HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <link rel="stylesheet" href="style.css"> 6 <title>Document</title> 7</head> 8<body> 9 <div class="main"> 10 <div class="box1"></div> 11 </div> 12</body> 13</html>
CSS
1.main { 2 width: 600px; 3 height: 300px; 4 background-color: pink; 5 border-radius: 20px; 6} 7 8.box1 { 9 width: 500px; 10 height: 200px; 11 background-color: white; 12 border-radius: 20px; 13 margin-left: auto; 14 margin-right: auto; 15 margin-top: 30px; 16}

上記のような画像をHTMLとCSSを用いて作りたいのですが、自分でやってみたのですが上手くいきません。
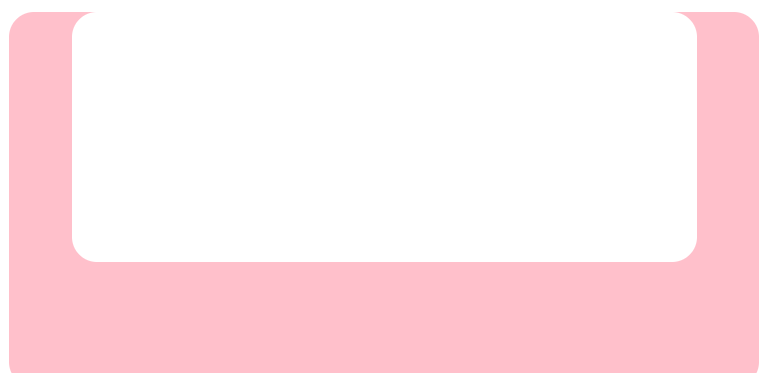
上記のコードをやってみると下記のような画像になります。
.box1に対してmargin-topを設定する事で、余白ができるのかなと思ったのですが、効かないです。
この原因とどうしたら完成形になるか教えて欲しいです。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。