###前提・実現したいこと
WoedPressでブログカテゴリーのリストを作成しています。
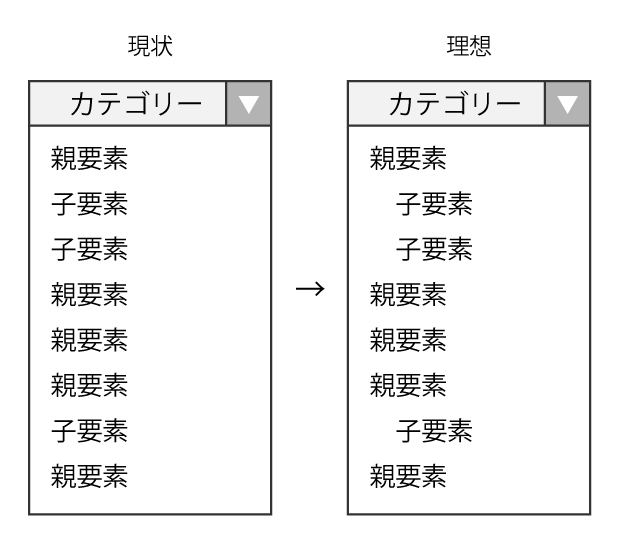
下に記しているコードを使用した場合、親要素と子要素が等しく表示されてしまい判別しにくくなってしまいます。
図に示したように、子要素に対してインデントを設けたい場合何か良い方法はありますか?
###現在記述しているコード
<section id="category_list"> <h3 class="btn">カテゴリー</h3> <ul> <?php $cat_all = get_terms( "category", "fields=all&get=all" ); foreach($cat_all as $value): ?> <li> <a href="<?php echo get_category_link($value->term_id); ?>" class="rpthumb clear"><span cla ss="rpthumb-title"><?php echo $value->name;?>(<?php echo get_category($value->term_id)->cat egory_count; ?>)</span></a> </li> <?php endforeach; ?> </ul> </section>
###出力されたHTML
<section id="cate" class="openBox"> <h3 class="btn">カテゴリー</h3> <ul> <li> <a href="http://ドメイン名/親要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(親要素)(8)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ/子要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(子要素)(12)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ/子要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(子要素)(5)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(親要素)(11)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(親要素)(37)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(親要素)(8)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ/子要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(子要素)(6)</span></a> </li> <li> <a href="http://ドメイン名/親要素のスラッグ" class="rpthumb clear"><span class="rpthumb-title">カテゴリ名(親要素)(56)</span></a> </li> </ul> </section>
回答1件
あなたの回答
tips
プレビュー