前提・実現したいこと
JavaScriptにてドロップダウンメニューを作成中です。
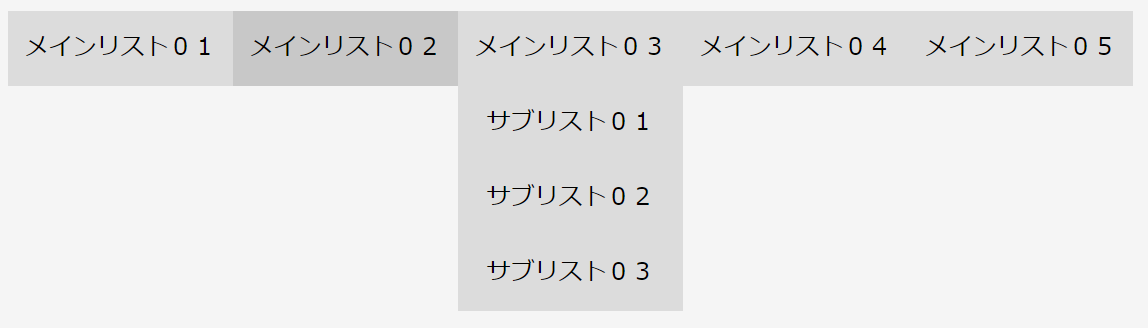
希望としては下記の様に「メインリスト」にマウスがホバーした時
「サブリスト」が表示されるようにしたいです。

発生している問題・エラーメッセージ
「メインリスト」と「サブリスト」の数が同じであればドロップダウンメニューが出来るのですが歯抜けの様な状態にすると別な「メインリスト02」にマウスがホバーした時「サブリスト」が表示されてしまいます。

該当のソースコード
html
1<body> 2 <div class="wrap"> 3 <div class="ly_box"> 4 <ul class="ly_horizontal"> 5 <li><a href="#">メインリスト01</a> 6 <ul> 7 <li><a href="#">サブリスト01</a></li> 8 <li><a href="#">サブリスト02</a></li> 9 <li><a href="#">サブリスト03</a></li> 10 </ul> 11 <!-- /.js_sub --> 12 </li> 13 <li><a href="#">メインリスト02</a></li> 14 <li><a href="#">メインリスト03</a> 15 <ul> 16 <li><a href="#">サブリスト01</a></li> 17 <li><a href="#">サブリスト02</a></li> 18 <li><a href="#">サブリスト03</a></li> 19 </ul> 20 <!-- /.js_sub --> 21 </li> 22 <li><a href="#">メインリスト04</a></li> 23 <li><a href="#">メインリスト05</a></li> 24 </ul> 25 <!-- /.ly_horizontal --> 26 </div> 27 <!-- /.ly_box --> 28 </div> 29 <!-- /.wrap --> 30 <script src="main.js"></script> 31</body> 32</html>
css
1body, ul { 2 margin: 0; 3 padding: 0; 4} 5 6body { 7 border-top: 5px solid rgb(0, 0, 0); 8 background: rgb(245, 245, 245); 9} 10 11ul { 12 list-style: none; 13} 14 15.wrap { 16 width:750px; 17 margin: 20px auto; 18} 19 20.ly_box { 21 height: 250px; 22 margin-bottom: 20px; 23} 24 25.ly_horizontal { 26 display: flex; 27} 28 29.ly_horizontal li { 30 position: relative; 31} 32 33.hidden { 34 height: 0px; 35 visibility: hidden; 36} 37 38.ly_horizontal a { 39 display: block; 40 width: 150px; 41 height: 50px; 42 line-height: 50px; 43 text-align: center; 44 text-decoration: none; 45 color: rgb(0, 0, 0); 46 background: rgb(220, 220, 220); 47} 48 49.ly_horizontal a:hover { 50 background: rgb(200, 200, 200); 51}
JavaScript
1const mainList = document.querySelectorAll('.ly_horizontal > li'); 2const subList = document.querySelectorAll('.ly_horizontal ul'); 3 4subList.forEach(list =>{ 5 list.classList.add('hidden'); 6}); 7 8mainList.forEach((mlist, index) =>{ 9 mlist.addEventListener('mouseover', ()=>{ 10 subList.forEach((slist, index2)=>{ 11 if(index === index2){ 12 slist.classList.remove('hidden'); 13 }; 14 }); 15 }); 16 17 mlist.addEventListener('mouseout', ()=>{ 18 subList.forEach((slist, index2)=>{ 19 slist.classList.add('hidden'); 20 }); 21 }); 22}); 23
試したこと
JavaScript
1if(index === index2){ 2 slist.classList.remove('hidden'); 3 };
「index」「index2」の値で比べているのでこの状態になっている事は分かるのですが、ここからどうすればずれなく表示させる事が出来るか分かりませんでした。
つたない説明で申し訳ありませんがご教授お願い致します。
補足情報(FW/ツールのバージョンなど)
端末:Windows10 Home
テキストエディタ:VS Code
ブラウザ:Chrome
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/06/11 09:20
2021/06/11 09:35
2021/06/11 09:38