###前提・実現したいこと
Ruby on RailsでWEBサービスのランディングページを作成中です。
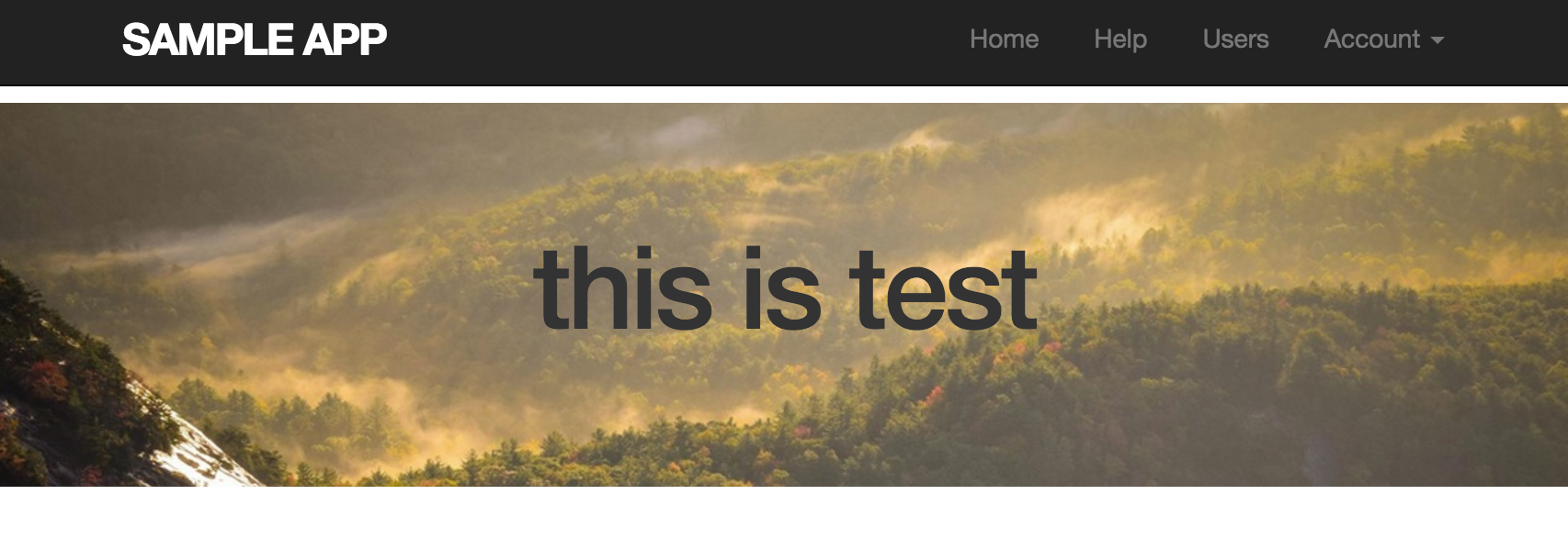
ランディングページに背景画像をレスポンシブに配置したいのですが、画像の縦の長さが切れてしまい困っています。
背景画像の縦幅、横幅ともにレスポンシブにするにはどうすればいいでしょうか。
イメージは下記のWantedlyさんのサイトの一番上の画像のような動きの表示にしたいと思っています。
上記のスクショのように、画像の横幅は画面サイズにあわせたレスポンシブになっているのですが、画像の縦幅が固定になってしまっています。
(スクショ上ですと画像の縦幅が変化しているように見えますが、実際には画像の縦幅が固定となり、縦幅固定の枠の中で画像の横幅のみ変化しています)
###該当のソースコード
HTMLファイルの該当部分
<div class="img-responsive top-image jumbotron"> <h1>this is test</h1> </div>
CSSファイルの該当部分
.top-image { background: url("top_image.png"); // max-width: 100%; // height: auto; background-size: cover; }
###試したこと
CSSファイル内でheight: auto;など試してみましたが、変化がありませんでした。
(いまはコメントアウトしています)
また、height: 1000px;などのように高さをpx指定もしてみましたが、レスポンシブにならずうまくいきませんでした。
###補足情報(言語/FW/ツール等のバージョンなど)
Ruby on RailsでWEBサービスを作成中で、
http://getbootstrap.com
上記のbootstrapを導入しています。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/05/10 11:12