現状と問題
railsを使ってツイッタークローンアプリを作成中です。
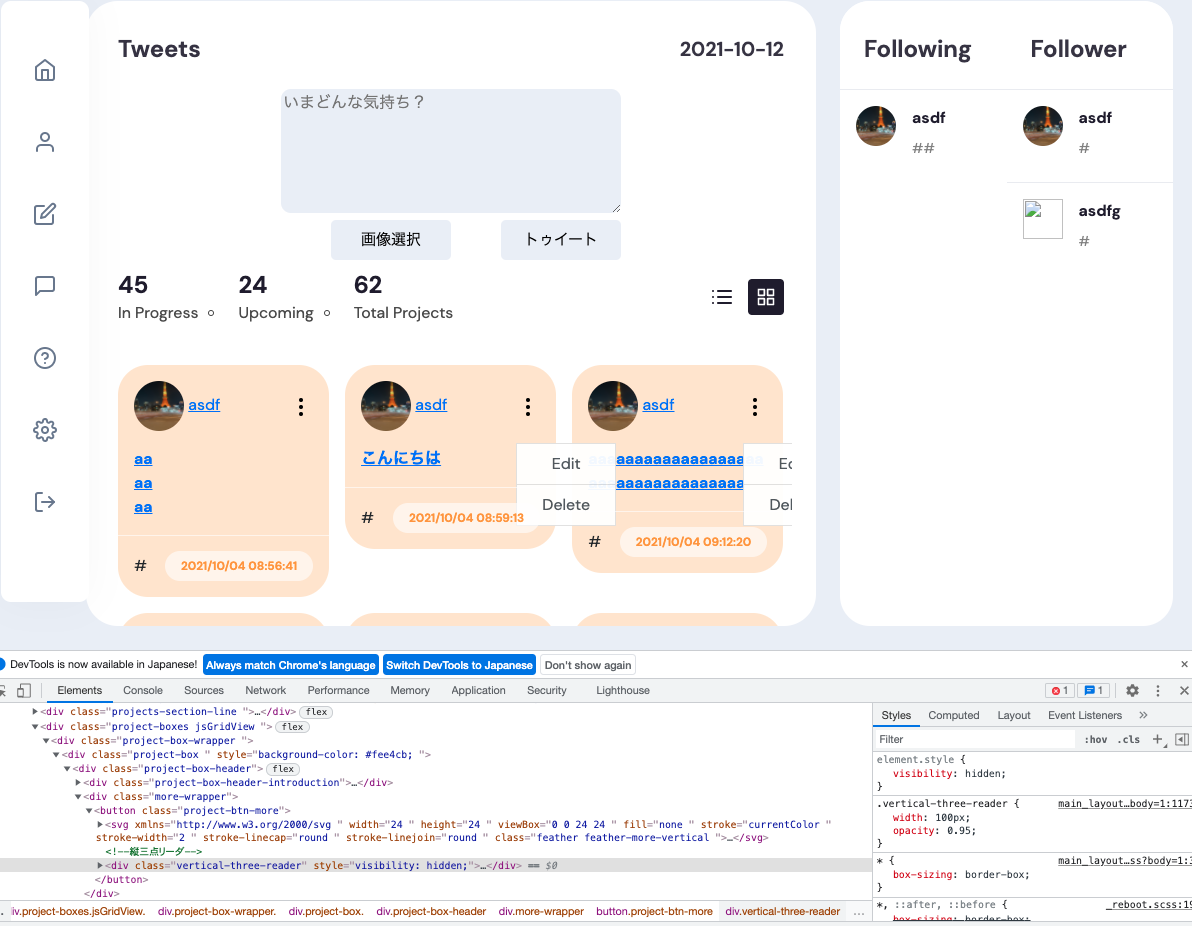
ツイート一覧をeach文を用いてグリッドレイアウトで表示しています。
参考画像です↓

JavaScriptの処理で縦三点リーダをクリックしたときにEdit,Deleteのリンクが出るようにしています。
問題は、each文でとってきた要素の一つ目のDivにしかvisibility: hidden;が反映されていない点です。(1つ目のdiv以外は全て表示されてしまっていて、クリックも反応しない)
該当コード
HTML
1//each文の範囲 2<div class="project-boxes jsGridView "> 3 <% @posts.each do |post| %> 4 <div class="project-box-wrapper "> 5 <div class="project-box " style="background-color: #fee4cb; "> 6 <div class="project-box-header"> 7 <div class="project-box-header-introduction"> 8 <%= link_to attachment_image_tag(post.user, :profile_image, format: 'jpeg', size: "50x50", fallback: "no_image.jpg", size:'100x100'), user_path(post.user.id) %> 9 <%= link_to_if post.user, post.user.name, user_path(post.user.id) %> 10 </div> 11 <div class="more-wrapper"> 12 <button class="project-btn-more"> 13 <svg xmlns="http://www.w3.org/2000/svg " width="24 " height="24 " viewBox="0 0 24 24 " fill="none " stroke="currentColor " stroke-width="2 " stroke-linecap="round " stroke-linejoin="round " class="feather feather-more-vertical "> 14 <circle cx="12 " cy="12 " r="1 " /> 15 <circle cx="12 " cy="5 " r="1 " /> 16 <circle cx="12 " cy="19 " r="1 " /> 17 </svg> 18 <!--縦三点リーダ--> 19 <div class="vertical-three-reader"> 20 <%= link_to("Edit", edit_post_path(post.id), {class: "list-group-item list-group-item-action"}) %> 21 <%= link_to("Delete", post_path(post.id), {method: :delete, class: "list-group-item list-group-item-action"}) %> 22 </div> 23 </button> 24 </div> 25 </div> 26 <div class="project-box-content-header"> 27 <!--<%= link_to(post_path(post)) do %>--> 28 <!