ホームページ制作を学習中の者です。
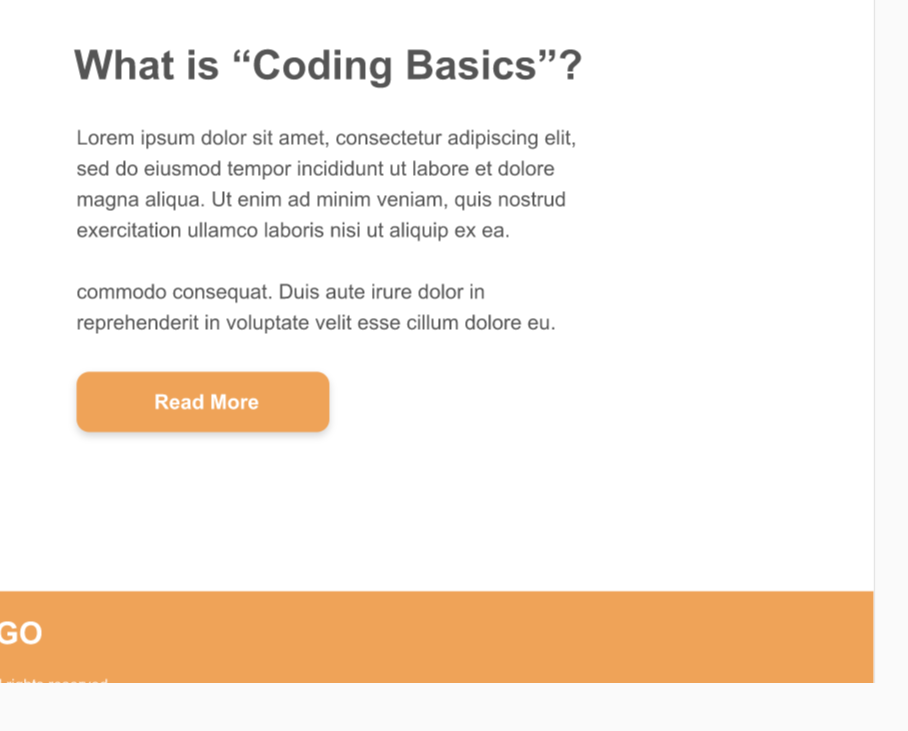
1つ目の画像のように、上のhタグと同じ幅で改行させたいのですが、うまくいきません。
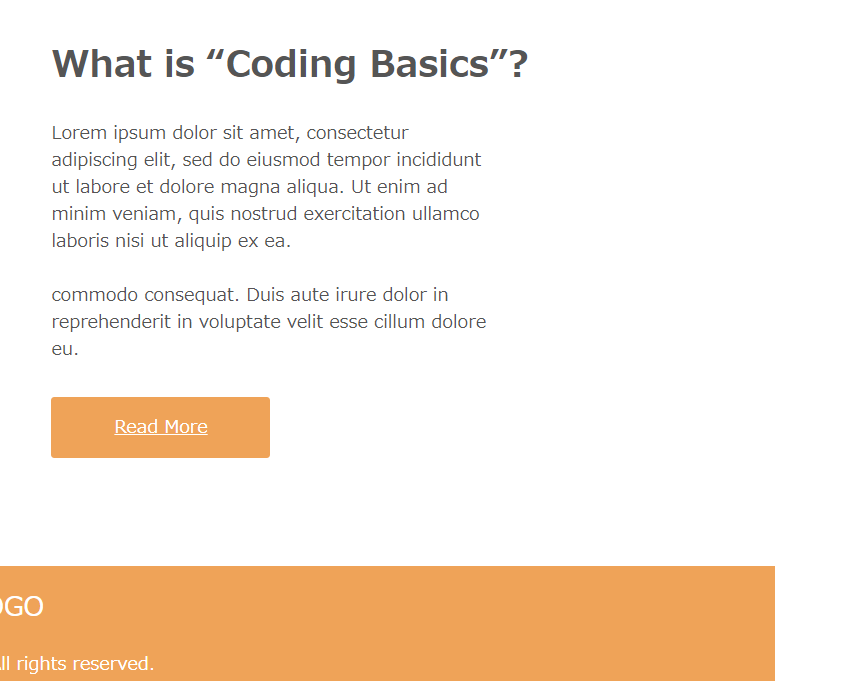
2つ目の画像が、今回私が書いたコードの実行例です。
試したことについては、「display: inline-block;」です。
1つ目の画像と同じようになるはずが上手く幅が合いません。
もう一つ試したことについては、「white-space: nowrap;」です。
これは指定した幅を無視して画面外に飛んでしまいます。
display: inline-block;にした後、他に何か記述する感じなのでしょうか?
