並べた画像を中央揃えにするにはどうすればいいでしょうか?
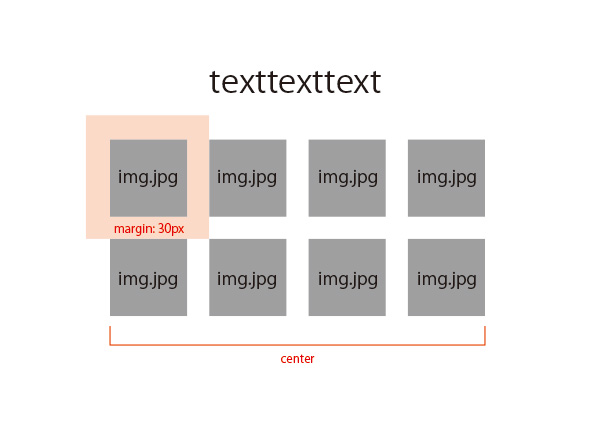
下記のようなイメージです。よろしくお願い致します。
HTML,CSS
1【HTML】 2<div class="body"> 3 <p>texttexttext 4 </p> 5 6 <img src="img.jpg"><img src="img.jpg"><img src="img.jpg"><img src="img.jpg"> 7 <br> 8 <img src="img.jpg"><img src="img.jpg"><img src="img.jpg"><img src="img.jpg"> 9 10</div> 11 12【CSS】 13 14.body{ 15 display:block; 16 margin: 0 auto; 17} 18 19.body p{ 20 display: inline; 21 text-align: center; 22 23.body img{ 24 float: right; 25 margin: 30px; 26}
回答2件
あなたの回答
tips
プレビュー