-- <p class="box-content-header "><%=safe_join(post.body.split("\n"),tag(:br))%></p>--> 29 <!--<% end %>--> 30 </div> 31 <div class="box-progress-wrapper "> 32 <!--<p class="box-progress-header ">Progress</p>--> 33 <!--<div class="box-progress-bar ">--> 34 <!-- <span class="box-progress " style="width: 60%; background-color: #ff942e "></span>--> 35 <!--</div>--> 36 <!--<p class="box-progress-percentage ">60%</p>--> 37 <%= link_to(post_path(post), class:"no-underline") do %> 38 <p class="box-content-header "><%=safe_join(post.body.split("\n"),tag(:br))%></p> 39 <% end %> 40 </div> 41 <div class="project-box-footer "> 42 <div class="participants "> 43 # 44 </div> 45 <div class="days-left " style="color: #ff942e; "> 46 <%= l post.created_at, format: :default %> 47 </div> 48 </div> 49 </div> 50 </div> 51 <% end %> 52</div>
JavaScript
1document.addEventListener('DOMContentLoaded', function() { 2 3 document.querySelector(".project-btn-more").addEventListener('click', verticalThreeReader); 4 document.querySelector(".vertical-three-reader").style.visibility ="hidden"; 5 function verticalThreeReader(){ 6 const verticalThreeReader = document.querySelector(".vertical-three-reader"); 7 8 if(verticalThreeReader.style.visibility=="visible"){ 9 // hiddenで非表示 10 verticalThreeReader.style.visibility ="hidden"; 11 }else{ 12 // visibleで表示 13 verticalThreeReader.style.visibility ="visible"; 14 } 15} 16 17});
やってみたこと
divからリスト要素へ変更して実施しましたが結果は変わらずでした。
foreachについて読んでみたのですが、functionの引数に何を取るべきなのかわからなくなりました。
そもそもforEachで解決するのかもわかりませんが。。。
array.forEach(function(){ //ここに処理 });
以上、解決したいので何卒よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




