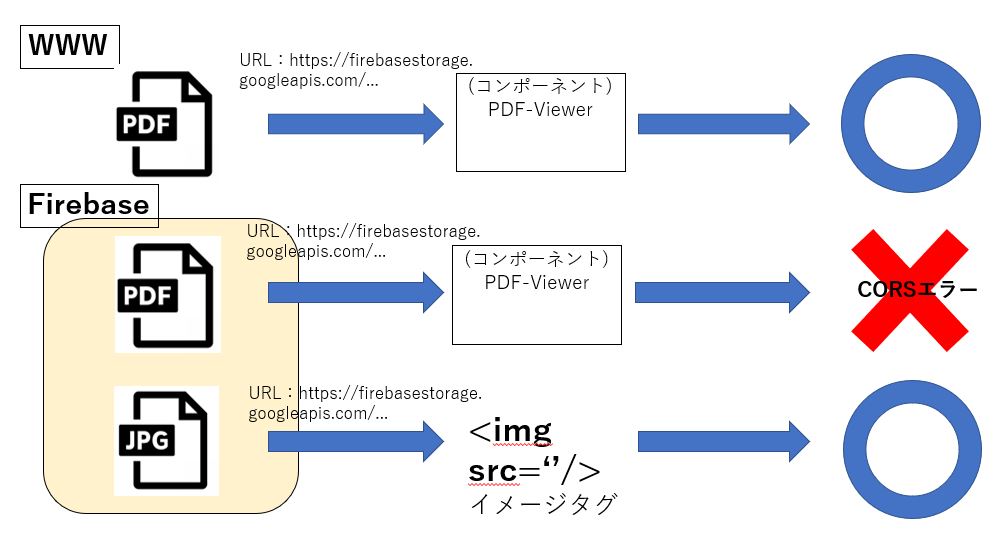
FirebaseのStorageにアップロードしたPDFファイルをReact.jsのアプリ上で表示したい。
PDFを表示できるコンポーネントに、PDFファイルのStorage上でのURLを直接渡して表示させようとしたがCORSラーがでてしまう。
同じコンポーネントに、ウェブ上に上がっているPDFファイルのURLを渡して表示させることは出来ています。
また同じくFirebaseのStrageにアップロードした画像ファイルはイメージタグによって表示することは出来ています。
これはなぜなのでしょうか。どなたか教えてください。。
React.js
1import * as React from 'react'; 2import { useState,useEffect } from 'react'; 3import { DataGrid } from '@material-ui/data-grid'; 4import firebase from 'firebase/app'; 5 6const columns = [ 7 { field: 'id', headerName: 'ID', width: 80 }, 8 { 9 field: 'title', 10 headerName: 'タイトル', 11 width: 300, 12 editable: true, 13 }, 14 { 15 field: 'category', 16 headerName: 'カテゴリー', 17 width: 150, 18 editable: true, 19 }, 20 { 21 field: 'status', 22 headerName: 'ステータス', 23 width: 120, 24 editable: true, 25 }, 26 { 27 field: 'about', 28 headerName: '概要', 29 description: 'This column has a value getter and is not sortable.', 30 sortable: false, 31 editable: true, 32 width: 200, 33 }, 34]; 35 36export default function DataTable({setPdfurl,pdfurl}) { 37 const [rows, setRows] = useState(null) 38 const [select, setSelect] = useState([{category: "", title: "", id:"", status: "", url: ""}]); 39 40//ここでPDFの一覧を取得 41 useEffect(() => { 42 firebase 43 .firestore() 44 .collection("elearnings") 45 .orderBy(`id`, `desc`) 46 .limit(50) 47 .onSnapshot((snapshot) => { 48 const elearningcollections = snapshot.docs.map((doc) => { 49 return doc.data(); 50 }); 51 setRows(elearningcollections); 52 }); 53 },[]); 54 55//Datagrid上で選択したPDFファイルのURLをstateに格納、このstateをPDF閲覧用のコンポーネントに渡す 56 const handleSet = () => { 57 setPdfurl(select[0]['url']) 58 } 59//選択状態をstateに格納し、何が選択されているかをアプリ上で確認可能 60 const handleRowSelection = (e) => { 61 setSelect(e.map((ri) => rows[ri-1])) 62 } 63 64 return ( 65 <div style={{ height: 400, width: '100%' }}> 66 {select[0]['title'] && 67 <div> 68 <h4>「{select[0]['title']}」を閲覧</h4> 69 <button onClick={handleSet}>View</button> 70 </div> 71 } 72 {rows && 73 <DataGrid 74 rows={rows} 75 columns={columns} 76 pageSize={5} 77 disableMultipleSelection={true} 78 Selection={true} 79 onSelectionModelChange={handleRowSelection} 80 /> 81 } 82 </div> 83 ); 84}
回答1件
あなたの回答
tips
プレビュー