wordpress,php初心者です。indexページに記事一覧をつくるため、事前に準備したhtml,cssにphpコードを入力しました。
すると、サムネイルの縦幅のみ自動調整されず、解決策がわからずにいます。
phpを入れる前は、自動調整されていました。画像のサイズ変更について調べたところ、cssで調整という結果しかわからず、解決の糸口が全くわからなくなってしまいました。
お詳しいみなさま、ご教授ください。よろしくお願い申し上げます。
HTML
<?php $query = new WP_Query( array( 'post_type' => 'post', 'posts_per_page' => 3, 'category__in' => array( 4 ), ) ); ?> <?php if ( $query->have_posts() ) : ?> <div class="flex_blog-box"> <?php while ( $query->have_posts() ) : $query->the_post();?> <div class="flex_blog-item"> <div class="cp_card04"> <div class="photo"> <?php if(has_post_thumbnail()): the_post_thumbnail(); else: ?> <img src="<?php echo get_template_directory_uri(); ?>/images/top-header-s.jpg" alt="画像なし" /> <?php endif; ?> </div> <div class="details"> <div class="category"><p><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></p></div> <div class="date"><span class="day"><?php the_time('Y年n月j日'); ?></span></div> </div> <div class="description"> <h1><?php the_title(); ?></h1> <div class="text"> <p><?php the_excerpt(); ?></p> <a href="<?php the_permalink(); ?>" class="">Read More</a> </div> </div> </div> </div> <?php endwhile; ?> <?php endif; wp_reset_postdata(); ?> </div>
css
.flex_blog-box,.flex_blog-box2 { padding: 10px; display: flex; flex-wrap: wrap; justify-content:center; } .flex_blog-box { background-color: #F4F4F4; } .flex_blog-box2 { background-color: #fff; } .flex_blog-item { width: calc(33% - 40px); padding: 10px; margin: 10px; } @media screen and (max-width: 767px) { .flex_blog-item { width: calc(50% - 16px); padding: 5px; margin: 3px; } } /* blogカードデザイン ------------ */ .cp_card04 { overflow: hidden; border-radius: 3px; margin-top: 2rem; margin-bottom: 2rem; margin-left: auto; margin-right: auto; position: relative; background-color: #fff; -webkit-box-shadow: 0 3px 7px -3px rgba(0, 0, 0, 0.3); box-shadow: 0 3px 7px -3px rgba(0, 0, 0, 0.3); transition: all 0.25s ease-in; border-bottom: 5px solid transparent; } .cp_card04 .photo { max-width: 100%; height: auto;/*--- ここが効きません ---*/ } .cp_card04:hover { -webkit-transform: