いまこのような吹き出しがあります。
リンクがある文字列へのマウスオーバーで表示されます。
この吹き出しを、後述する①②のように調整したいです。
いまはこうして作っています。
<a href="#">普通のリンクです。<span class=setumei>怒らないで</span></a>
CSS
1.setumei { 2 display: none; 3 position: absolute; 4 top: -2em; 5} 6a:hover { 7 position:relative; 8 text-decoration:none; 9} 10a:hover .setumei { 11 display: block; 12 background-color: #e79221; 13 padding:3px; 14 color:#ffffff; 15 border-bottom:#ffffff solid 10px; 16 border-left:#e79221 solid 5px; 17}
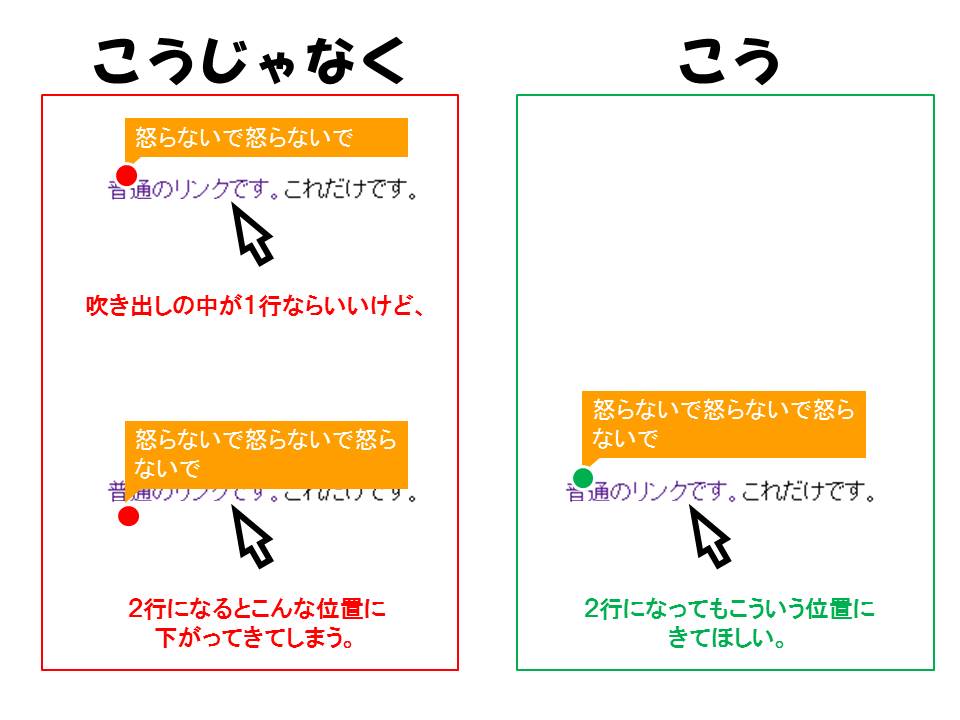
でどのように調整したいかというと、
①横幅の調整
現在はマウスオーバーの対象になっているリンクの文字数を基準とした横幅です。
width100%にしても、文字数が短ければその幅までにしかなりません。(赤い部分)
それを、ある枠の幅を基準にして90%くらいになるようにしたいです。(緑のようにしたい)

②表示位置の調整
吹き出しの文字数が多く、吹き出しの中で2行になった場合、吹き出しの位置が下がってしまいます。(赤い部分)
これを下がらないようにしたいです。(緑のようにしたい)

伝えるのがヘタクソですみません。
どなたか並外れた理解力をお持ちの方らいらっしゃいましたらご教示いただけると嬉しいです。
まだ質問が「受付中」になっていますが、いったん「解決済」にされてはいかがでしょうか。
<m(__)m>
回答1件
あなたの回答
tips
プレビュー




