##実現したいこと
javascriptを使って開発をしていますが、内容を保存したのにブラウザでは反映されません。
クロームのデバッグツールを使ってソースを見ると前の内容のまま残っています。
特に外部ファイルでこの問題が多く起こり困っています。
多分キャッシュが問題だと思うのですが、キャッシュを1クリックで削除できるクロームのツールを入れても直りません。
直接クロームの設定でキャッシュを削除しても変わりませんでした。
みなさまはjavascript開発時にこのような問題にどう対処されているのでしょうか?
そもそもあまり起こらない問題なのでしょうか?
よろしくお願い致します。
##追記
以下のことを試しました。
- javascriptのリンクの後ろに数字を追加して別ファイルのようにした。
html
1<script type="text/javascript" src="/js/custom.js?1467896626"></script> 2<!--?以降の数字はPHPのtime()で毎回変わる-->
-
cakephpのキャッシュを削除した。以下の記事の通りにしました。
Qiita CakePHP キャッシュ削除 -
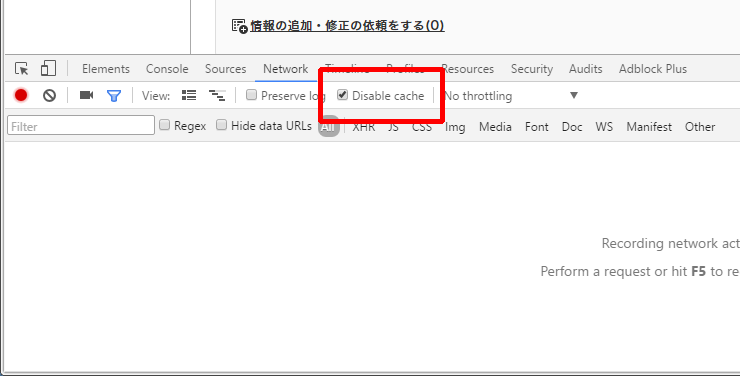
ChromeデバッガのNetWorkでDisable cacheにチェックを入れた
-
FireFoxでも試してみた
しかし、ファイル内容が更新されていませんでした。
ちょっと完全に手詰まりしてしまった感じがします。。。
回答4件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/07/07 16:15