position:absolute;を使用して位置を調整した場合に、次のセクションの要素が、position:absolute;を使用した要素をないものとして配置される形になっていることから、上手くレスポンシブ化できずに困っています。
ちなみに現在以下のようなコードを記述しています。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <link rel="stylesheet" href="css/style.css"> 9</head> 10<body> 11 12 <section class="one"> 13 <div class="container"> 14 <div class="one"> 15 <h2>one</h2> 16 </div> 17 </div> 18 </section> 19 20 <section class="two"> 21 <div class="container"> 22 <div class="second"> 23 <h2>two</h2> 24 </div> 25 <div class="pic"> 26 <img src="img/sample.jpg" alt="画像"> 27 </div> 28 </div> 29 </section> 30 31 <section class="three"> 32 <div class="container"> 33 <h2>three</h2> 34 <p class="title">ブログのセクション</p> 35 </div> 36 </section> 37 38</body> 39</html>
css
1.one .container { 2 max-width: 1004px; 3 width: calc(100% - 80px); 4 margin: 0 auto; 5 background: #F2F; 6 height: 100px; 7 } 8 9.two { 10 margin-top: 80px; 11 } 12 13 .two .container { 14 max-width: 1004px; 15 width: calc(100% - 80px); 16 margin: 0 auto; 17 position: relative; 18 } 19 20 .two .second { 21 position:absolute; 22 border: 5px solid #A38787; 23 background: rgba(255, 255, 255, 0.8); 24 width: 48%; 25 height: 539px; 26 top:0; 27 left:0; 28 z-index:1; 29 } 30 31 .two .pic { 32 position:absolute; 33 top:93px; 34 left: 33%; 35 } 36 37 .two .pic img { 38 width: 100%; 39 } 40 41 .three { 42 margin-top: 1262px; 43 } 44 45 .three .container { 46 max-width: 1004px; 47 background: #F2F2F2; 48 width: calc(100% - 80px); 49 margin: 0 auto; 50 } 51
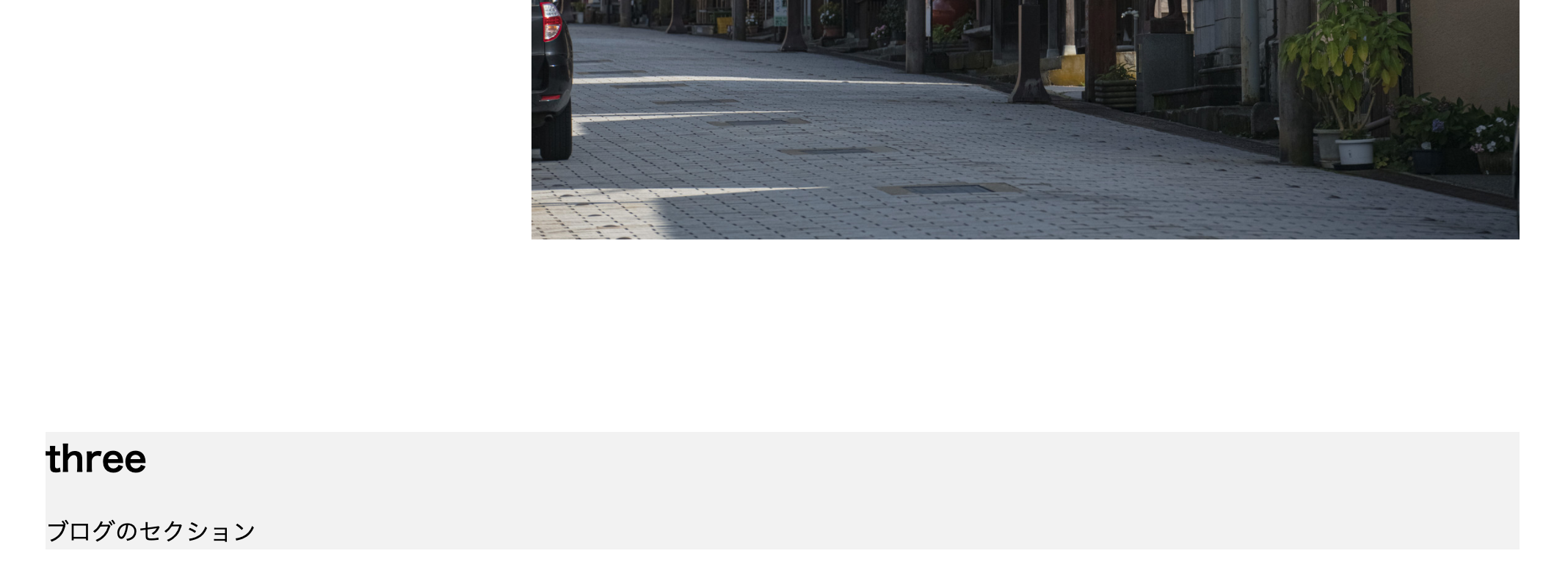
position:absolute;を使用しているtwoのセクションと、その次のthreeのセクションの余白を、強引にmargin-topで作っているので、以下の画像のように、画面幅を狭めていくと、余白が広がり過ぎてしまい、困っています。
( ↑ 画面幅を狭める前の画像)
( ↑ 画面幅を狭めた後の画像)
画面幅を狭めた際、「画像」と「three(ブログ)」のセクション間の余白が必要以上に広がりすぎず、一定になるようにしたいのですが、どのような記述をすればいいか調べてみても分からなかったため、教えていただきたいですm m
大変恐れ入りますが、どなたか、ご確認どうぞよろしくお願いします。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/12/20 04:33