translateY(-5px); transform: translateY(-5px); border: none; border-bottom: 5px solid #ABE3E3; } .cp_card04 .details { display: -webkit-box; display: -ms-flexbox; display: flex; padding: 1em 1em 0 1em; font-size: 0.8em; } .cp_card04 .date { -webkit-box-flex: 1; -ms-flex: 1; flex: 1; text-align: right; } .cp_card04 .category { -webkit-box-flex: 2; -ms-flex: 2; flex: 2; } .cp_card04 .category p { font-size: 0.8em; padding: 2px 8px; cursor: pointer; width: 8em; margin: 0; margin-bottom: 0.5em; border-radius: 0px; background: #ABE3E3; text-align: center; color: #ffffff; } .cp_card04 .description { padding: 0 1em; } .cp_card04 .description h1 { font-size: 1.2em; margin: 0; margin-bottom: 0.5em; } .cp_card04 .description .text p { margin: 0; font-size: 0.8em; } .cp_card04 .description a { float: right; margin-bottom: 10px; text-decoration: none; color: #8F2474; } .cp_card04 .description a:after { font-family:"Font Awesome 5 Free"; margin-left: -10px; content: '\f35a'; -webkit-transition: all 0.3s ease; transition: all 0.3s ease; vertical-align: middle; opacity: 0; } .cp_card04 .description a:hover:after { margin-left: 5px; opacity: 1; }
その他、必要な情報があれば掲載します。また、不自然な箇所があればご指摘いただければ幸いです。
【追記1】
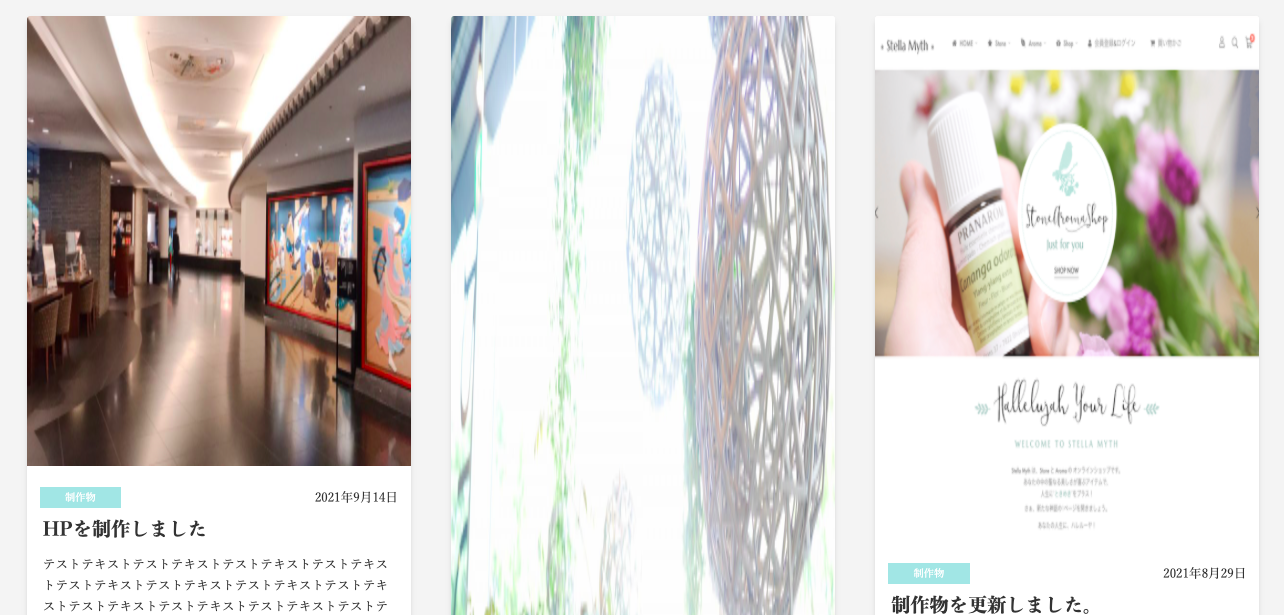
左側:投稿のthumbnailの場合、画像が崩れてしまいます。
右側:画像なしのときに表示するアイキャッチ画像は、イメージ通りの表示ができができます。
表示が崩れているソースコードを確認したところ、画像が崩れているほうは、どこから現れたのか100vwという表記がありました。考えられる対策は、ありますか?
【崩れている左側の画像】
<div class="photo"> <img width="800" height="450" src="http://my-design.local/wp-content/uploads/2021/09/gajoen-S__48111621.jpg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="" loading="lazy" srcset="http://my-design.local/wp-content/uploads/2021/09/gajoen-S__48111621.jpg 800w, http://my-design.local/wp-content/uploads/2021/09/gajoen-S__48111621-300x169.jpg 300w, http://my-design.local/wp-content/uploads/2021/09/gajoen-S__48111621-768x432.jpg 768w" sizes="(max-width: 800px) 100vw, 800px" /> </div>
【追記2】
アドバイスを頂いて、object-fitを追記した結果、画像のような結果になりました。
文字が重ならないようにする方法がわからないため、教えて下さい。








2021/09/14 03:50
2021/09/15 00:47
2021/09/15 13:45