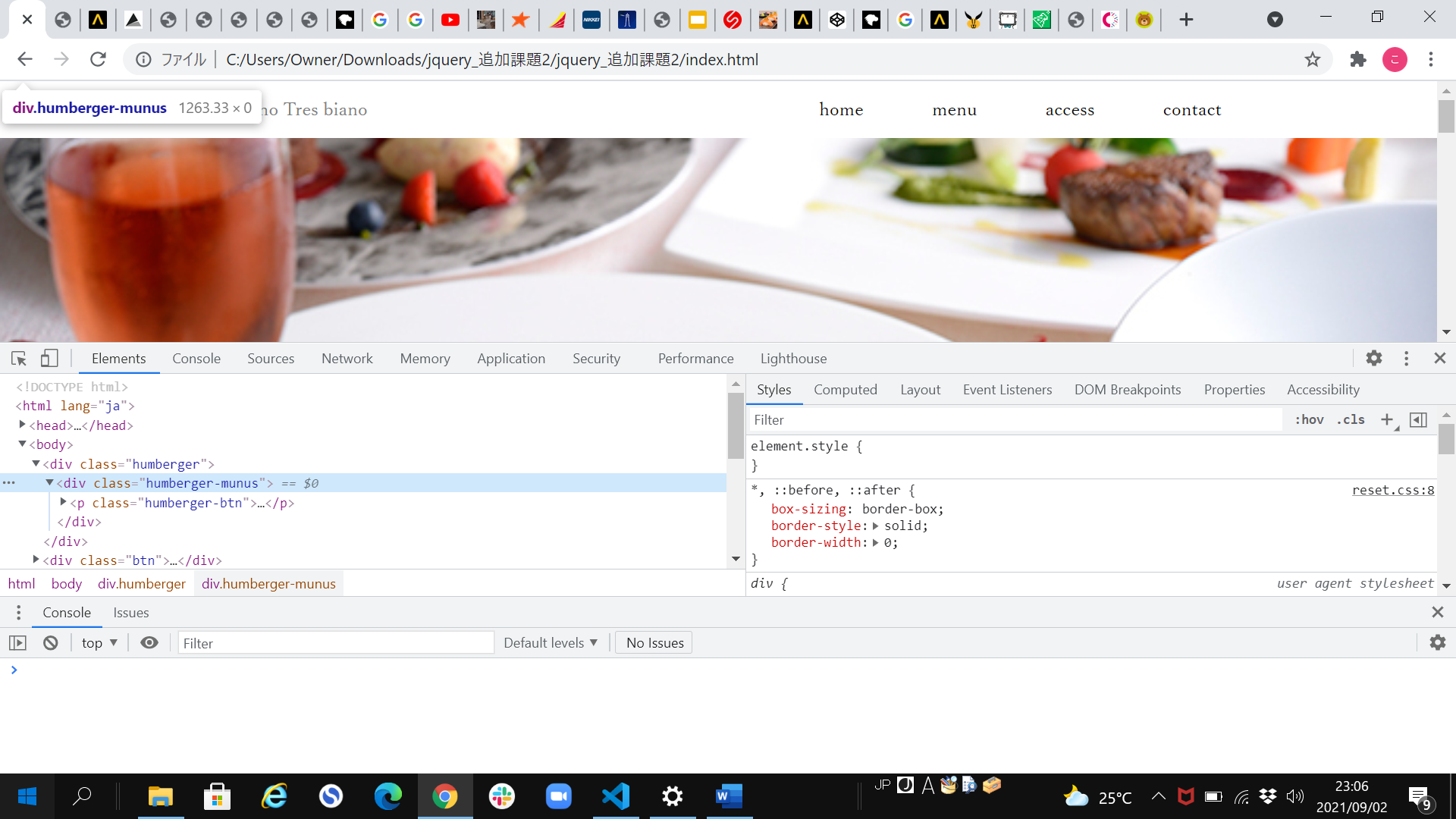
質問失礼いたします。ハンバーガーメニューが表示されない原因を知りたいです。現在、とりあえずハンバーガーメニューを実装しようとして下記のコードを作成しました。しかし、親要素の.humbergerの高さが0になり表示されません。この原因は何なのでしょうか。
また、子要素の.humberger-menuの高さは指定されています。この時親要素の.humbergerも同じ高さになるのではないのでしょうか。
上記2つのことを知りたいです。ご教授お願いいたします。
試したこと:タイポがないか隅々まで確認した。

html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <title>jQuery 追加課題2</title> 7 <link rel="stylesheet" href="css/style.css" /> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/responsibe.css"> 10 <link rel="stylesheet" href="css/slick-theme.css"> 11 <link rel="stylesheet" href="css/slick.css"> 12 </head> 13 <body> 14 <div class="humberger"> 15 <div class="humberger-munus"> 16 <p class="humberger-btn"> 17 <span></span> 18 <span></span> 19 <span></span> 20 </p> 21 </div> 22 23 </div> 24 <div class="btn"><button type="button">↑</button></div> 25 <header class="header"> 26 <div class="inner"> 27 <div class="header-items"> 28 <div class="header-ttl"><h3>Itariano Tres biano</h3></div> 29 <nav class="header-nav"> 30 <ul class="header-nav-ul"> 31 <li class="header-nav-li"><a href="">home</a></li> 32 <li class="header-nav-li"><a href="">menu</a></li> 33 <li class="header-nav-li"><a href="">access</a></li> 34 <li class="header-nav-li"><a href="">contact</a></li> 35 </ul> 36 </nav> 37 </div> 38 39 </div> 40 41 </header> 42 <div class="top-mv"> 43 <h2 class="top-mv-ttl">Itariano Tres biano</h2> 44 </div> 45 <div class="menu"> 46 <h2 class="menu-ttl">Menu</h2> 47 <div class="menu-slide"> 48 <ul class="slider"> 49 <li class="first-slider-li"> 50 <img src="img/meatball.jpg" alt="" width="310px" height="400px"> 51 <div class="first-menu-name"> 52 <p><span class="about-first-menu-name">Meat Ball</span></p> 53 <p><span class="about-first-menu-name">ミートボール</span></p> 54 </div> 55 </li> 56 <li class="second-slider-li"> 57 <img src="img/pasta01.jpg" alt="" width="310px" height="400px"> 58 <div class="second-menu-name"> 59 <p>Farfalle genovese</p> 60 <p>蝶ネクタイのジェノベーゼ</p> 61 </div> 62 </li> 63 64 <li class="third-slider-li"> 65 <img src="img/pasta02.jpg" alt="" width="310px" height="400px"> 66 <div class="third-menu-name"> 67 <p>Rose Fetcine</p> 68 <p>バラのパスタ</p> 69 </div> 70 </li> 71 <li class="forth-slider-li"> 72 <img src="img/pizza.jpg" alt="" width="310px" height="400px"> 73 <div class="forth-menu-name"> 74 <p>Pizza</p> 75 <p>ピザ</p> 76 </div> 77 </li> 78 <li class="fifth-slider-li"> 79 <img src="img/tiramisu.jpg" alt="" width="320px" height="400px"> 80 <div class="fifth-menu-name"> 81 <p>Thiramis</p> 82 <p>ティラミス</p> 83 </div> 84 </li> 85 </ul> 86 <!-- <div class="menu-slide-area"> 87 <div><img src="img/meatball.jpg" alt=""></div> 88 <div><img src="img/pasta01.jpg" alt=""></div> 89 <div><img src="img/pasta02.jpg" alt=""></div> 90 <div><img src="img/pizza.jpg" alt=""></div> 91 <div><img src="img/tiramisu.jpg" alt=""></div> 92 </div> --> 93 94 <div class="menu-shop-name"><p>Itariano Tres biano</p></div> 95 </div> 96 </div> 97 <footer class="footer"> 98 <div class="copy-right"><small>©2020 AllRights Reserved</small></div> 99 </footer> 100 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> 101 <script src="js/main.js"></script> 102 <script src="js/jquery.bgswitcher.js"></script> 103 <script src="js/slick.min.js"></script> 104 105 </body> 106</html> 107
css
1@charset "UTF-8"; 2 3html, 4body { 5 font-family: serif; 6 height: 100%; 7 width: 100%; 8} 9 10 11.humberger-menus .humberger-btn span{ 12 position: absolute; 13 width: 100%; 14 height: 4px; 15 background: #666; 16 border-radius: 10px; 17 -webkit-transition: all 400ms; 18 transition: all 400ms; 19} 20.humberger-menus .humberger-btn span:nth-child(1) { 21 top:0; 22} 23.humberger-menus .humberger-btn span:nth-child(2) { 24 top:10px; 25} 26.humberger-menus .humberger-btn span:nth-child(3) { 27 top:20px; 28} 29 30.humberger-menus{ 31 position: fixed; 32 top: 20px; 33 right: 20px; 34 width: 30px; 35 height: 24px; 36 z-index: 3; 37} 38 39 40 41/* ===== header ===== */ 42.header{ 43 display: flex; 44 height: 50px; 45 align-items: center; 46} 47 48 49 50.inner{ 51 width: 70%; 52 margin: 0 auto; 53} 54 55.header-items{ 56 display: flex; 57 justify-content: space-between; 58} 59 60.header-ttl{ 61 width: 50%; 62} 63 64.header-ttl h3{ 65 font-size: 16px; 66 color: gray; 67} 68 69.header-nav{ 70 width: 40%; 71} 72 73.header-nav-ul{ 74 display: flex; 75 justify-content: space-between; 76} 77 78 79/* ===== top-mv ===== */ 80 81.top-mv{ 82 83 width: 100%; 84 height: 650px; 85 background-position:center center; 86 background-size: cover; 87 position: relative; 88 display: flex; 89 align-items: center; 90} 91 92.top-mv-ttl{ 93 color: white; 94 font-size: 40px; 95 padding-left: 100px; 96} 97 98.menu{ 99 padding-top: 100px; 100 height: 750px; 101} 102 103.menu-ttl{ 104 text-align: center; 105 font-size: 35px; 106 color: gray; 107} 108 109.slider{ 110 width: 100%; 111 margin-top: 50px; 112} 113 114.slider li{ 115 position: relative; 116} 117 118.menu-shop-name{ 119 text-align: center; 120 font-size: 20px; 121 color: gray; 122 margin-top: 100px; 123} 124 125.copy-right{ 126 font-size: 12px; 127 text-align: center; 128 padding-bottom: 100px; 129} 130 131.btn{ 132 width: 40px; 133 height: 40px; 134 background-color: gray; 135 font-size: 26px; 136 text-align: center; 137 padding-top: 5px; 138 display: none; 139} 140 141 142 143 144.fixed-btn{ 145 display: block; 146 position: fixed; 147 bottom: 50px; 148 right: 50px; 149 z-index: 2; 150} 151 152.slider li{ 153 position: relative; 154 z-index: 0; 155} 156 157.first-slider-li:hover{ 158 filter:brightness(50%); 159 transform: scale(1.2,1.2); 160} 161 162 163.second-slider-li:hover{ 164 filter:brightness(50%); 165 transform: scale(1.2,1.2); 166} 167 168.third-slider-li:hover{ 169 filter:brightness(50%); 170 transform: scale(1.2,1.2); 171} 172 173.forth-slider-li:hover{ 174 filter:brightness(50%); 175 transform: scale(1.2,1.2); 176} 177 178.fifth-slider-li:hover{ 179 filter:brightness(50%); 180 transform: scale(1.2,1.2); 181} 182 183.first-menu-name, .second-menu-name, .third-menu-name, .forth-menu-name, .fifth-menu-name{ 184 width: 180px; 185 text-align: center; 186 position: absolute; 187 bottom: 10%; 188 left: 50%; 189 transform: translate(-50%,-50%); 190 font-size: 14px; 191 font-weight: bold; 192 color:white; 193 display: none; 194} 195 196 197 198 199 200 201 202/* .menu-slide-area div{ 203 width: 300px; 204 height: 500px; 205} */ 206 207 208 209/* ===== menu ===== */ 210 211 212 213/* ===== footer ===== */ 214
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/09/02 15:19