レスポンシブサイトを初めて制作しています。
ブラウザ幅を狭めるごとに画像もゆるやかにサイズを拡大縮小したいです。
ゆるやか〜に画像を拡大縮小するにはどのような指定方法が良いでしょうか?
メディアクエリにvhで指定したのですが、縦にブラウザを縮めると、レイアウトがおかしくなったため、
height:300vw;
と、高さをvwで調整しています。
ベストな方法は他にありますか?
ーーーーーーーーーーーーーーーーーー
また、トップページの一番最初に見られる背景画像をユーザーの各ブラウザの高さに合わせてちょうど100%で表示したいのですが、100vhで指定すると、やはりブラウザを縦に縮めると全体のレイアウトが崩れてしまいます。
こんな感じで。参考サイト
リンク先のサイトも、縦に縮めるとレイアウトが崩れていますが。。。
縦に崩れてもいいんでしょうか?他にどのような指定方法がありますか?
まとめると、
・画像をゆるやかに拡大縮小させるとき vh vw % px その他 どのように指定されますか?
・トップページ背景画像を、ブラウザの高さ100%、レイアウトを崩さずに表示させるにはどのようにすればよいでしょうか?
よろしくお願いします。
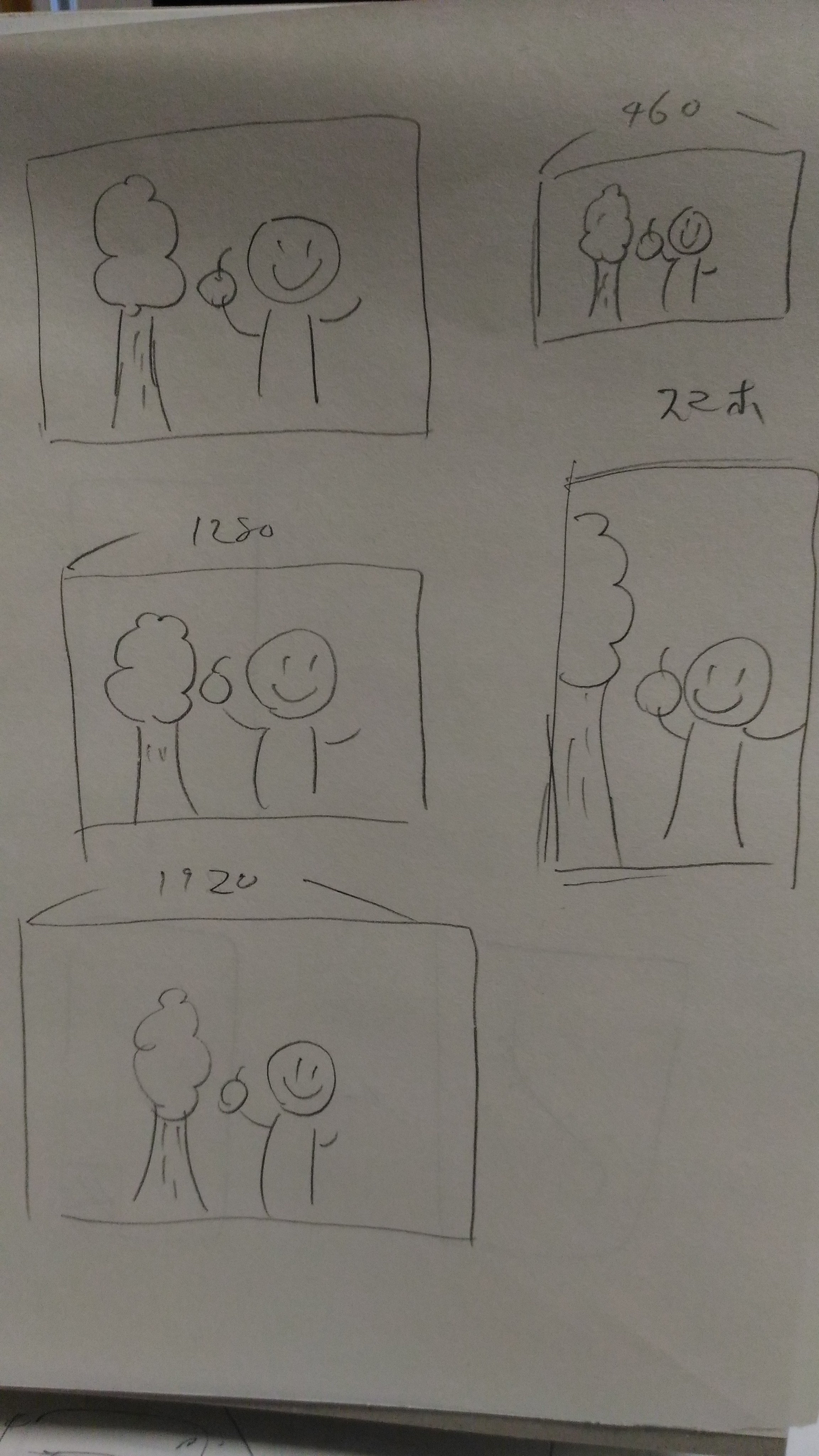
左上が元画像だとして、
【デバイス横の場合】
デバイスが小さい場合はそのまま縮小して、大きくなった場合は画質(解像度?)が荒れない程度に拡大表示したい
【デバイス縦の場合】
写っているものが切れてもOK(画像の場合、木が切れている、人間の右側の余白もほぼない)
で、真ん中あたり?に画像が表示されるようにしたい
参考サイトも、縮めると横が切れる。
参考サイト
ちなみに、今のコードは
html
1.top { 2 background-image: url('../images/town_bg.png'); 3 background-repeat: no-repeat; 4 background-position: center center; 5 background-size: cover; 6 background-attachment: fixed; 7 position: relative; 8 width: 100%; 9 padding-bottom:7vh; 10}
で、ブレイクポイントごとに背景画像のサイズを変えています。
1000px以上なら 100vh
800px以上なら 800px
550px以上なら 590px