能であればレスポンシブでスマホ画面にした際は、アイコン部分(赤楕円内)が、5つのpanelの一番下に並ぶようにもしたいです…。
(試作段階なので原案と背景色やフォントが違う事をご了承ください。
また、navbarをfixにしているので、全画面をキャプチャする際にtop(背景がブルーの部分)がデザイン原案より短く見えています。)

黄色で囲ったテキスト部分、赤い楕円で囲ったアイコンの部分ですが、表示には全てpanelを使用しています。
フリーハンドのグレーで線を引いている部分が、panelの大体の領域です。
デザイン原案にレイアウトを近づける為、アイコン部分(赤楕円内)は
position:relative;
bottom:100px;
の処理をCSSでして、TOP部分にかかるようにしています。
ソースは以下です。
■html(Contents部分のみ記載)
<div id="content"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-4 item-1"> <div class="panel panel-deafult"> <!--(黄楕円部分)--><div class="panel-header">HOGEHOGEHOGE</div> <div class="panel-body"> <div> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> </div> </div> </div> </div> <div class="col-md-4 col-sm-4 item-2 hidden-xs"> <div class="img-box"> <!--アイコン(赤楕円部分)--><img src="images/7a660987-b8d8-478e-bf14-f199dd9e9c70.png" class="box-img img-responsive center-block" alt=""> </div> </div> <div class="col-md-4 col-sm-4 item-3"> <!--(黄楕円部分)--><div class="panel panel-deafult"> <div class="panel-header">HOGEHOGE</div> <div class="panel-body"> <div> <p>hogehogehogehogehogehoge </p> </div> </div> </div> </div> <div class="col-md-6 col-sm-6 item-4"> <div class="panel panel-deafult"> <div class="panel-header">マルチデバイス対応</div> <div class="panel-body"> <div> <p>hogehogehogeho</p> <p>hogehogehogehoge </p> <p>hogehogehogehogehoge </p> <p>hogehogehogehogehogehoge</p> </div> </div> </div> </div> <div class="col-md-6 col-sm-6 item-5"> <!--(黄楕円部分)--> <div class="panel panel-deafult"> <div class="panel-header">HOGEHOGEHOGE</div> <div class="panel-body"> <div> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> <p>特徴1の説明文特徴1の説明文 </p> </div> </div> </div> </div> </div> </div> </div> <!-- end content -->
■CSS(Contents部分のみ記載)
.panel-header{ text-align: center; padding-top: 10px; height: 40px; } .panel-body{ text-align: center; } img.box-img{ width:291.33px; height:auto; position:relative; bottom:100px; }
私のやり方では、デザイン原案のように
・アイコン部分(赤楕円内)を原案のような位置に配置した上で
↓
・アイコン部分(赤楕円内)を真ん中にして4つのテキストの固まり(黄色楕円内)をアイコンの長さにあわせて並行に配置したい
のですが、どのような方法を用いれば実現できるでしょうか。
分からないので、とりあえず前述のようにpanelを使用して作ってみましたが、何か良い方法がないか、皆様のお知恵をお貸しください。
どうぞよろしくお願いいたします。
サンプルコード等、具体的なご教示を頂ければ尚幸いです。
どうぞよろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー





