Hugoで出力したファイルをFTP経由でアップしてサイトに表示したい
hugoを使って吐き出した静的なHTMLやCSSファイル等をFTPからWebサーバにアップして、ブログが作る、ということを目標に作業をしています。(そもそも、大前提が間違ってたら教えて下さい。。)
Themeは、Mainroadで、このインストール等は完了し、
hugo
1# サーバを起動 2hugo server -D
このコマンドでサーバを起動すると、localhost:1313で、ある程度レイアウトされたサイトが見れます。
- ↓↓localhost:1313のページ↓↓
しかし、このページと、"hugo"とコマンドを打って、生成された~/publicにあるindex.htmlをブラウザで開いた時の内容が異なります。index.htmlにはほとんどCSSや設定が反映されません。
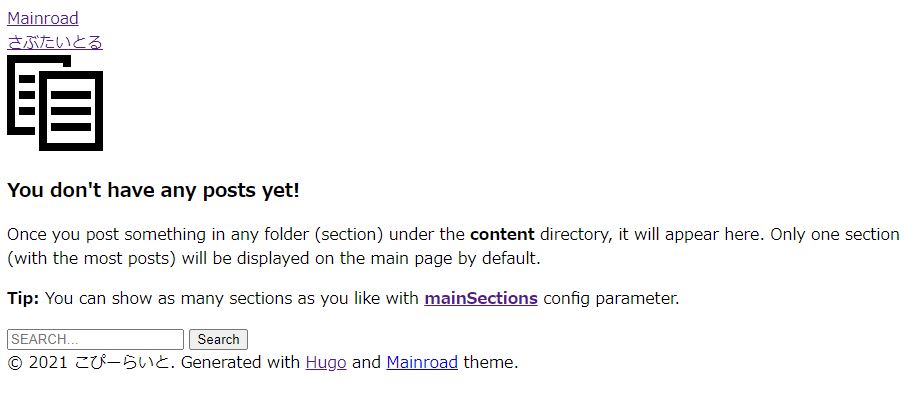
- ↓↓public/index.htmlをブラウザで表示させた場合↓↓
このindex.htmlにも、「さぶたいとる」などconfig.tomlで設定した内容が反映されてはいるのですが、肝心のCSSが反映されていなかったり、そもそもコンテンツも入っていなかったりと、必要な内容がほとんど反映されていません。。
テーマはMainroadを使っていますが、他のテーマでも同じ結果でしたので、そもそも私が理解できていないようです。。
最終的には、必要なファイルをftp経由で一式アップロードしたいです。一体、どのファイルをアップロードすればlocalhost:1313と同じデザインを得られるのでしょうか。
もし、分かる方がいれば教えて頂けると嬉しいです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/04/21 00:52
2021/04/21 20:10
2021/04/22 04:57