###現在Ruby on rails、HTMLでWebアプリケーションを作ろうとしているものですが現在ヘッダーを作成している段階で検索機能の部分をログイン、新規登録の上に表示させたいのですがどうしても下にづれてしまいます。どのようにHTML、CSSでに表記すれば良いのでしょうか。
申し訳ありません修正いたしました。


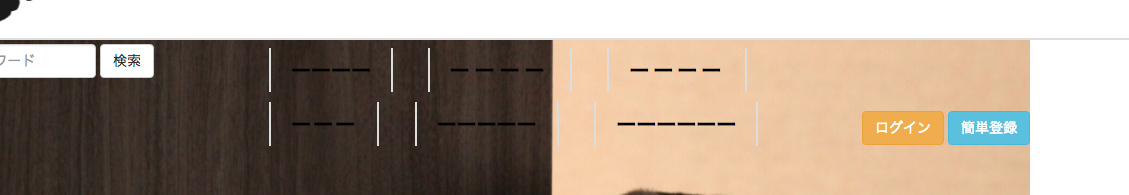
↓今のコードだとこのようになってしまいます

現在このように記述してあります
html
1 <div class="header"> 2 <div class="container"> 3 <div class="header-left"> 4 <img alt="" src="/assets/catlogo.jpg" /> 5 </div> 6 <div class="header-right"> 7 <div class="menuu"> 8 <div class="menu_up"> 9 <a href="#1 " class="menu a">ーーーー</a> 10 <a href="#" class="menu b">ーーーー</a> 11 <a href="#" class="menu c">ーーーー</a> 12 </div> 13 <div class="menu_down"> 14 <a href="#" class="menu d">ーーー</a> 15 <a href="#" class="menu e">ーーーーー</a> 16 <a href="#" class="menu f">ーーーーーー</a> 17 </div> 18 </div> 19 20 <div class="btn-group" role="group"> 21 <button type="button" class="btn btn-warning">ログイン</button> 22 </div> 23 <div class="btn-group" role="group"> 24 <button type="button" class="btn btn-info">簡単登録</button> 25 </div> 26 <form class="navbar-form navbar-left" role="search"> 27 <div class="form-group"> 28 <input type="text" class="form-control" placeholder="検索キーワード"> 29 </div> 30 <button type="submit" class="btn btn-default">検索</button> 31 </form> 32 </div> 33 </div> 34 </div> 35
css
1 2header { 3 height: 115px; 4 border-bottom: 2px solid #dddddd; 5 background-color: #fff; 6} 7 8.header-left { 9 float: left; 10 line-height: 100px; 11 padding-left: 30px; 12 opacity: 0.9; 13 display: inline-block; 14} 15 16.header-right { 17 float: right; 18 color: #808080; 19} 20.btn-group { 21} 22.login { 23 font-size: 20px; 24} 25.menuu { 26 display: inline-block; 27 font-size: 20px; 28 padding: 20px 100px ; 29} 30.menu { 31 padding: 10px 20px 10px 20px; 32 border-right: 2px solid #dddddd; 33 border-left: 2px solid #dddddd; 34 color: black; 35 font-weight: bold; 36} 37.menu:hover { 38 background: #dddddd; 39 border-radius: 10px; 40} 41.menu_up { 42 margin-bottom: 25px; 43} 44.menu_down { 45} 46
検索部分のHTML及びCSSが見当たりませんが、質問文に追記できますか?また、コードはコードブロックで囲んでいただけませんか? ```(バッククオート3つ)で囲み、前後に改行をいれるか、コードを選択して「</>」ボタンを押すとコードブロックになります。
申し訳ありません修正いたしました。
横からすみません。追記ありがとうございます。ただ、kei344さんの仰っている「```(バッククオート3つ)」が上手く使えていない様です。
【```ここに言語を入力 <div class="header">】を、【```HTML(改行)<div class="header">】と言語と改行を正しく入力頂いて、ついでに【</div> ここからcss header {】の部分も【</div>(改行)```(改行)```CSS(改行)header { 】として、最後の【.menu_down { } ```】を、【.menu_down { }(改行)```】としてみてください。正しく改行を入れると綺麗にコードが表示されて、回答も自然と集まると思いますよ。(※ここの修正依頼の欄では改行が出来ないので分かりづらくてすみません。(改行)の部分で改行されてください)
ご丁寧にありがとうございます。修正いたしました。
バッククオート3つの前後には改行を入れてください。記入エリアの右部分あたりにリアルタイムに結果が表示されていると思うので、そこを見ながら調整してください。
おかげさまでできましたありがとうございます。次回から気をつけます。
回答1件
あなたの回答
tips
プレビュー



