###前提・実現したいこと
gulpを使っています。
srcで取得したscssファイルをcssにコンパイル後同じディレクトリに入れる方法がわからなく、質問させていただきました。
###具体的な話
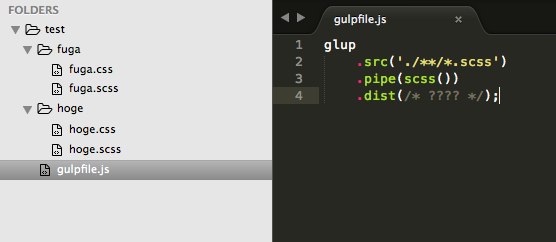
glup .src('./**/*.scss') .pipe(scss()) .pipe(dist(/* ???? */));
.src('./**/*.scss')
で取得したhoge.scss,fuga.scssをcssにコンパイルした後同じ階層にhoge.css,fuga.cssとして保存したい
よろしくお願いします





2016/07/06 07:23