前提・実現したいこと
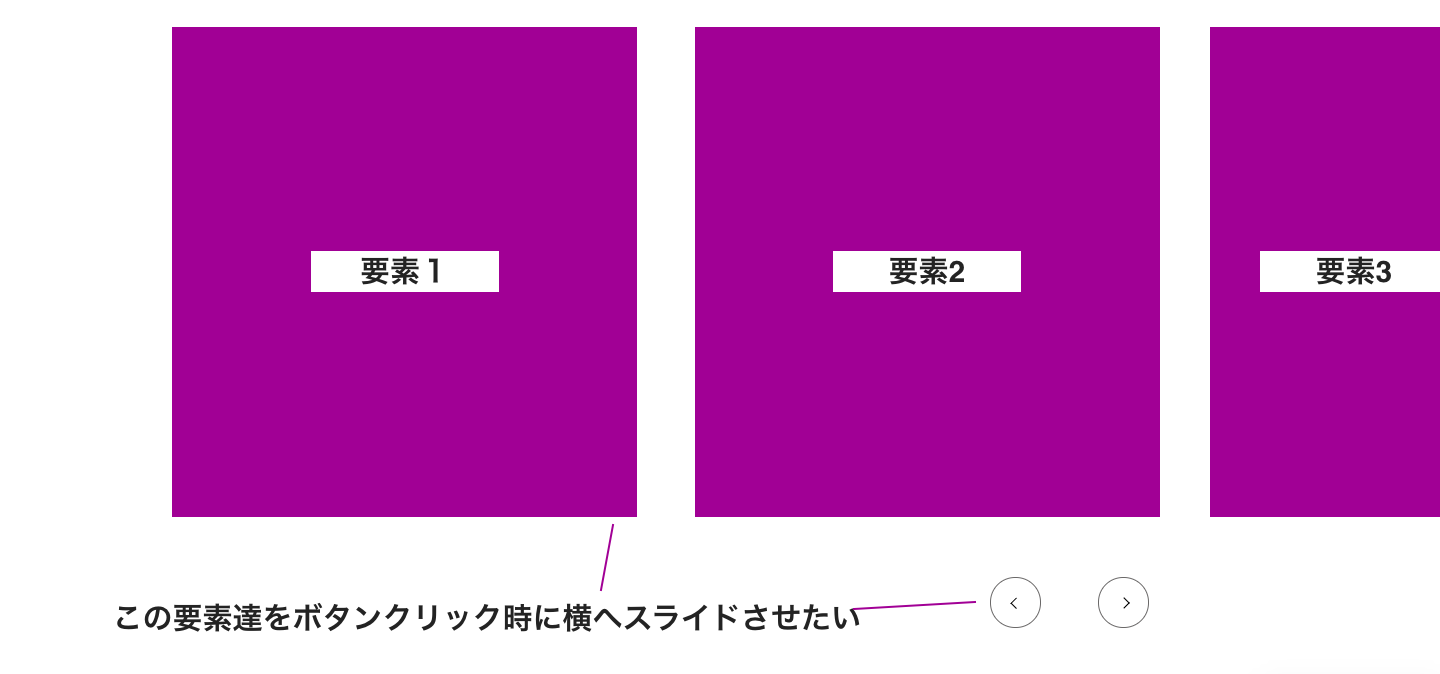
以下の記事のようにscrollLeftを使って、ボタンクリック時に要素が横へスライドするようにしたいです。
https://kakioku.com/posts/2008170
発生している問題・エラーメッセージ
ボタンをクリックしても、反応しないです。
クリック時にアラートは出せたので、jqueryは効いていることは確かです。
該当のソースコード
html
1<div id="scrollArea">//スクロールしたいエリア 2 <div class="article_block"> 3 <article> 4 <div class="article_box">//要素の入るボックス 5 //要素 6 </div> 7 </article> 8 <article> 9 <div class="article_box">//要素の入るボックス 10 //要素 11 </div> 12 </article> 13 <article> 14 <div class="article_box">//要素の入るボックス 15 //要素 16 </div> 17 </article> 18 </div> 19 20 <div class="arrow"> 21 <button type="button" id="left"></button>//クリックすると左へ移動 22 <button type="button" id="right"></button>//クリックすると右へ移動 23 </div> 24 25 </div>
css
1 #scrollArea { 2 width: 5000px; 3 height: 500px; 4 overflow-x: scroll; 5 6 & .article_block { 7 display: flex; 8 align-items: center; 9 & .article_box { 10 width: 500px; 11 height: 500px; 12 border-color: black; 13 position: relative; 14 } 15 } 16}
javascript
1 $(function(){ 2 $('#right').on("click",function() { 3 $('#scrollArea').animate({ 4 scrollLeft:$('#scrollArea').scrollLeft() + 500 5 }, 300); 6 }); 7 8 $('#left').click(function () { 9 $('#scrollArea').animate({ 10 scrollLeft: $('#scrollArea').scrollLeft() - 500 11 }, 300); 12 return false; 13 }); 14 15 });
アドバイス頂けると幸いです。よろしくお願い致します。
scrollAreaの要素はスクロールできるようになってますか? article_block や arrow の要素の幅が5000pxより大きくないとそもそもスクロールしようがないですよね。
誰でも問題が再現できる完全なHTML/CSS/JavaScriptのコードを開示してください。
領域自体をスクロールしたいのですか?
なかみだけスクロールすれば良いような気もしますが
int32_t様
回答ありがとうございます!
おっしゃる通りで、article_block をscrollAreaの幅より大きくしたらスクロールできました!
本当にありがとうございます!
yambejp様
拝見して頂きありがとうございます!
おっしゃる通りで、中身だけをスクロールすれば良いです!
article_block をscrollAreaの幅より大きくしたらスクロールできました!
回答1件
あなたの回答
tips
プレビュー