bootstrap のgridシステムですが
col-xsって指定しなくても自動で適用されちゃうと思いますが
これを適用しない方法ありますか?
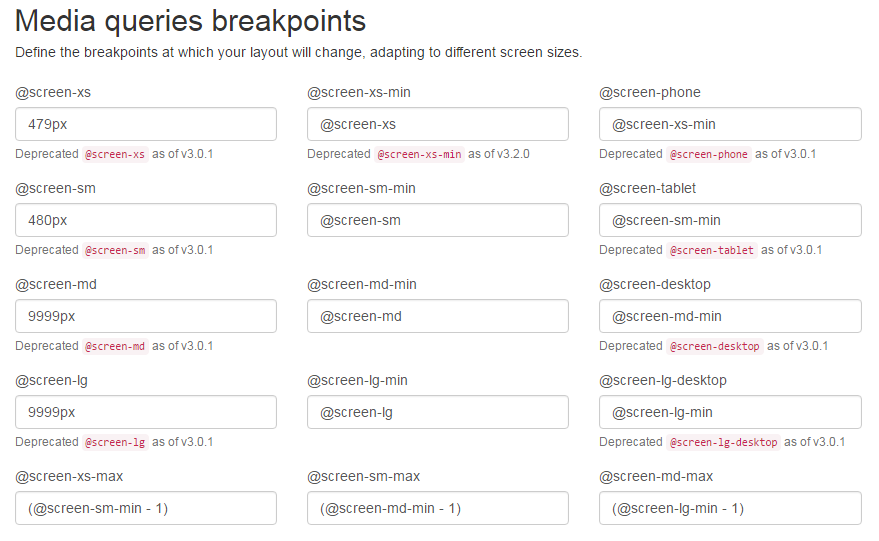
@screen-xs 480px
が自動で適用されるので
<ul class="nav nav-tabs item-tab nav-justified"> <li class="active"><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul>
上記のようなnav-tabが 767px以下で1カラムのスマホレイアウトになって困ってます
コードはコードブロックで囲んでいただけませんか? ```(バッククオート3つ)で囲み、前後に改行をいれるか、コードを選択して「<code>」ボタンを押すとコードブロックになります。
justified の意味がわかってないのかしら
やってみました!
justified 当然ですよね。抜けてました。。ありがとうございます
まだ質問が「受付中」になっていますが、どのように解決したのかを回答文に書き、「解決済」にされてはいかがでしょうか。
justifiedの件は理解したのですが、一番はスマホレイアウトでcol-xsを適用しないという事なので未解決としております
@screen-xs 480pxの幅を1pxなど極端に小さくすれば適用されないって事ですかね
それは失礼しました。
回答1件
あなたの回答
tips
プレビュー