現状子コンポーネントである「list.vue」にて以下のように左下のボタンを用意して、それぞれsaveBookmark()とdeleteBookmark()を作成し、並べている状態です。
ブックマークされている投稿かどうかが判定できる情報「isBookmarked」を親コンポーネントである「bookmaek.vue」で表示させる際に一緒に渡してあげているので、子コンポーネント側(list.vue)で、「isBookmarked」がtrueかfalseかで表示を変えてあげたいと考えております。
以上画像のようにbookmark.vueの投稿内に「isBookmarked:true」というデータを渡しております。
子コンポーネント「list.vue」で以下のようにsaveBookmark()とdeleteBookmark()を作成しておりますが、
どのように「isBookmarked」がtrue,かfalseか判定してあげたらよいのか分からず行き詰っております・・
<img src="../assets/ブックマーク保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="saveBookmark"/> <img src="../assets/ブックマーク未保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="deleteBookmark"/>
分かる方いらっしゃいましたらお力添えを頂きたいです。
宜しくお願い致します。
#実際のソース
####bookmark.vue(親コンポーネント)
<template> <div> <Header /> <div class="bookmarkList flex"> <h3 class="bookmarkList-title flex">{{ profileData.name }} さんのブックマーク一覧</h3> <hr class="separate" /> <div class="bookmarkList-posts"> <paginate name="paginate-bookmarkList" tag="ol" :list="bookmarkList" :per="12" v-if="bookmarkList.length !== 0" > <List v-for="(list) in paginated('paginate-bookmarkList')" :list="list" :key="list.id" /> <!-- data内にあるbookmarkList配列から、v-forディレクティブを使って1つずつ要素を取り出し描画。 --> </paginate> <div v-else class="nothing flex">ブックマークされた投稿はありません</div> <paginate-links for="paginate-bookmarkList" name="paginate-bookmarkList" :async="true" class="pagination flex" :show-step-links="true" :style="bookmarkList == '' ? 'display:none;' : 'display:flex;'" ></paginate-links> </div> </div> </div> </template>
export default { data() { return { profileData: {}, paginate: ["paginate-bookmarkList"], bookmarkList: [], currentUserBookmarkIds: [], uid: null }; }, components: { Header, List }, created() { firebase .firestore() .collection("users") .doc(this.$route.params.uid) .get() .then(snapshot => { this.profileData = snapshot.data(); }); //各ユーザー(ページ内のユーザー)がブックマークしたリスト firebase .firestore() .collection("users") .doc(this.$route.params.uid) .collection("bookmarks") .orderBy("time", "desc") .get() .then(snapshot => { snapshot.forEach(doc => { this.bookmarkList.push(doc.data()); }); }); //ログイン中ユーザーがブックマークしたリスト firebase.auth().onAuthStateChanged(user => { const uid = user.uid; firebase .firestore() .collection("users") //「users」コレクションを参照 .doc(uid) //ログイン中のユーザーを参照 .collection("bookmarks") //「bookmarks」サブコレクションを参照 .get() .then(snapshot => { snapshot.forEach(doc => { //forEachで全てのドキュメントに対して this.currentUserBookmarkIds.push(doc.data().postId); //「postId」を追加し、this.currentUserBookmarkIdsへ格納 }); }); firebase .firestore() .collection("posts") //「posts」コレクションを参照 .get() .then(snapshot => { snapshot.forEach(doc => { //forEachで全てのドキュメントに対して if (this.currentUserBookmarkIds.includes(doc.data().id)) { //this.currentUserBookmarkIdsに「id」が含まれていたら、 this.bookmarkList.push({ ...doc.data(), isBookmarked: true }); console.log(this.bookmarkList); //...doc.data()としてバラした「posts」の投稿データとisBookmarkedを代入。 } }); }); }); } };
