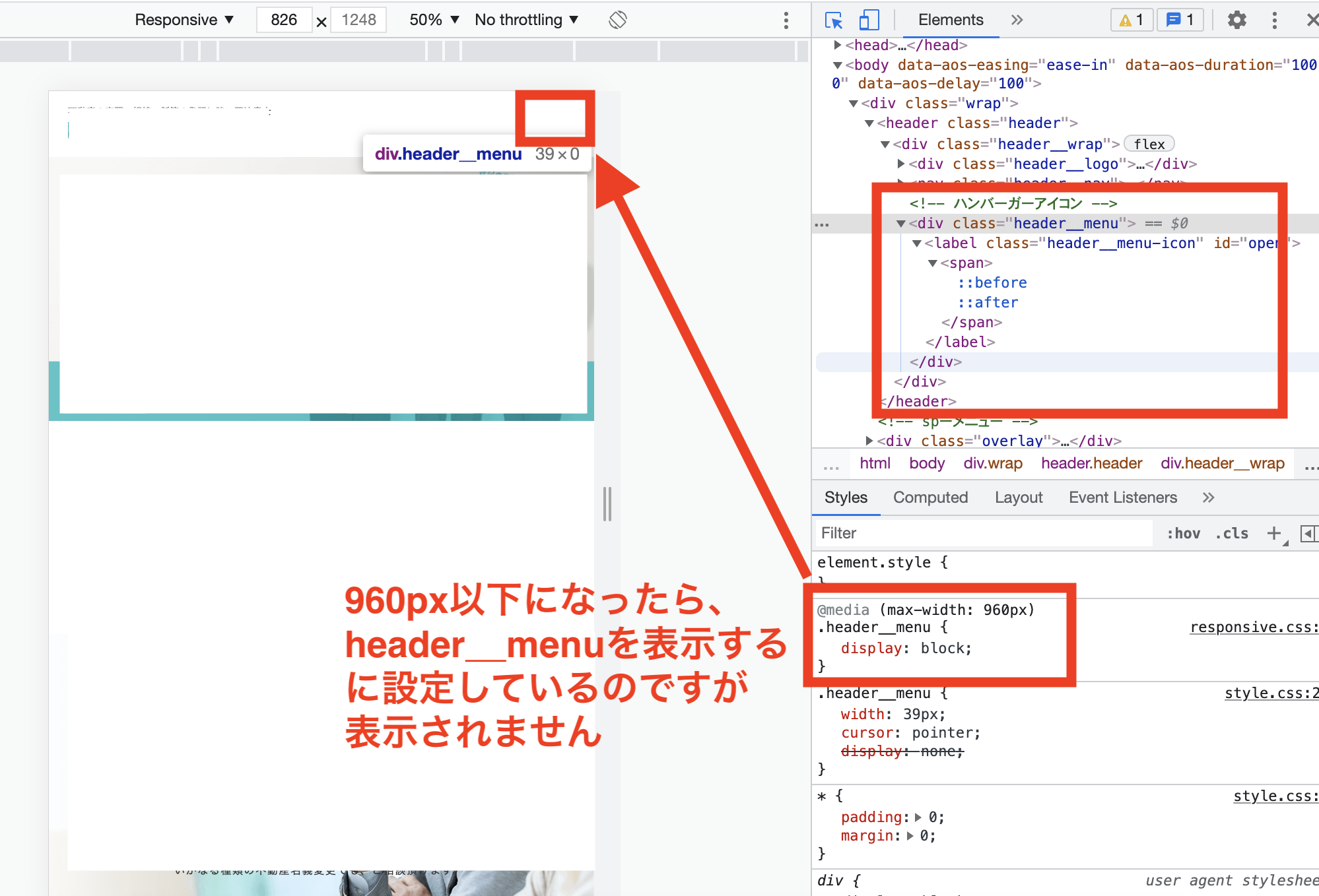
960px以下の場合はハンバーガーアイコンを表示するように設定しているのですが、表示されません。
何度も、たしかめてみたのですが、どこがまちがっているのがわからず困っています。
↓
css
1.header__menu { 2 width: 39px; 3 cursor: pointer; 4 display: none; 5} 6 7@media (max-width:960px) { 8 .header__nav { 9 display: none; 10 } 11 12 .header__menu { 13 display: block; 14 } 15}
↑一部抜粋したものです。
960px以下の場合はハンバーガーアイコンを表示。
960px以上の場合はハンバーガーアイコンを非表示。
もし、わかるかたがいらっしゃれば、教えていただけるととても助かります。
html
1<header class="header"> 2 3<div class="header__wrap"> 4<div class="header__logo"> 5 6<p>不動産の売買・相続・新築の登記に強い司法書士</p> 7<h1><a href="index.html"> 8<img src="img/logo@2x.png" alt="あやめ池司法書士事務所"></a></h1> 9 10</div> 11 12<nav class="header__nav"> 13<ul class="header__list"> 14 15<li class="header__list-item1"> 16<a href="index.html" class="header__list-link1">TOP</a> 17</li> 18 19<li class="header__list-item1"> 20<a href="company.html" class="header__list-link1">事務所概要</a> 21</li> 22 23<li class="header__list-item1"> 24<a href="column.html" class="header__list-link1">コラム記事</a> 25</li> 26 27<li class="header__list-item2"> 28<img class="header__list-icon" src="img/form-icon@2x.png" alt="お問い合わせアイコン"> 29<a href="contact.html" class="header__list-link2">お問合わせフォーム</a> 30</li> 31 32</ul> 33</nav> 34 35<!-- ハンバーガーアイコン --> 36<div class="header__menu"> 37<label class="header__menu-icon" id=open><span></span></label> 38</div> 39 40</div> 41</header>
css
1/* ハンバーガーアイコン */ 2 3.header__menu { 4 width: 39px; 5 cursor: pointer; 6 /* display: none; */ 7} 8 9.header__menu #open { 10 /* font-size: 32px; */ 11 line-height: 64px; 12 cursor: pointer; 13} 14/* ハンバーガーアイコンの設置スペース */ 15.header__menu-icon { 16 /* width: 39px; */ 17 /* padding-right: 30px; */ 18 /* position: relative; */ 19 /* z-index: 100; */ 20 /* 重なり順を一番上に */ 21 cursor: pointer; 22} 23 24/* ハンバーガーメニューのアイコン */ 25.header__menu-icon span, 26.header__menu-icon span:before, 27.header__menu-icon span:after { 28 content: ''; 29 display: block; 30 height: 4px; 31 width: 39px; 32 background: #1EB1B6; 33 transition: 0.5s; 34 position: absolute; 35} 36 37/* 三本線のうち一番上の棒の位置調整 */ 38.header__menu-icon span:before { 39 bottom: 12px; 40} 41 42/* 三本線のうち一番下の棒の位置調整 */ 43.header__menu-icon span:after { 44 top: 12px; 45} 46 47 48/* spーメニュー */ 49.overlay { 50 position: fixed; 51 z-index: 100; 52 top: 0; 53 bottom: 0; 54 right: 0; 55 left: 0; 56 background: rgba(255, 255, 255); 57 opacity: 0; 58 pointer-events: none; 59} 60 61.overlay__head { 62 display: flex; 63 justify-content: space-between; 64 align-items: center; 65 width: 750px; 66 margin: 0 auto; 67 padding: 18px 0 23px; 68} 69 70.overlay__logo { 71 text-align: left; 72 margin-left: 29px; 73} 74 75.overlay__logo p { 76 color: #333333; 