arLayoutの使い方で困っています。
CollapsingToolbarLayoutに正方形画像を入れようとしていて、
以下のようにしてみたのですが、
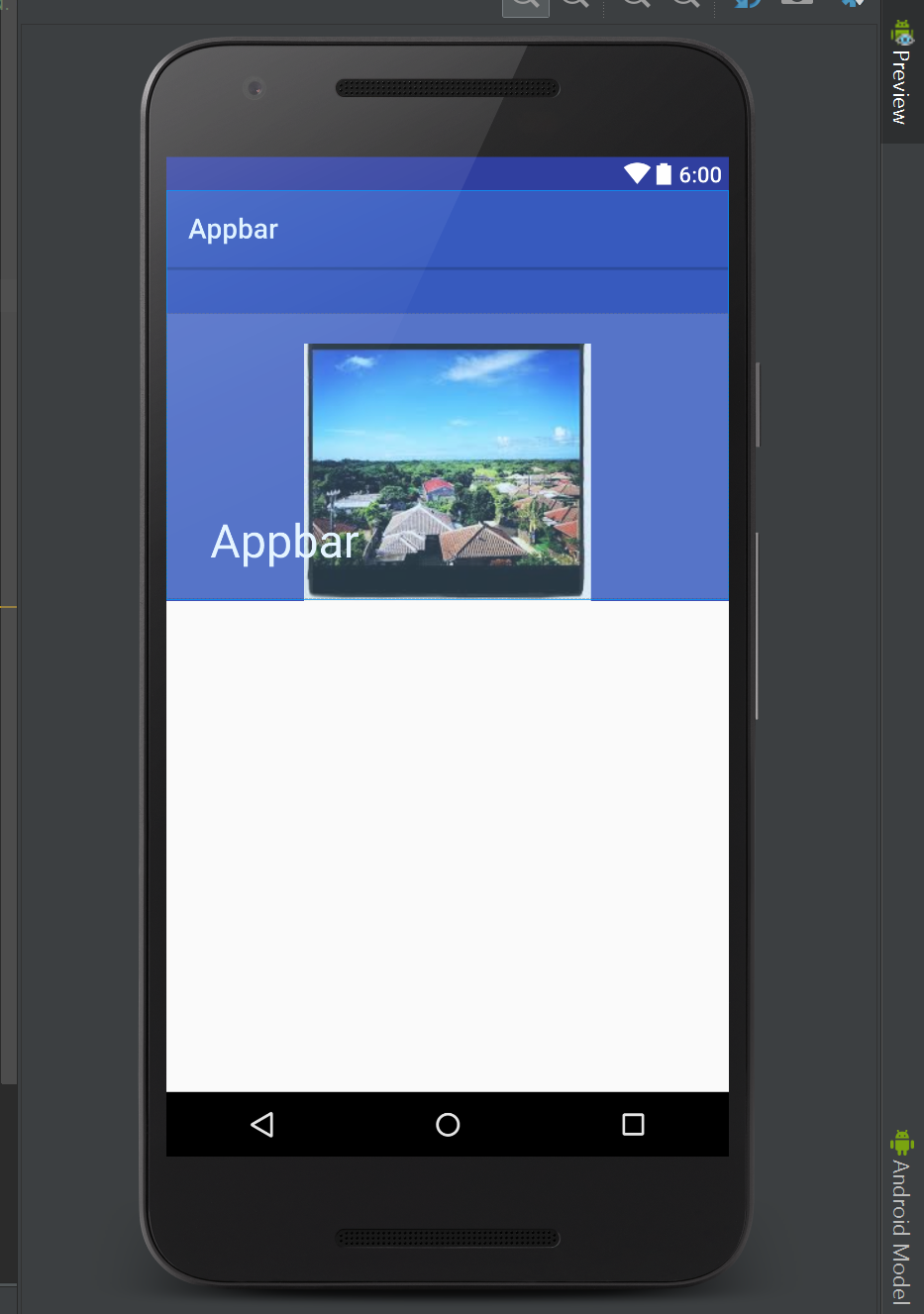
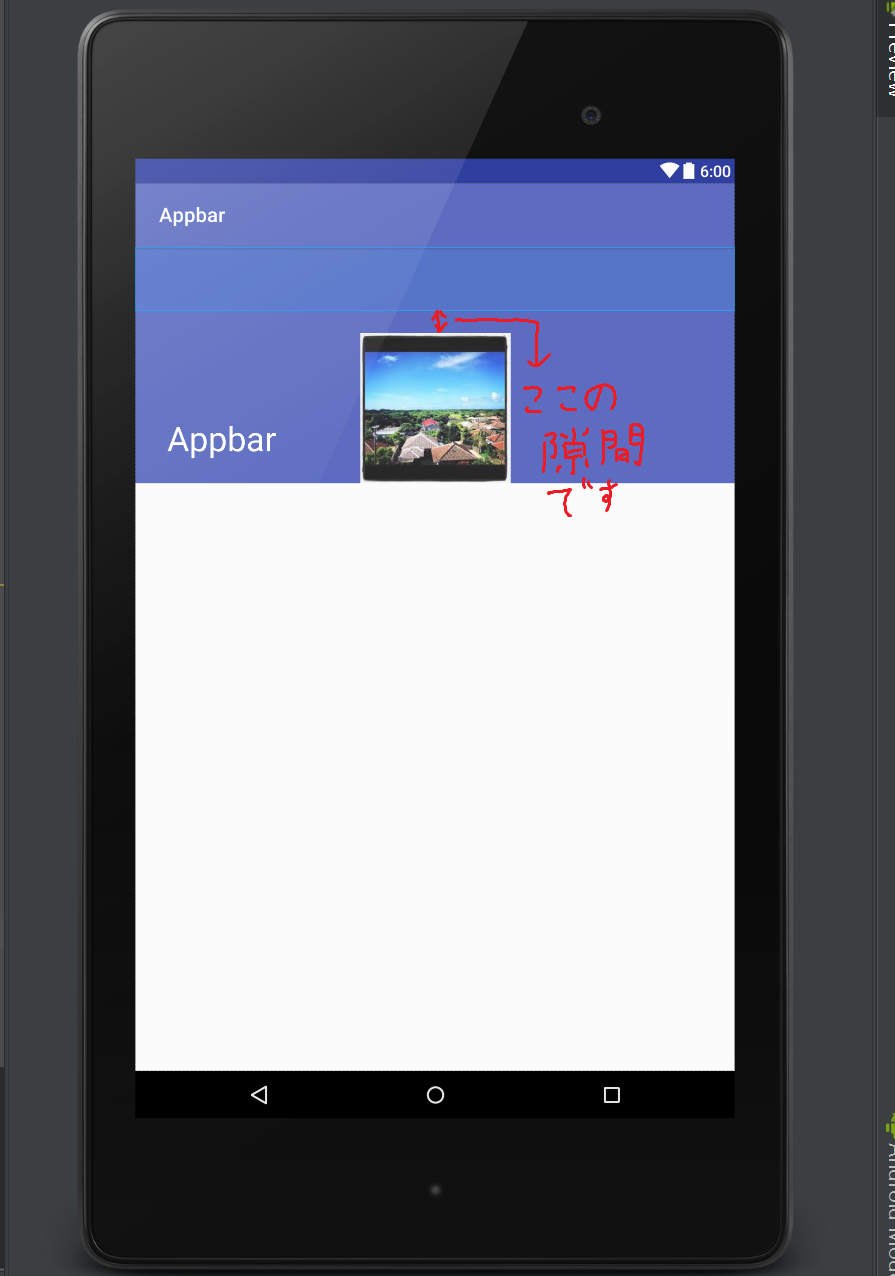
端末によって、図のように写真が切れてしまいます。
GravityでToolbarの下になるようにしようとしたのですが、
できませんでした。
どうやったら画像を途切れさせずに表示できるのでしょうか?
ご回答よろしくお願いします。
java
1<?xml version="1.0" encoding="utf-8"?> 2<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:fitsSystemWindows="true"> 5 <android.support.design.widget.AppBarLayout 6 android:layout_width="match_parent" 7 android:layout_height="300dp" 8 android:fitsSystemWindows="true" 9 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> 10 <android.support.design.widget.CollapsingToolbarLayout 11 android:id="@+id/collapsingToolbarLayout" 12 android:layout_width="match_parent" 13 android:layout_height="match_parent" 14 app:layout_scrollFlags="scroll|exitUntilCollapsed" 15 app:contentScrim="?attr/colorPrimary" 16 android:fitsSystemWindows="true" 17 app:title="Hello,title!"> 18 <LinearLayout 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:layout_gravity="bottom" 22 android:orientation="vertical" 23 android:gravity="top"> 24 <ImageView 25 android:src="@drawable/image" 26 android:layout_gravity="top|center_horizontal" 27 android:layout_width="wrap_content" 28 android:layout_height="210dp" 29 android:adjustViewBounds="true" /> 30 </LinearLayout> 31 <android.support.v7.widget.Toolbar 32 android:id="@+id/toolbar" 33 android:layout_width="match_parent" 34 android:layout_height="?attr/actionBarSize" 35 android:background="?attr/colorPrimary" 36 app:popupTheme="@style/ThemeOverlay.AppCompat.Light" 37 app:layout_collapseMode="parallax"/> 38 </android.support.design.widget.CollapsingToolbarLayout> 39 </android.support.design.widget.AppBarLayout> 40 41 42</android.support.design.widget.CoordinatorLayout> 43








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/04 11:02
2016/09/04 11:05
2016/09/04 11:10
2016/09/04 11:37
2016/09/04 11:41