html
1<div id="box"></div>
css
1#box{ 2 position: relative; 3 4 width: 100%; 5 height: 500px; 6} 7#box div{ 8 position: absolute; 9 10 background-color: black; 11 12 width: 100px; 13 height: 200px; 14}
javascript
1var box = document.getElementById("box"); 2 3box.innerHTML += '<div id="character' + 1 +'">'; 4box.innerHTML += '<div id="character' + 2 +'">'; 5box.innerHTML += '<div id="character' + 3 +'">'; 6 7var character1 = document.getElementById("character" + 1); 8var character2 = document.getElementById("character" + 2); 9var character3 = document.getElementById("character" + 3); 10 11(function update1(){ 12 13 setTimeout(update1, Math.floor( Math.random() * 10000)); 14 15 character1.style.left = Math.floor( Math.random() * window.innerWidth) + "px"; 16})(); 17(function update2(){ 18 19 setTimeout(update2, Math.floor( Math.random() * 10000)); 20 21 character2.style.left = Math.floor( Math.random() * window.innerWidth) + "px"; 22})(); 23(function update3(){ 24 25 setTimeout(update3, Math.floor( Math.random() * 10000)); 26 27 character3.style.left = Math.floor( Math.random() * window.innerWidth) + "px"; 28})();
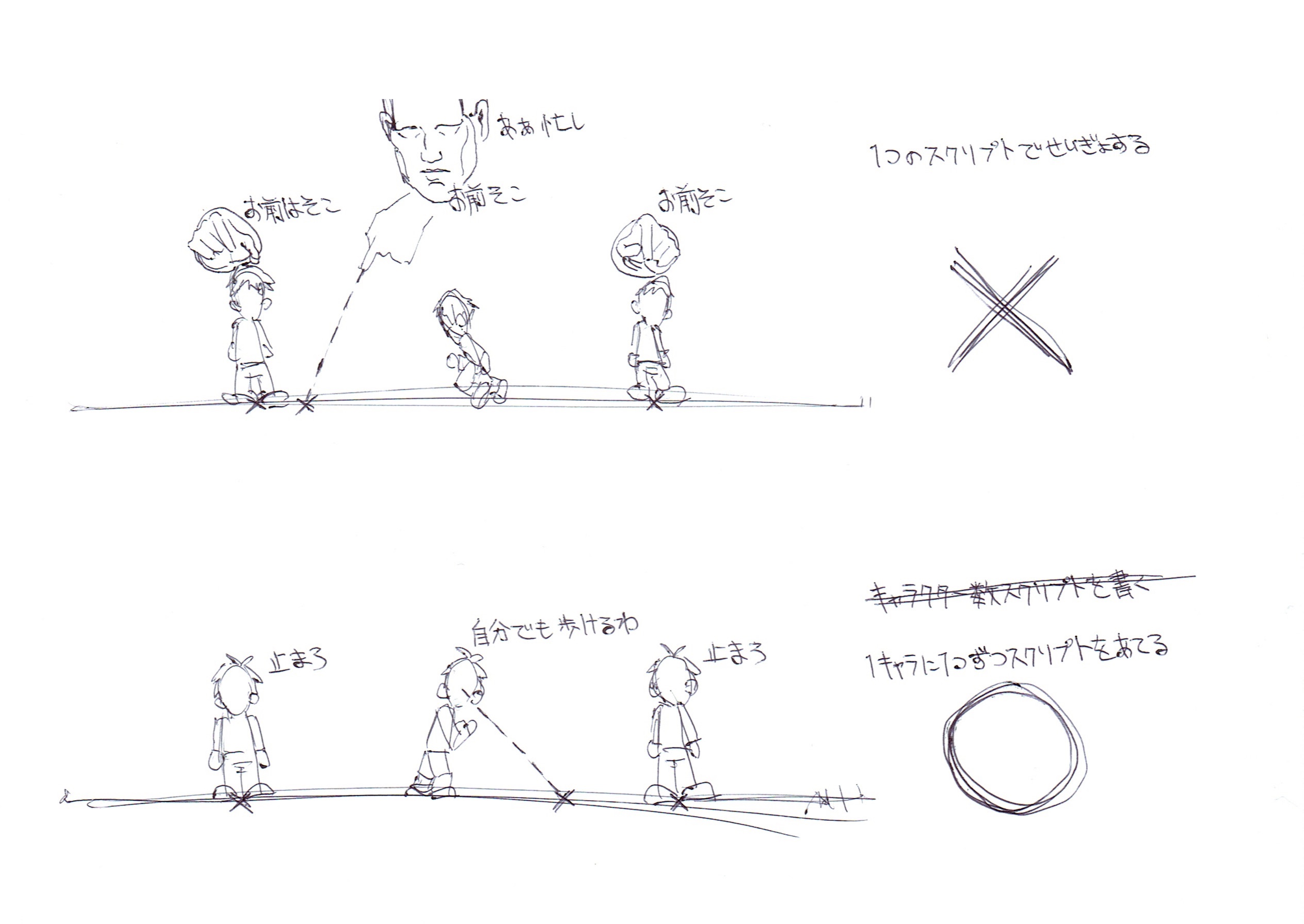
- 同じスクリプトを短縮し,変数で出現数を変えられる
- アップデート関数のみ、それぞれに一つずつ設定したい
- 質問内容が不十分であればコメントを下さい
- 上が悪い例で下が良い例です
回答1件
あなたの回答
tips
プレビュー





2016/05/18 09:21
退会済みユーザー
2016/05/18 09:27
2016/05/19 05:25
2016/05/19 10:09 編集
2016/05/24 05:31