imgタグとheightを合わせるにはどうすればよいでしょうか。
imgタグのlogo画像の箇所のみankerを適用したいです。
試したこと
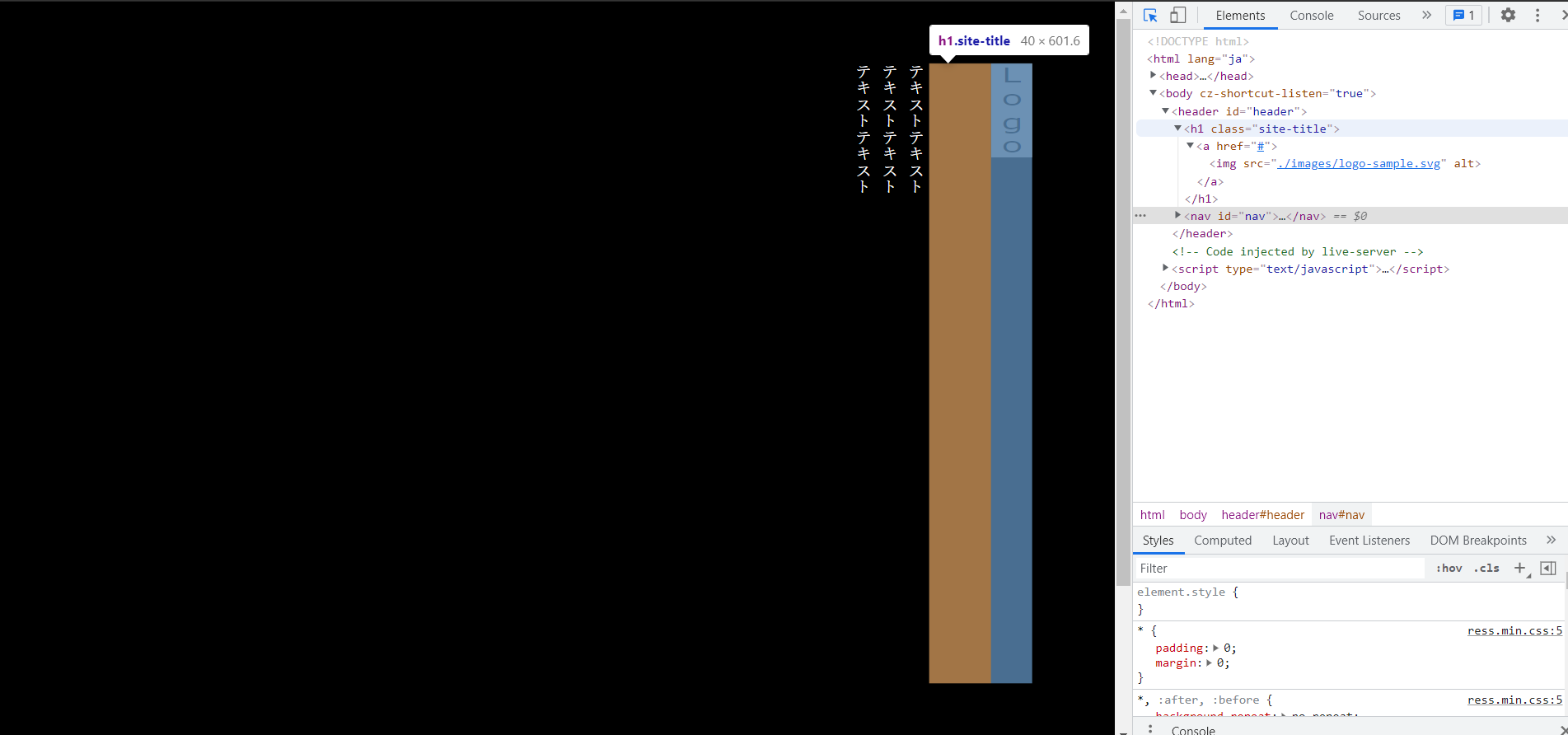
.site-titleにロゴ画像と同じheightを適用したら、ankerが適用されるのはlogo画像のみになりましたが、このやり方でいいのか疑問に思い質問しました。
発生している問題・エラーメッセージ
ankerが適用されているため、青枠の箇所も全て選択できてしまいます。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css"> 9 <link rel="stylesheet" href="./css/style.css"> 10</head> 11<body> 12 <header id="header"> 13 <h1 class="site-title"> 14 <a href="#"> 15 <img src="./images/logo.svg" alt="ロゴ画像"> 16 </a> 17 </h1> 18 <nav id="nav"> 19 <ul> 20 <li> 21 <a href="#">テキストテキスト</a> 22 </li> 23 <li> 24 <a href="#">テキストテキスト</a> 25 </li> 26 <li> 27 <a href="#">テキストテキスト</a> 28 </li> 29 </ul> 30 </nav> 31 </header> 32</body> 33</html>
css
1html { 2 font-size: 100%; 3} 4 5body { 6 background-color: #E6E2D7; 7 color: #000; 8 font-family: "Noto Serif JP", serif; 9} 10 11a { 12 color: #fff; 13 text-decoration: none; 14} 15 16img { 17 max-width: 100%; 18 vertical-align: bottom; 19} 20 21#header { 22 width: 100%; 23 height: 100vh; 24 background-color: #000; 25 padding: 60px 80px; 26 margin-bottom: 180px; 27 -webkit-writing-mode: vertical-rl; 28 -ms-writing-mode: tb-rl; 29 writing-mode: vertical-rl; 30} 31 32.site-title { 33 line-height: 1px; 34 margin-left: 60px; 35} 36 37.site-title a { 38 display: block; 39} 40 41.site-title img { 42 width: 40px; 43}
どうぞよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/09/09 07:48