前提・実現したいこと
表題の通り、レスポンシブ flexで 横並びをさせたいです。
何日も試行錯誤しましたが、縦になりましたので質問します。
試みたのですが、うまくいきませんでした。何卒よろしくお願いいたします。
発生している問題・エラーメッセージ
横表示にしたいのに縦表示になります。横表示になっても 、写真が大きすぎて、均等の配置にできない
試したこと
plan-item(写真+txtの親要素)にdisplay:flex,direction rowにしても縦表示になります。
均一に保たサイズにするために「flex:1;」にしても変わらない。
完成品のように表示させたいです
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="jp"> 3<head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>石井花壇|温海温泉旅館【公式サイト】</title> 8 <meta name="description" content="日本古来の素材と現代的表現を併せ持つ温泉旅館、石井花壇。伝統的な「和」の息づく空間で、至極のひとときをお過ごしください。"> 9 <link rel="stylesheet" href="./css/destyle.css"> 10 <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> 11 <link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet"> 12 <!--flatpicker--> 13 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css"> 14 <script src="https://cdn.jsdelivr.net/npm/flatpickr"></script> 15 <script src="https://cdn.jsdelivr.net/npm/flatpickr/dist/l10n/ja.js"></script> 16 17 <link rel="stylesheet" href="./css/style.css"> 18 19</head> 20<section class="plan"> 21 <div class="wrapper inner"> 22 <div class="sec-theme aos-init aos-animate" data-aos="zoom-in"> 23 <img src="./img/logo02.png" alt="ロゴ"> 24 <p class="cmn-ttl">おすすめご宿泊プラン</p><!-- /.cmn-ttl --> 25 </div><!-- /.sec-theme --> 26 <ul class="plan-list"> 27 28 <li class="plan-item aos-init aos-animate" data-aos="fade-up"> 29 <a href="#"> 30 <div class="plan-txt"> 31 <p class="plan-ttl">朝食付きプラン、日本近海で取れた のどぐろを朝食として…</p><!-- /.plan-ttl --> 32 <p class="desc">最高級と称されるのどぐろ、正式には「アカ ムツ」と呼ばれる魚、味は独特の上品な味わ いで、焼いても煮ても美味</p><!-- /.desc --> 33 </div><!-- /.plan-txt --> 34 <img class="" src="./img/recommended01.jpg" alt="recommended01"> 35 </a> 36 </li><!-- /.plan-item --> 37 38 <li class="plan-item aos-init aos-animate" data-aos="fade-up"> 39 <a href="#"> 40 <div class="plan-txt"> 41 <p class="plan-ttl">【期間限定】熱海蟹をたっぷりと 愉しむプラン。</p><!-- /.plan-ttl --> 42 <p class="desc">温海で水揚げされた蟹は「温海蟹」 として知られ、嗜好品として愛されて きました。この宿泊プランでは存分に</p><!-- /.desc --> 43 </div><!-- /.plan-txt --> 44 <img class="" src="./img/recommended02.jpg" alt="recommended02"> 45 </a> 46 </li><!-- /.plan-item --> 47 48 <li class="plan-item aos-init aos-animate" data-aos="fade-up"> 49 <a href="#"> 50 <div class="plan-txt"> 51 <p class="plan-ttl">【平日限定】贅沢美味懐石プラン。 海辺の四季旬彩プラン。</p><!-- /.plan-ttl --> 52 <p class="desc">熱海近海で取れた魚を鮮度そのままに舟盛りに してご提供。生きた味をお楽しみください。</p><!-- /.desc --> 53 </div><!-- /.plan-txt --> 54 <img class="" src="./img/recommended03.jpg" alt="recommended03"> 55 </a> 56 </li><!-- /.plan-item --> 57 </ul><!-- /.plan-list --> 58 </div><!-- /.wrapper --> 59 </section><!-- /.plan --> 60</body> 61</html>
