前提・実現したいこと
1.
osmdroidで表示したマップ上をタッチしてマーカーを追加していき、そのマーカーで囲まれたエリアをポリゴンにしたい。
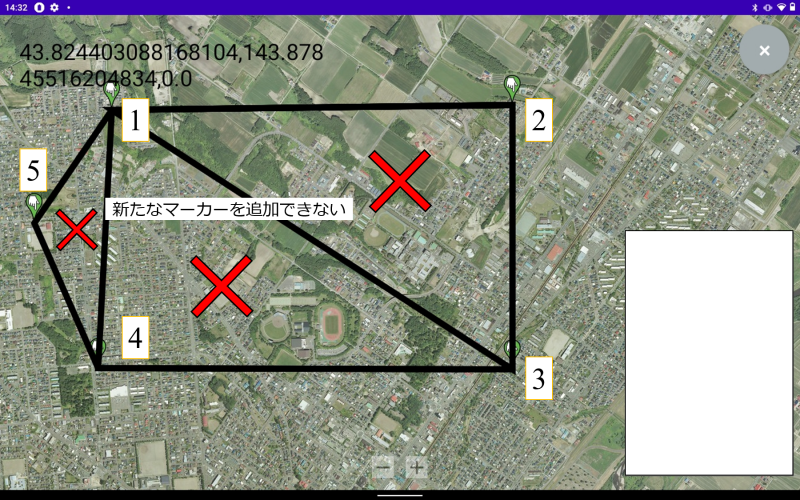
しかし古いポリゴンが保持されたまま描画してしまい、重なる部分が出てくる。(画像)

2.
また、すでに囲まれたポリゴン内にマーカーを追加できない。

ポリゴンやポリラインを使用しているのはユーザーに「このエリアを囲みました」というのをわかりやすくするためであり、最悪マーカのみでも構わない。ができればポリゴンを使用して囲まれたエリアの色を変更してわかりやすいようにしたい。。
該当のソースコード
Java
1import android.app.Activity; 2import android.content.Context; 3import android.content.Intent; 4import android.graphics.Color; 5import android.graphics.drawable.Drawable; 6import android.os.Bundle; 7import android.preference.PreferenceManager; 8import android.view.View; 9import android.widget.Button; 10import android.widget.TextView; 11import org.osmdroid.api.IMapController; 12import org.osmdroid.events.MapEventsReceiver; 13import org.osmdroid.tileprovider.MapTileProviderBasic; 14import org.osmdroid.tileprovider.tilesource.ITileSource; 15import org.osmdroid.tileprovider.tilesource.XYTileSource; 16import org.osmdroid.util.GeoPoint; 17import org.osmdroid.views.MapView; 18import org.osmdroid.views.overlay.MapEventsOverlay; 19import org.osmdroid.views.overlay.Marker; 20import org.osmdroid.views.overlay.Polygon; 21import org.osmdroid.views.overlay.TilesOverlay; 22import java.util.ArrayList; 23import java.util.List; 24 25public class DesignatedOnTheMapMainActivity extends Activity { 26 // private static double MAP_LAT, MAP_LON; 27 private static final double MAP_LAT = 緯度; 28 private static final double MAP_LON = 経度; 29 private static final double MAP_ZOOM = 15.0; 30 // boolean isFirstGetLoc = false; 31 private MapView mapView2 = null; 32 private TextView latlng = null; 33 private IMapController mapController = null; 34 Marker nowDot = null; 35 private static final String TILE_SEVER = "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/"; 36 37 GeoPoint centerPoint = new GeoPoint(MAP_LAT, MAP_LON); 38 39 @Override 40 protected void onCreate(Bundle savedInstanceState) { 41 super.onCreate(savedInstanceState); 42 43 org.osmdroid.config.Configuration.getInstance().load(getApplicationContext(), 44 PreferenceManager.getDefaultSharedPreferences(getApplicationContext())); 45 46 setContentView(R.layout.designated_on_the_map_main_activity); 47 48 MapView mapView2 = findViewById(R.id.mapView2); 49 mapView2.setMultiTouchControls(true); 50 51 IMapController mapController = mapView2.getController(); 52 mapController.setZoom(MAP_ZOOM); 53 54 mapController.setCenter(centerPoint); 55 56 mapView2.setTilesScaledToDpi(true); 57 58 final MapTileProviderBasic tileProvider = new MapTileProviderBasic(getApplicationContext()); 59 60 ITileSource tileSource = new XYTileSource("GSI", 14, 24, 256, ".jpg", new String[]{TILE_SEVER}); 61 62 tileProvider.setTileSource(tileSource); 63 final TilesOverlay tilesOverlay = new TilesOverlay(tileProvider, this.getApplicationContext()); 64 tilesOverlay.setLoadingBackgroundColor(Color.TRANSPARENT); 65 mapView2.getOverlays().add(tilesOverlay); 66 67 List<GeoPoint> geoPoints = new ArrayList<>(); 68 69 MapEventsReceiver events = new MapEventsReceiver() { 70 @Override 71 public boolean singleTapConfirmedHelper(GeoPoint p) { 72 TextView latlng = findViewById(R.id.latlng); 73 Marker marker = new Marker( mapView2 ); 74 geoPoints.add(new GeoPoint(p.getLatitude(), p.getLongitude())); 75 76 marker.setPosition(p); 77 mapView2.getOverlays().add(marker); 78 79 latlng.setText(p.toString()); 80 81 Polygon polygon = new Polygon(); 82 Polygon oldPolygon = new Polygon(); 83 mapView2.invalidate(); 84 polygon.setVisible(true); 85 polygon.setPoints(geoPoints); 86 mapView2.getOverlays().add(polygon); 87 if(oldPolygon != null){ 88 mapView2.getOverlays().remove(oldPolygon); 89 } 90 oldPolygon = polygon; 91 92 93 return true; 94 } 95 96 @Override 97 public boolean longPressHelper(GeoPoint p) { 98 return false; 99 } 100 }; 101 102 103 104 MapEventsOverlay OverlayEvents = new MapEventsOverlay(events); 105 mapView2.getOverlays().add(OverlayEvents); 106 } 107}
試したこと
1.
以下のサイトを参考にして古いポリゴンの削除を試みたがうまくいかず。
http://ja.uwenku.com/question/p-xfvtahqy-qc.html
また、新たなマーカーを追加したときにOverlays()のPolygonを.remove()によって削除しようとしたが削除されなかった。
2.
ポリゴンの代わりにポリラインを使用すればエリアではなくなるため、自由にマーカーを追加できる。しかしその場合、終点と始点を接続できない。(わかりやすさのために始点と終点は接続したい)
一番初めに追加したマーカーをクリックすることでポリラインを閉じようと考えているが、そのあたりの方法も模索中。
補足情報(FW/ツールのバージョンなど)
AndroidStudio4.2
osmdroid6.1.4
回答1件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。