####list.vue(子コンポーネント)
<template> <div class="list"> <div class="face face1 flex"> <div class="content"> <img class="profile-icon" width="50" height="50" :src=" returnUserData() ? returnUserData().uploadedImage.fileUrl : preview " /> <h3>{{ list.title }}</h3> </div> </div> <div class="face face2 flex"> <div class="content flex"> <button class="hide-btn" @click="deletePost">×</button> <p>{{ list.description }}</p> <router-link :to="`/chat/${list.id}`" class="join-btn flex">ルームへ参加</router-link> <!-- 「list.id」propsで親コンポーネントから取得したidを取得。--> <img src="../assets/ブックマーク保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="saveBookmark" v-if="hasBookmark(list)" /> <img src="../assets/ブックマーク未保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="deleteBookmark" v-else /> <p class="post-time">{{ list.time.toDate().toLocaleString() }}</p> </div> </div> </div> </template>
export default { data() { return { bookmarkId: "", userDatas: [], preview: require("../assets/デフォルト画像.jpg") }; }, props: { list: { type: Object }, index: { type: Number }, }, methods: { ~ 省略 ~ hasBookmark(book) { // ブックマークリスト内にbook idがあればtrue それ以外はfalse return this.bookmark.some(value => value.id === book.id); }, saveBookmark() { const id = firebase .firestore() .collection("users") .doc(this.$route.params.uid) .collection("bookmarks") .doc().id; firebase .firestore() .collection("users") //「users」コレクションを参照 .doc(this.$route.params.uid) //対象ページのユーザーを参照 .collection("bookmarks") //「bookmarks」サブコレクションを参照 .doc(id) //自動生成されたドキュメントIDを参照 .set( { postId: this.list.id, //「postId」に投稿データである「this.list.id」を代入。 time: firebase.firestore.FieldValue.serverTimestamp() } ) .then(() => { this.$swal("ブックマークに追加しました。", { icon: "success" }); }) .catch(() => { this.$swal("ブックマークを追加出来ません。", { icon: "error" }); }); }, deleteBookmark() { firebase .firestore() .collection("users") .doc(this.$route.params.uid) .collection("bookmarks") .doc(this.list.postId) .delete() .then(() => { this.$swal("ブックマークを取り消ししました。", { icon: "success" }); this.$router.go({ path: `/bookmark/${this.$route.params.uid}`, force: true }); }) .catch(() => { this.$swal("ブックマークを取り消し出来ません。", { icon: "error" }); }); },
#追記1
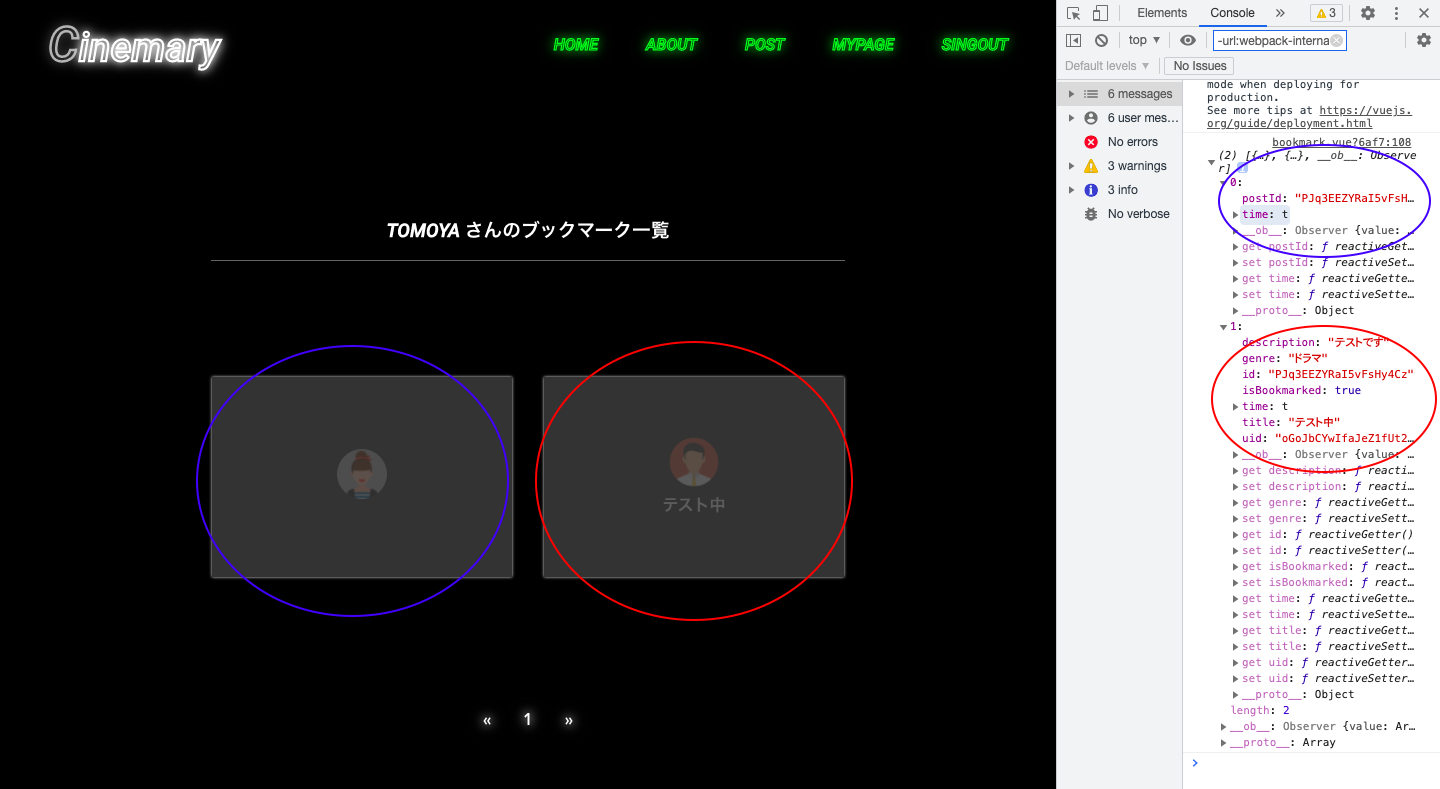
上記画像のようにブックマークされた投稿のみ「isBookmarked:true」が付与されるようにしております。
そのため、あえてわかりやすく投稿に{{list,isBookmarked}}としてブックマークされた投稿のみ
trueと表示されるようにしております。
html
1<img src="../assets/ブックマーク保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="saveBookmark" v-if="hasBookmark(list)"/> 2<img src="../assets/ブックマーク未保存.jpg" alt="ブックマーク" class="bookmark-icon" @click="deleteBookmark"v-else/>
js
1hasBookmark(book) { 2 return this.list.includes(book.isBookmarked); 3},
isBookmarked」でtrueであれば「ブックマーク未保存」、falseであれば「ブックマーク保存」と表示を切り替えたく、
以下のようにソースを組みましたが、現在以下のようなエラーが出ます・・
表示のさせ方がよろしくないのでしょうか。
もし他に良い方法があればご教示頂けると幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー