質問失礼致します。
現在、Udemyの教材を使いコーディングの練習をしております。
教材はfloat使用なので、flexに直して学習をしておりますので、模範するものがないためここに質問させていただきます。
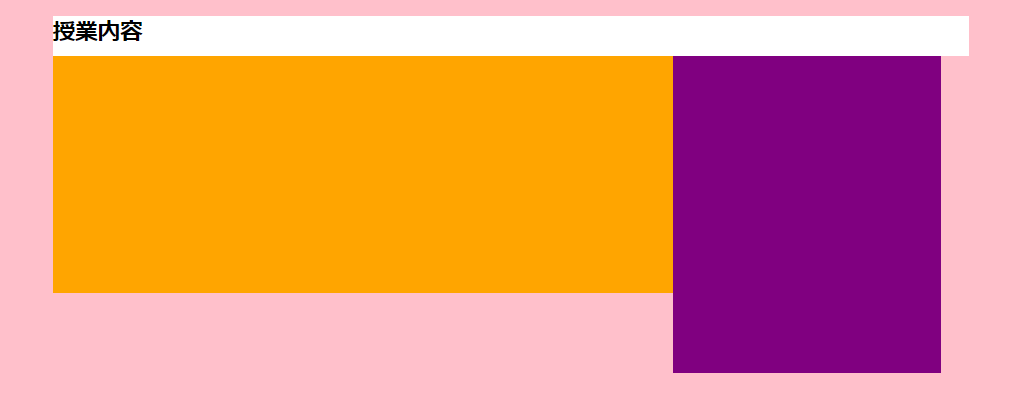
下記、1枚目の画像の様にオレンジ(div#teacher_list)と紫(div#course_list )のboxの間に隙間を作りたいです。
div#course_listで、margin-right: auto; または margin-right: 0; にしても隙間ができません。
修正点、ご教授いただけると嬉しいです!
HTML
1<div id="introduction"> 2 <div id="wrapper"> 3 <div id="introduction_title"> 4 <h3>授業内容</h3> 5 </div> 6 <div id="wrapper_flex"> 7 <div id="teacher_list"></div> 8 <div id="course_list"></div> 9 </div> 10 </div> 11</div>
CSS
1 2div#introduction { 3 width: 100%; 4 height: 471px; 5 background-color: pink; 6} 7 8div#wrapper { 9 width: 978px; 10 height: auto; 11 padding: 30px 0; 12 margin: 0 auto; 13 14 15} 16 17div#wrapper_flex { 18 display: flex; 19} 20 21div#teacher_list { 22 width: 632px; 23 height: 250px; 24 background-color: orange; 25 padding: 15px; 26 27} 28 29div#course_list { 30 width: 286px; 31 height: 338px; 32 background-color: purple; 33 margin-right: 0; 34 35}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/04/19 20:50