display:tabel-cellの挙動が理解できません
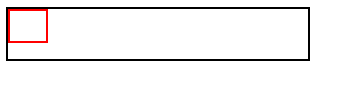
display:tabel-cellの場合にはwidthを%指定すると%の増加に伴い、widthは減少してしまいます。
この場合、pタグの親要素はdivなのでそのwidthの300pxが%の基準になると考えていたのですが、
どうも異なります。原因が分かりませんので、どなたかわかる方教えていただけないでしょうか
html
1<div> 2 <p></p> 3</div>
css
1div { 2 border: 2px solid black; 3 height: 50px; 4 width: 300px; 5} 6 7p { 8 width: 10%; 9 border: 2px solid red; 10 height: 30px; 11 display: table-cell; 12}
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/05/31 06:01