###前提・実現したいこと
###前提・実現したいこと
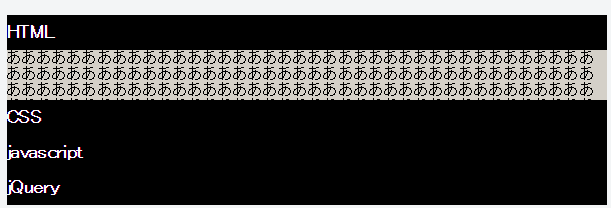
アコーディオンでdd要素をhideしたい
###発生している問題・エラーメッセージ
アコーディオンでdd要素をhideできない
###該当のソースコード
HTMLのソースコード
<dl class="accordion"> <dt>HTML</dt> <dd>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</dd> <dt>CSS</dt> <dd>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</dd> <dt>javascript</dt> <dd>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</dd> <dt>jQuery</dt> <dd>ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</dd> </dl>
JQUERYのソースコード
<script> $(function(){ $(".accordion > dd:not(:first)").hide(); }); </script>
CSSのソースコード
@charset "utf-8" dl { width: 600px; } dt { line-height: 35px; font-size: large; font-weight: bold; color: white; height: 35px; background: black; } dd { margin: 0; height: 50px; background: #d4d0c8; }
###試したこと
;が抜けていないかなど基礎的な事。
###補足情報(言語/FW/ツール等のバージョンなど)
より詳細な情報
回答1件
あなたの回答
tips
プレビュー