mixin.scss
1@charset "UTF-8"; 2 3// ブレイクポイント 4$breakpoints: ( 5 'sm': 'screen and (max-width: 576px)', 6 'md': 'screen and (max-width: 769px)', 7 'lg': 'screen and (max-width: 992px)', 8 'xl': 'screen and (max-width: 1200px)' 9) !default; 10@mixin mq($breakpoint: md) { 11 @media #{map-get($breakpoints, $breakpoint)} { 12 @content; 13 } 14} 15@mixin mr($breakpoint: lg) { 16 @media #{map-get($breakpoints, $breakpoint)} { 17 @content; 18 } 19} 20
generalCSS
1html { 2 font-size: 62.5%; 3} 4 5body { 6 font-size: 1.6rem; 7 color: #000000; 8} 9 10img { 11 width: 100%; 12 height: auto; 13 vertical-align: bottom; 14} 15 16a { 17 text-decoration: none; 18} 19 20li { 21 list-style: none; 22} 23 24.inner { 25 max-width: 1180px; 26 margin: 0 auto; 27} 28 29.wrapper { 30 width: 100%; 31 margin: 0 auto; 32} 33 34.sec-theme { 35 margin: 0 auto; 36} 37 38.sec-theme > img { 39 display: block; 40 width: 3.3%; 41 height: 5.1%; 42 margin: 0 auto; 43 padding-top: 60px; 44 padding-bottom: 20px; 45} 46 47.sec-theme .cmn-ttl { 48 display: block; 49 font-size: 3.6rem; 50 color: #000000; 51 text-align: center; 52 margin: 0 auto; 53} 54 55.cmn-link { 56 background-color: #ffffff; 57 width: 40%; 58 height: calc(54px/545px*100%); 59 border: 1px solid #707070; 60 font-size: 1.6rem; 61 text-align: center; 62} 63 64@media screen and (max-width: 992px) { 65 .cmn-link { 66 margin: 0 auto; 67 } 68} 69
plan.css
1/*plan*/ 2 3.plan { 4 background-image: url(../../img/bg02.png); 5 background-position: center; 6 background-repeat: no-repeat; 7 background-size: cover; 8 height: auto; 9 margin-top: 207px; 10} 11 12.plan-list { 13 display: -webkit-box; 14 display: -webkit-flex; 15 display: -ms-flexbox; 16 display: flex; 17 -webkit-box-pack: justify; 18 -webkit-justify-content: space-between; 19 -ms-flex-pack: justify; 20 justify-content: space-between; 21 -webkit-box-align: center; 22 -webkit-align-items: center; 23 -ms-flex-align: center; 24 align-items: center; 25 padding-top: 66px; 26 padding-bottom: 144px; 27} 28 29@media screen and (min-width: 600px) and (max-width: 1179px) { 30 .plan-list { 31 -webkit-box-orient: vertical; 32 -webkit-box-direction: