実現したいこと
スマホのレスポンシブ対応のコードを書いているのですが、PC画面1200px以上の場合は付属画像1のように文字の背景色を横一杯に広げて表示したいため、spanタグをブロック要素に変換して、さらに中央寄せも適応できていてOKなのですが、
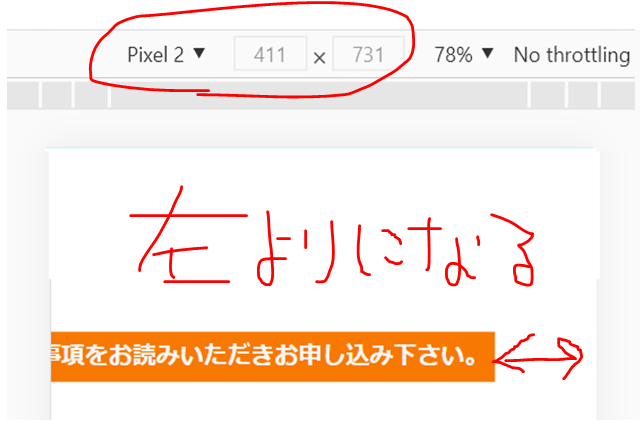
今度は画面幅300~400px程度のスマホ画面では、文字の背景色と文字の長さを同じにして、さらに中央に表示させたいのですが、spanタグをインライン要素にすると、背景色と文字の長さが同じにできるのですが、インライン要素なので、今度は中央寄せが出来なくて困っています。クロームのディベロッパーツールでの画像。付属画像2
試した見たこと
レスポンシブのcssにdisplay:inline-block;文字と背景色の長さが同じはOKしかし、text-align: center;margin-left:0;margin-right:0;も効かない。
display:block;は中央寄せできますが◎しかし、、背景色が横いっぱいに表示され、レスポンシブ全体おかしくなる。✖
どうしたらよいでしょうか?困っています。
他に便利な書き方があるのでしょうか?
サイトhttps://webwork-plus.com/content/design/center-span.html
spanタグの中央寄せの3つの方法も参考にしてみました。
その記事には、transformを使って中央に表示する方法もあります。
CSS
span{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
とかあったのですが、どうコード書いたら良いのかわからず進みません。真似して書いても変になります。私の書き方が間違っていると思うのですが、、、、
どうしたらよいでしょうか?困っています。回答よろしくお願いいたします。
html
1<!DOCTYPE html> 2 3<html> 4 5<head> 6 <meta content="text/html; charset=utf-8" /> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title></title> 9 10 <link rel="stylesheet" href="sendenresponsive.css"> 11 <style type="text/css"> 12 13/* タイトル */ 14.title4 { 15 font-size: 39px; 16 17 background-color:#f87902; 18 color:rgb(248, 245, 245); 19 margin-right: 0; 20 margin-left: 0; 21 font-weight: 700; 22 vertical-align: -40px;/* 文字を垂直に下げる設定インライン要素のみ使用可能マイナスで下に移動 */ 23 display: inline-block;/* インライン要素にtext-align: center;を適応させるため 必須*/ 24 width: 100%;/* インライン要素にtext-align: center;を適応させるため100%必須 */ 25 text-align: center;/* ブロック要素のみしか本来適応できない */ 26 padding: 10px;/* 文字背景色の広さ */ 27 margin-top: 20px;/* 文字の高さ調節 */ 28 29 30} 31 32 33 </style> 34 35</head> 36 37<body> 38 39 <span class="title4"> <!--インライン要素span--> 40 ※注意事項をお読みいただきお申し込み下さい。 41 </span> 42 43</body> 44 45</html> 46 47
responsivecss
1/* 画面幅(300px以上の時までの適応)指定 */ 2@media screen and (min-width: 300px){ 3 4.title4 { 5 font-size: 14px; 6 background-color:#f87902; 7 color:rgb(248, 245, 245); 8 font-weight: 700; 9 vertical-align: -40px;/* 文字を垂直に下げる設定インライン要素のみ使用可能マイナスで下に移動 */ 10 display: inline;/* スマホでは文字背景と文字の幅を同じにするためインライン要素のままにする */ 11 12 text-align: center; 13 width: 100%;/* span中央寄せに必須 */ 14 padding: 4px;/* 文字背景色の広さ */ 15 margin-top: 10px;/* 文字の高さ調節 */ 16 17} 18 19}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。