#Firestoreのサブコレクションにデータが存在していなかった場合「保存」、存在したら「削除」と条件分岐させたい
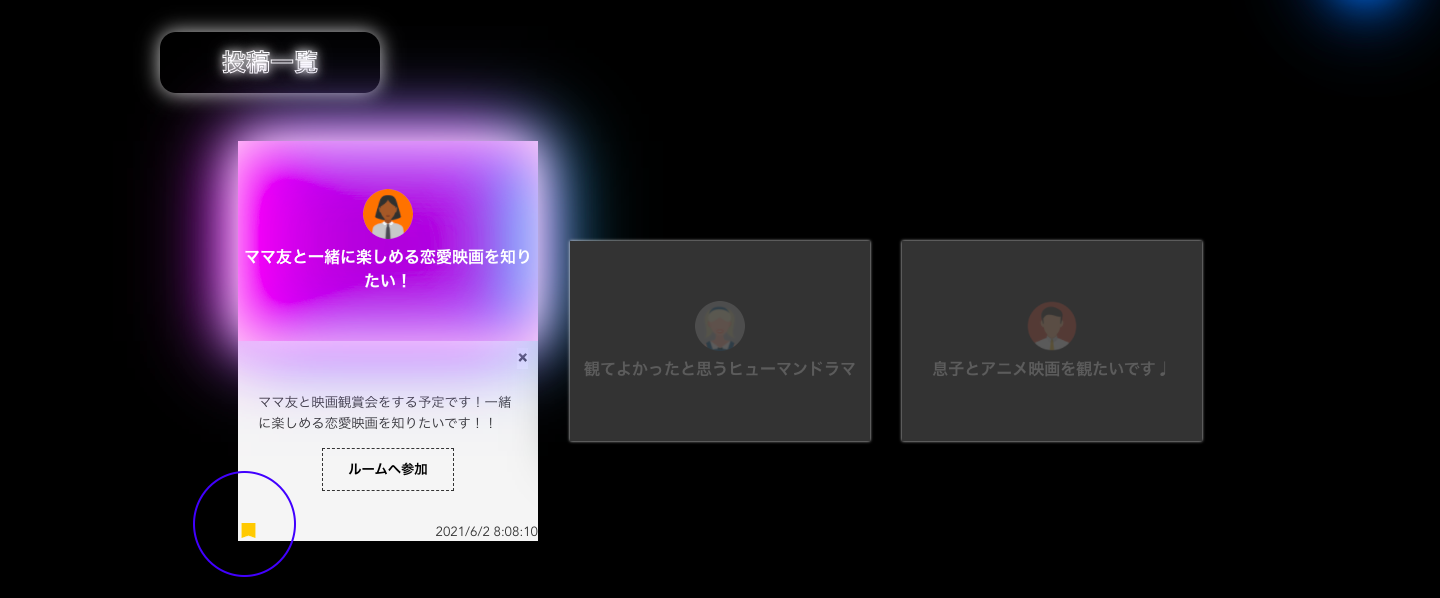
現在ブックマーク機能を導入したく、写真の投稿左下にボタンを設置しており、
そのボタンに対して「saveBookmark(ブックマークを保存)」と「deletebookmark(ブックマークを削除)」の二つのメソッドを持たせている状態です。
そこでFirestoreのサブコレクションにデータが存在していなかった場合「保存」、存在したら「削除」と条件分岐させたいです。
どのように分岐したら実現できるか分からず行き詰っております・・
また、理想としては実現できるか別として以下のように親コンポーネントのメソッド(保存機能)を子コンポーネントで(削除機能)に
切替できるのであれば、そちらを実装したいと考えております。
####親コンポーネントのメソッド(保存機能)を子コンポーネントで(削除機能)に更新をしたい
board.vue(投稿一覧ページ)ではボタンをsaveBookmark(ブックマークを保存)ボタンにして
bookmark.vue(ブックマーク一覧ページ)ではボタンをdeletebookmark(ブックマークを削除)ボタンにしてメソッドを更新したいです。
分かる方いらっしゃいましたらお力添えをいただきたいです。
またもっと良い方法があればご教示頂けると幸いです。
よろしくお願いいたします。
#list.vue(子コンポーネント)
html
1<template> 2 <div class="list"> 3 <div class="face face1 flex"> 4 <div class="content"> 5 <img 6 class="profile-icon" 7 width="50" 8 height="50" 9 :src=" 10 returnUserData() ? returnUserData().uploadedImage.fileUrl : preview 11 " 12 /> 13 <h3>{{ list.title }}</h3> 14 </div> 15 </div> 16 <div class="face face2 flex"> 17 <div class="content flex"> 18 <button class="hide-btn" @click="deletePost">×</button> 19 <p>{{ list.description }}</p> 20 <router-link :to="`/chat/${list.id}`" class="join-btn flex">ルームへ参加</router-link> 21 <!-- 「list.id」propsで親コンポーネントから取得したidを取得。--> 22 <img 23 src="../assets/ブックマーク.jpg" 24 alt="ブックマーク" 25 class="bookmark-icon" 26 @click="saveBookmark" 27 /> 28 <p class="post-time">{{ list.time.toDate().toLocaleString() }}</p> 29 </div> 30 </div> 31 </div> 32</template>
js
1<script> 2import firebase from "firebase"; 3import Vue from "vue"; 4import VueSwal from "vue-swal"; 5Vue.use(VueSwal); 6export default { 7 data() { 8 return { 9 bookmarkId: "", 10 userDatas: [], 11 preview: require("../assets/デフォルト画像.jpg") 12 }; 13 }, 14 props: { 15 list: { 16 type: Object, 17 required: true 18 }, 19 index: { 20 type: Number 21 } 22 }, 23 created() { 24 firebase 25 .firestore() 26 .collection("users") 27 .get() 28 .then(snapshot => { 29 snapshot.forEach(doc => { 30 this.userDatas.push(JSON.parse(JSON.stringify(doc.data()))); 31 }); 32 }); 33 }, 34 methods: { 35 returnUserData() { 36 const userData = this.userDatas.find( 37 tmpUserData => this.list.uid === tmpUserData.uid 38 ); 39 //this.userDatas(配列)に入っている値(uid)は、userDatas.uidとしても直接取れない為、tmpUserDataの引数に渡してからuidを取得する 40 //そのuidとidが一致したものを一つuserData(配列)へ格納。 41 return userData; 42 }, 43 saveBookmark() { 44 const ref = firebase 45 .firestore() 46 .collection("users") 47 .doc(this.$route.params.uid) 48 .collection("bookmarks") 49 .doc(); 50 const id = ref.id; 51 firebase 52 .firestore() 53 .collection("users") 54 .doc(this.$route.params.uid) 55 .collection("bookmarks") 56 .doc(id) 57 .set({ 58 bookmarkId: id, 59 ...this.list, 60 time: firebase.firestore.FieldValue.serverTimestamp() 61 }) 62 .then(() => { 63 this.$swal("ブックマークに追加しました。", { 64 icon: "success" 65 }); 66 }) 67 .catch(() => { 68 this.