77 font-size: 14px; 78 padding-bottom: 5px; 79} 80 81.overlay.show { 82 opacity: 1; 83} 84 85 86 87 88 89 90/* close btn */ 91.overlay #close { 92 padding-right: 30px; 93 font-size: 45px; 94 color: #1EB1B6; 95} 96 97.overlay__contactform { 98 display: flex; 99 align-items: center; 100 width: 750px; 101 height: 239px; 102 line-height: 239px; 103 background: #04B1B7; 104 margin: 0 auto; 105} 106 107.overlay__contactform-title { 108 display: flex; 109 justify-content: center; 110 align-items: center; 111 width: 640px; 112 height: 143px; 113 margin: 0 auto; 114 border-radius: 99px; 115 background: #FFF100; 116} 117 118.overlay__nav-icon { 119 height: 45px; 120 width: 45px; 121 line-height: 239px; 122} 123 124.overlay__contactform-title p { 125 font-size: 40px; 126 color: #04B1B7; 127 font-weight: bold; 128 padding-left: 12px; 129} 130 131.overlay ul { 132 list-style: none; 133 width: 750px; 134 margin: 0 auto; 135} 136 137.overlay li { 138 font-size: 40px; 139 line-height: 1; 140 padding: 48px 0 51px 53px; 141 letter-spacing: 0.1em; 142 border-bottom: 1px solid #DDDDDD; 143} 144 145.overlay__nav-link1 { 146 color: #04B1B7; 147} 148 149 150.header { 151 width: 1280px; 152 margin: 0 auto; 153 z-index: 98; 154 /* ヘッダー固定 */ 155 position: fixed; 156 top: 0; 157 left: 0; 158 background: #fff; 159} 160 161.header__wrap { 162 display: flex; 163 align-items: center; 164 justify-content: space-between; 165 width: 1280px; 166 height: 100px; 167 margin: 0 auto; 168} 169 170.header__logo { 171 padding-left: 29px; 172} 173 174.header__logo p { 175 color: #333333; 176 font-size: 14px; 177 padding-bottom: 5px; 178} 179 180.header__logo h1 { 181 line-height: 1; 182} 183 184.header__logo img { 185 min-width: 297px; 186 height: 25px; 187} 188 189.header__list { 190 display: flex; 191 align-items: center; 192 justify-content: space-between; 193 list-style: none; 194 padding-right: 20px; 195} 196 197.header__list-item1 { 198 font-size: 14px; 199 letter-spacing: 0.1em; 200 font-weight: bold; 201 color: #333333; 202 padding-left: 50px; 203} 204 205.header__list-item2 { 206 font-size: 14px; 207 letter-spacing: 0.1em; 208 font-weight: bold; 209 width: 204px; 210 height: 49px; 211 line-height: 49px; 212 border: 2px solid #04B1B7; 213 border-radius: 50px; 214 margin-left: 50px; 215 text-align: center; 216} 217 218.header__list-icon { 219 height: 19px; 220 width: 19px; 221 padding-top: 15px; 222} 223 224.header__list-link2 { 225 color: #04B1B7; 226} 227 228 229@media (max-width:960px) { 230 .header__nav { 231 display: none; 232 } 233 234 .header__menu { 235 display: block; 236 } 237 238}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2021/08/15 23:33