normal; 33 -webkit-flex-direction: column; 34 -ms-flex-direction: column; 35 flex-direction: column; 36 } 37} 38 39.plan .plan-item { 40 width: 28%; 41 height: 71%; 42} 43 44@media screen and (min-width: 600px) and (max-width: 1179px) { 45 .plan .plan-item { 46 display: -webkit-box; 47 display: -webkit-flex; 48 display: -ms-flexbox; 49 display: flex; 50 -webkit-box-orient: vertical; 51 -webkit-box-direction: normal; 52 -webkit-flex-direction: column; 53 -ms-flex-direction: column; 54 flex-direction: column; 55 -webkit-box-pack: justify; 56 -webkit-justify-content: space-between; 57 -ms-flex-pack: justify; 58 justify-content: space-between; 59 -webkit-box-align: center; 60 -webkit-align-items: center; 61 -ms-flex-align: center; 62 align-items: center; 63 width: calc(100vw - 4vw*1/3); 64 height: calc(100vw-4vw*1/3); 65 } 66} 67 68.plan .plan-item a { 69 display: block; 70 display: -webkit-box; 71 display: -webkit-flex; 72 display: -ms-flexbox; 73 display: flex; 74 -webkit-box-orient: vertical; 75 -webkit-box-direction: reverse; 76 -webkit-flex-direction: column-reverse; 77 -ms-flex-direction: column-reverse; 78 flex-direction: column-reverse; 79 width: calc(750px/800px*100%); 80} 81 82@media screen and (min-width: 600px) and (max-width: 1179px) { 83 .plan .plan-item a { 84 width: calc(750px/800px*100%); 85 display: -webkit-box; 86 display: -webkit-flex; 87 display: -ms-flexbox; 88 display: flex; 89 -webkit-box-orient: horizontal; 90 -webkit-box-direction: reverse; 91 -webkit-flex-direction: row-reverse; 92 -ms-flex-direction: row-reverse; 93 flex-direction: row-reverse; 94 -webkit-box-pack: justify; 95 -webkit-justify-content: space-between; 96 -ms-flex-pack: justify; 97 justify-content: space-between; 98 -webkit-box-align: center; 99 -webkit-align-items: center; 100 -ms-flex-align: center; 101 align-items: center; 102 padding: 0px 4vw; 103 } 104} 105 106.plan .plan-item a .plan-txt { 107 padding-top: 32px; 108} 109 110@media screen and (min-width: 600px) and (max-width: 1179px) { 111 .plan .plan-item a .plan-txt { 112 width: 50%; 113 padding-left: 20px; 114 -webkit-box-flex: 1; 115 -webkit-flex: 1; 116 -ms-flex: 1; 117 flex: 1; 118 display: -webkit-box; 119 display: -webkit-flex; 120 display: -ms-flexbox; 121 display: flex; 122 -webkit-box-orient: vertical; 123 -webkit-box-direction: normal; 124 -webkit-flex-direction: column; 125 -ms-flex-direction: column; 126 flex-direction: column; 127 flex: 1; 128 } 129} 130 131.plan .plan-item a .plan-txt .plan-ttl { 132 font-size: 2rem; 133 line-height: 1.6; 134} 135 136@media screen and (min-width: 600px) and (max-width: 1179px) { 137 .plan .plan-item a .plan-txt .plan-ttl { 138 display: block; 139 font-size: 2.0rem; 140 } 141} 142 143.plan .plan-item a .plan-txt .desc { 144 display: inline-block; 145 padding-top: 36px; 146} 147 148@media screen and (min-width: 600px) and (max-width: 1179px) { 149 .plan .plan-item a .plan-txt .desc { 150 display: block; 151 font-size: 1.6rem; 152 } 153} 154 155.plan .plan-item a img { 156 overflow: hidden; 157} 158 159@media screen and (min-width: 600px) and (max-width: 1179px) { 160 .plan .plan-item a img { 161 width: 50%; 162 height: 27%; 163 } 164}
補足情報(FW/ツールのバージョンなど)
質問の編集を拝読。
試してみましたが、テキストと画像は横並びになっているように見えます。
縦表示とは何についておっしゃっていますか?
失礼しました。
文字が縦表示のまま変わっていません。
言葉足らずで申し訳ありません。
縦表示を横文字表示にできませんか?
→文字の親要素txtにdisplay: flex, flex-direction: row;を書いていますが、、
横文字表示、というのは、
「朝食付きプラン...」と
「最高級と称される...」とを
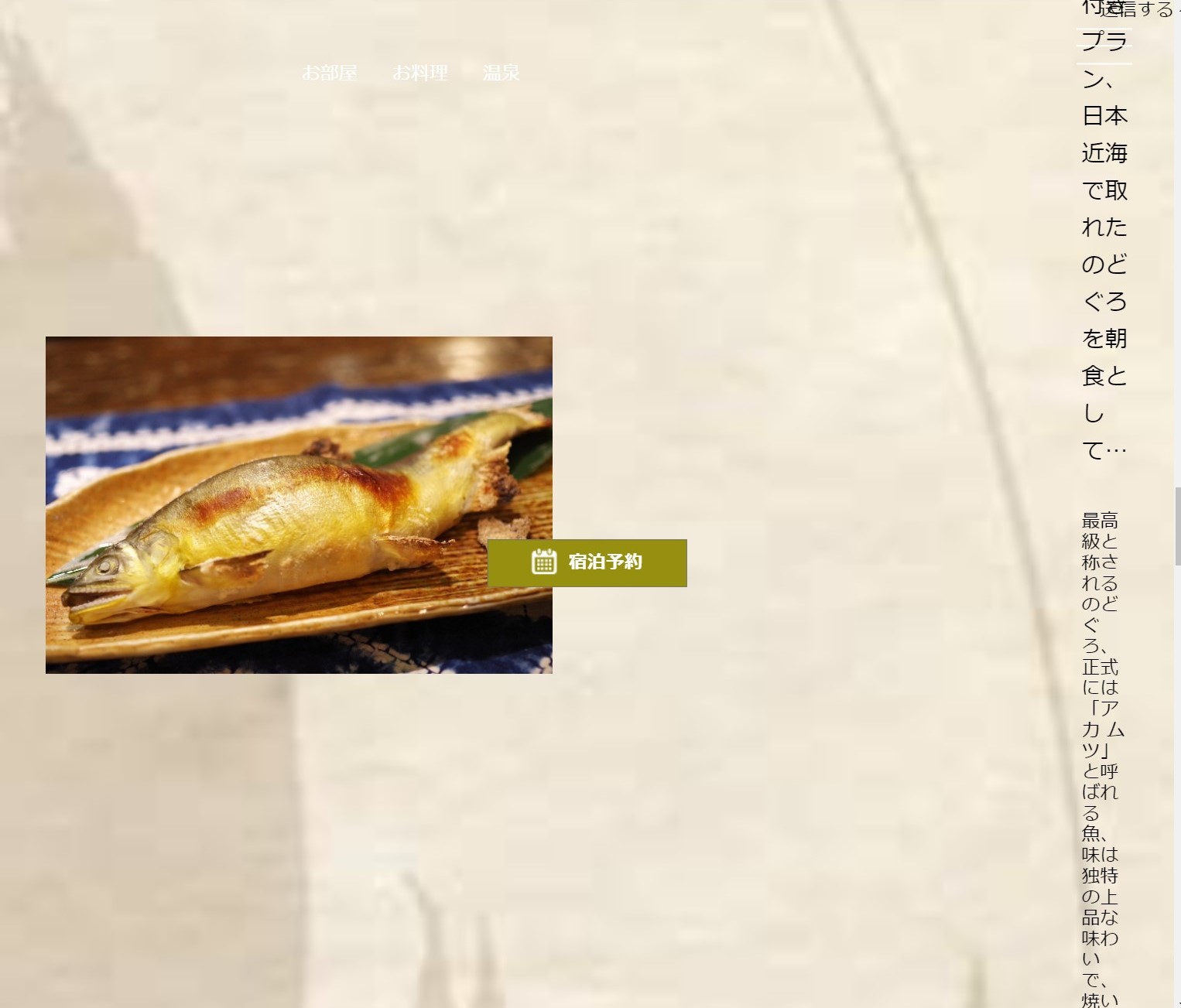
横並びに、という意味ですか?
そうですね。おっしゃる通りです
そのような表示になっているようでした。
なぜなのでしょうか?かれこれ、2時間費やしていますが
結局変わりません。
imgに親要素divを追加しても結局変わらずです。
一つgoogle デベロップツールで気になる点がありました。それがplanのセクションになぜか
footer.scssが反応している表記になっていることです
それぞれのsectionにplanやfooterの文字が混ざっているわけでもないのになぜこの現象が起こるのでしょうか?
「そのような表示になっている」というのは、
「朝食付きプラン...」と
「最高級と称される...」とが
横並びになっている、という意味です。
つまり、問題が再現しませんでした。
私が求めている写真は1の画像です。朝食~などを写真の横に表示させ、txtを縦に並べるようにしたいのですが、、表示されないです????
テキストは横並びをご希望だったのではないですか?
flex-direction: row; だと横に並びますよ。
txtと写真は横並びで
txtの中のttl,descは縦並びにして欲しいです。
紛らせてしまい、申し訳ありません。
1枚目の画像のようにしたいです。
つまり、縦表示とか横表示とかは関係ないということですかね?
1枚目の画像では、そもそも写真が左側に来ていますよ。
そこから取り組んでみてはどうですか?
かしこまりました。夜行います。
大変ご連絡遅くなりました。申し訳ありません。
上記で追記しなおしました。画像は左に行きましたが
txtが縦表示になっています。
試みたことはwriting-modeで横書き→反応しない
displayinlineでも表示されませんでした。
この原因について教えていただけると幸いです。
ご提示のコードを試してみましたが、やはり画像は右側にありました。(PCサイズでは左側でした)
なお、文字は縦書きになってはいませんでした。折り返されているテキストを縦書きと勘違いされていませんか?
追記しなおしました。
ご回答いただけると幸いです。
私の画面では画像が左側にあります。
試してみたところ、タブレットサイズでは左側にありますね。
でも、モバイルサイズでは上側になっているようですが。
これは、なにを回答すればいいのですか?
モバイルサイズで画像が左側に来るようにすればいいのですか?
タブレットサイズ時でお願いします
txt内のttlとdescを横書きにしたいです。
writing-modeで試しにdivでpを囲み、 writing-mode: horizontal-tb;と書きましたが
ttlとtxtの関係性が縦がきになってしまいます
「txt内のttlとdescを横書きにしたい」とのことですが、当方で試したところ、横書きになっています。
できました。本当に長時間親身に付き合っていただきありがとうございます。
いつもありがとうございます!!!m(__)m
回答1件
あなたの回答
tips
プレビュー