ご教授願います。よろしくお願いいたします。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>XD</title> 6 <link rel="stylesheet" href="css/styles.css"> 7</head> 8 9<body> 10 <header> 11 <div class="header"> 12 <div class="header-logo"> 13 <p>LOGO</p> 14 </div> 15 <nav> 16 <ul> 17 <li><a href="">Home</a></li> 18 <li><a href="">About</a></li> 19 <li><a href="">Contact</a></li> 20 </ul> 21 </nav> 22 </div> 23 </header> 24 25 <main> 26 <div class="main"> 27 <div class="main-img"> 28 <img src="img/fv.png"> 29 </div> 30 <p>Feature</p> 31 </div> 32 33 <div class="submain"> 34 <div class="submain-img"> 35 <img src="img/sample.png"> 36 <div> 37 <h2>What is “Coding Basics”?</h2> 38 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.<br><br>commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p> 39 <a href="#" class="btn">Read More</a> 40 </div> 41 </div> 42 </div> 43 </main> 44 45 <footer> 46 <div class="footer"> 47 <div class="footer-logo"> 48 <p>LOGO</p> 49 </div> 50 <p class="contents">© 2020 LOGO All rights reserved.</p> 51 </div> 52 </footer> 53</body> 54</html>
css
1body { 2 margin: 0; 3 padding: 0; 4} 5 6.header { 7 background: #EFA358; 8 display: flex; 9 justify-content: space-between; 10 width: 1366px; 11 height: 80px; 12 margin: 0; 13} 14 15.header-logo { 16 padding-left: 183px; 17 color: #FFFFFF; 18 margin: 0; 19} 20 21.header-logo p { 22 padding-top: 26px; 23 padding-bottom: 23px; 24 padding-left: 24px; 25 width: 82px; 26 height: 31px; 27 margin: 0; 28 font-size: 28px; 29 line-height: 32px; 30} 31 32.main img { 33 width: 100%; 34} 35 36nav ul { 37 list-style: none; 38 margin: 0; 39 padding: 0; 40 display: flex; 41} 42 43nav a { 44 color: #FFFFFF; 45 font-size: 20px; 46 padding-top: 31px; 47 padding-right: 10px; 48 padding-bottom: 27px; 49 padding-left: 10px; 50 line-height: 23px; 51 display: inline-block; 52 text-decoration: none; 53} 54 55nav a:hover { 56 background: #eee; 57} 58 59nav li:last-child { 60 padding-right: 183px; 61} 62 63.main { 64 width: 1366px; 65} 66 67.main p { 68 font-size: 32px; 69 color: #555555; 70 padding-top: 40px; 71 margin: 0; 72 line-height: 37px; 73 /* width: 116px; 74 height: 36px; */ 75 text-align: center; 76} 77 78.submain { 79 width: 1366px; 80} 81 82.submain-img { 83 display: flex; 84 padding-left: 183px; 85 margin-top: 42px; 86 color: #555555; 87} 88 89.submain-img h2 { 90 width: 396px; 91 height: 36px; 92 line-height: 37px; 93 font-size: 32px; 94 margin: 0 0 0 60px; 95 text-align: left; 96 display: inline; 97} 98 99.submain-img p { 100 font-size: 16px; 101 width: 394px; 102 height: 161px; 103 margin: 30px 0 0 60px; 104 line-height: 24px; 105 text-align: left; 106 display: inline-block; 107} 108 109.btn { 110 font-size: 16px; 111 display: inline-block; 112 background-color: #EFA358; 113 color: #FFFFFF; 114 padding: 15px 55px 15px 56px; 115 margin: 30px 0 0 60px; 116 border-radius: 10px; 117 text-decoration: none; 118 /* width: 197px; */ 119} 120 121.footer { 122 background-color: #EFA358; 123 width: 1366px; 124 /* height: 100px; */ 125 text-align: center; 126} 127 128.footer-logo p { 129 margin: 96px 0 0 0; 130 font-size: 24px; 131 color: #FFFFFF; 132 padding-top: 19px; 133 padding-bottom: 20px; 134} 135 136.contents { 137 color: #FFFFFF; 138 margin: 0; 139 padding-bottom: 20px; 140}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2021/08/02 11:24