$swal("ブックマークを追加出来ません。", { 69 icon: "error" 70 }); 71 }); 72 }, 73 74 deletePost() { 75 const currentUser = firebase.auth().currentUser; 76 this.uid = currentUser.uid; 77 if (this.list.uid == this.uid) { 78 this.$swal({ 79 title: "内容確認", 80 text: "投稿を削除しますか?", 81 icon: "warning", 82 buttons: true, 83 dangerMode: true 84 }) 85 .then(willDelete => { 86 if (willDelete) { 87 firebase 88 .firestore() 89 .collection("posts") 90 .doc(this.list.id) 91 .delete() 92 .then(() => { 93 this.$swal("投稿を削除しました", { 94 icon: "success" 95 }); 96 this.$router.go({ 97 path: `/board/${this.$route.params.uid}`, 98 force: true 99 }); 100 }) 101 .catch(() => { 102 this.$swal("投稿を削除出来ません。", { 103 icon: "error" 104 }); 105 }); 106 } else { 107 this.$swal("キャンセルしました。"); 108 } 109 }) 110 .catch(() => { 111 this.$swal("投稿を削除出来ません。", { 112 icon: "error" 113 }); 114 }); 115 } 116 } 117 } 118}; 119</script>
#bookmark.vue(ブックマーク一覧ページ)
html
1<template> 2 <div> 3 <Header /> 4 <div class="bookmarkList flex"> 5 <h3 class="bookmarkList-title flex">{{ profileData.name }} さんのブックマーク一覧</h3> 6 <hr class="separate" /> 7 <div class="bookmarkList-posts"> 8 <paginate 9 name="paginate-bookmarkList" 10 tag="ol" 11 :list="bookmarkList" 12 :per="3" 13 v-if="bookmarkList.length !== 0" 14 > 15 <List v-for="(list) in paginated('paginate-bookmarkList')" :list="list" :key="list.id" /> 16 </paginate> 17 18 <div v-else class="nothing flex">ブックマークされた投稿はありません</div> 19 <paginate-links 20 for="paginate-bookmarkList" 21 class="pagination flex" 22 :show-step-links="true" 23 :style="bookmarkList == '' ? 'display:none;' : 'display:flex;'" 24 ></paginate-links> 25 </div> 26 </div> 27 </div> 28</template>
js
1<script> 2import firebase from "firebase"; 3import Header from "@/components/header.vue"; 4import List from "@/components/list.vue"; 5import Vue from "vue"; 6import VuePaginate from "vue-paginate"; 7Vue.use(VuePaginate); 8 9export default { 10 data() { 11 return { 12 profileData: {}, 13 paginate: ["paginate-bookmarkList"], 14 bookmarkList: [] 15 }; 16 }, 17 components: { 18 Header, 19 List 20 }, 21 22methods: { 23 deleteBookmark() { 24 firebase 25 .firestore() 26 .collection("users") 27 .doc(this.$route.params.uid) 28 .collection("bookmarks") 29 .doc(this.list.bookmarkId) 30 .delete() 31 .then(() => { 32 this.$swal("ブックマークを取り消ししました。", { 33 icon: "success" 34 }); 35 this.$router.go({ 36 path: `/bookmark/${this.$route.params.uid}`, 37 force: true 38 }); 39 }) 40 .catch(() => { 41 this.$swal("ブックマークを取り消し出来ません。", { 42 icon: "error" 43 }); 44 }); 45 }, 46}, 47 created() { 48 49 firebase 50 .firestore() 51 .collection("users") 52 .doc(this.$route.params.uid) 53 .get() 54 .then(snapshot => { 55 this.profileData = snapshot.data(); 56 }); 57 58 firebase 59 .firestore() 60 .collection("users") 61 .doc(this.$route.params.uid) 62 .collection("bookmarks") 63 .orderBy("time", "desc") 64 .get() 65 .then(snapshot => { 66 snapshot.forEach(doc => { 67 this.bookmarkList.push(doc.data()); 68 }); 69 }); 70 } 71}; 72</script> 73
回答1件
あなたの回答
tips
プレビュー