レスポンシブデザインで、スクロールするとロゴ部分だけ消え、
メニューのみ固定で表示されるようなグローバルナビを作っています。
更に、メニューボタンを押すとスライドしながらグローバルナビの下に
メニューが表示されるようにしたいのですが、
position:fixedをつけるとナビ部分にメニューが重なってしまうので
ナビの高さ分だけメニューが下がるようにしているのですが、
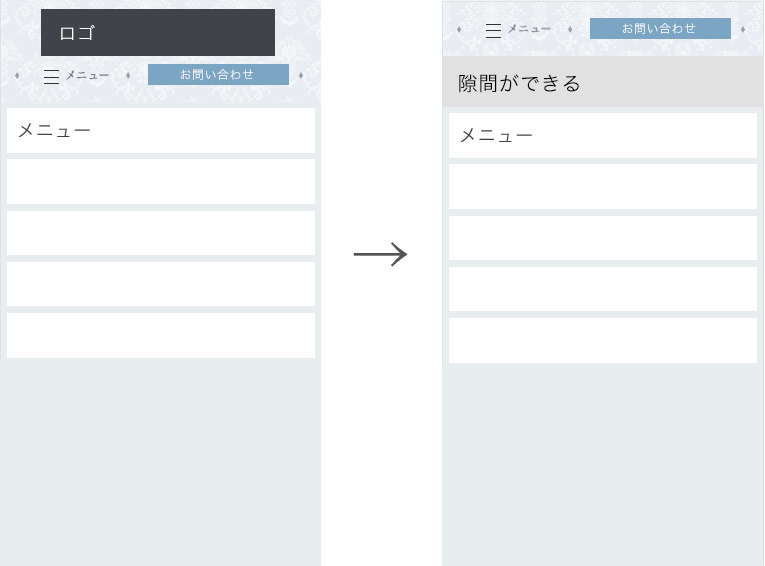
そうすると当然ながら、下記の図のように下にフリックした際に隙間が出来てしまいます。
この際、隙間を無くして表示をさせたいのですがどのような記述をすればよろしいでしょうか?
よろしければご教授よろしくお願い致します。
稚拙でお恥ずかしい限りですが、私が組んだコードが下記です。
#Headerが固定したい上部部分、#SpMenuがメニュー部分になります。
念のためですが、.MenuOpenBtnはメニューボタン、.SpNavMenuは#SpMenu内の中身の部分です。
ロゴ以外のメニュー部分は#FixedMenuで囲んであります。
//ナビの設定 $(window).on('scroll', function() { if ($(this).scrollTop() > 75) { $('#Header').addClass('fixed'); } else { $('#Header').removeClass('fixed'); } }); var height=$("#Header").height();//headerの高さ $("#SpMenu").css("margin-top", height);//メニューにcss要素を足す //メニュー $('#SpMenu').height($(window).height()); $('.MenuOpenBtn, .SpNavMenu').on('click',function(){ //クリックされたときの処理 $('#SpMenu').stop().slideToggle(400); });
#Header { width: 100%; border-top: 4px solid #52555d; padding-top: 5%; display: inline-block; position: relative; z-index: 999; } .SpMenuBtn { width: 90%; display: inline-block; z-index: 100; padding-bottom: 1%; padding-left: 5%; padding-right: 5%; } #FixedMenu{ position: relative; } #Header.fixed #FixedMenu{ width: 100%; position: fixed; padding-top: 4%; top: 0; z-index:999; } #SpMenu { display: none; background-color: #e8edf0; padding: 0 2%; position: fixed; top:0; z-index: 990; }
長々と申し訳ございません。よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー