1. 【必須】やりたい・やりたかったこと
Vue.jsを用いたToDoアプリを作成したい。
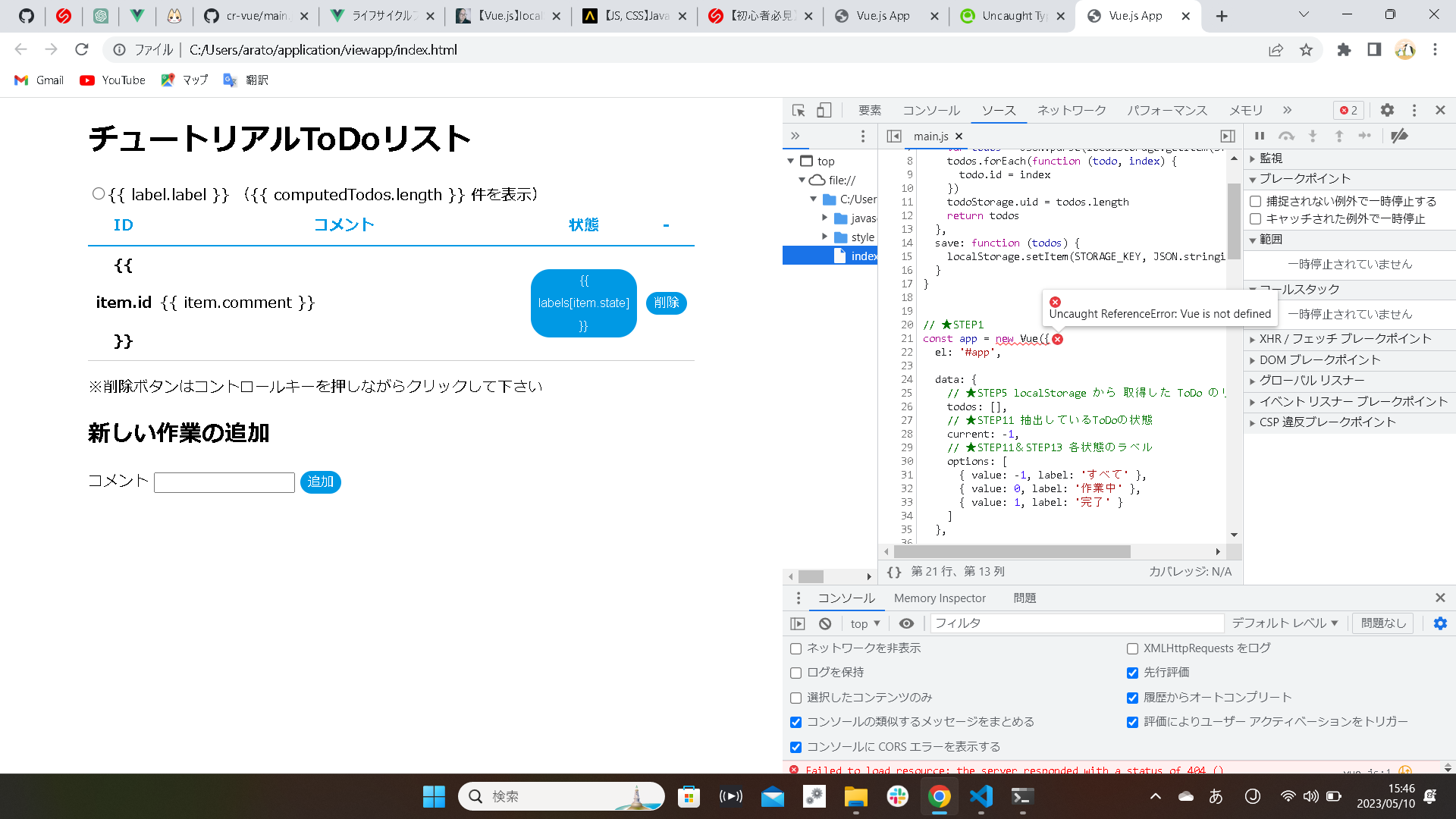
コードは完成したのでローカルでhtmlを立ち上げた完成形を確認したかったのだが、vue.jsが読み込まれず断念している。
2. 【必須】起きている問題やエラーメッセージ ※できるだけ詳細に書いてください
デベロッパーツールでエラーを確認すると下記のようになっていた。
main.js:21の部分は下記のようなエラー表示だった。
気になった箇所は以下だったので、
Uncaught TypeError: Vue is not a constructor
その改善を試みた
3. 【必須】ご自身で試されたこと ※できるだけ詳細に書いてください
・Vueとnode.jsを自身のパソコンにインストールした。
・以下のようにその箇所を変更した。
const app = new Vue({
↓
new Vue({
また、
script src="https://cdn.jsdelivr.net/npm/vue"
↓
script src="https://cdn.jsdelivr.net/npm/vue@5.0.8/dist/vue.js"
4. 関連するURL ※GithubのリポジトリリンクやサーバーのURLなど
gitリポジトリ↓
https://github.com/zero-penguin/viewapp
5. 使用言語・ライブラリのバージョン ※できるだけ詳細に書いてください
vue.js==5.0.8
node.js==18.16.0
npm==9.5.1