Ruby on Rails でアプリケーションの開発をしています。
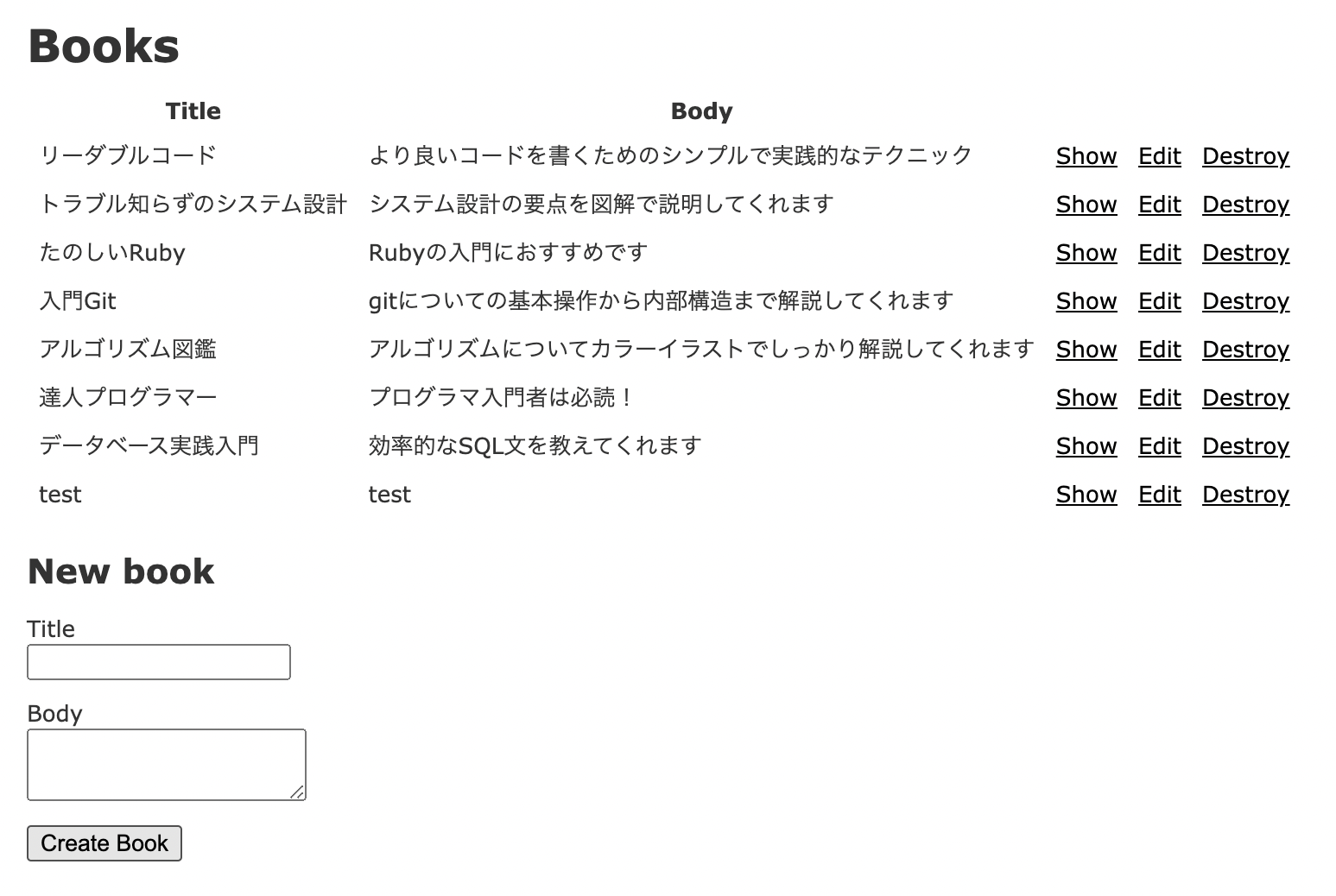
添付画像のようなサイトを作りたいのですが何から作っていってよいのかが全くわかりません。
色々調べては見ましたがどこから手をつけたらいいのか、
どこをどう変えたら連動するのか頭が混乱してしまい何が正解かわからなくなってしまったので
ざっくりでもいいので全体的な流れを教えていただけると助かります。
本の投稿に関するモデル名は、Book。
Bookモデルのカラム名は、以下のように設定。
title:本のタイトル
body:感想
読んだ本のタイトルと、その本についての感想を投稿・編集・削除ができるように。
画面は下記の4つを作成。
アプリケーショントップ画面
投稿一覧画面:投稿された本の感想を一覧表示する画面(一覧表示はIDの若い順に表示する)
投稿詳細画面:投稿された本の感想を個別に表示する画面
投稿編集画面:投稿された本の感想を編集できる画面
よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー