いつもお世話になっております。
Playframework2.4で、複数同じnameのradioボタン値の取得について、値を配列で取得する方法をご教授頂きたいです。
お問い合わせフォームを用意しました。
内容は、ユーザー名とユーザーの得意なITジャンル(Java、Perl、ネットワーク、などなど)をradioボタンで選択してもらう。また、それを複数人入力してもらうという内容です。
html
1<div class="hogehoge-section"> 2 <div class="users-detail"> 3 <div class="user-name"> 4 <label>お問い合わせのお名前</label> 5 <input id="user-name-multiple" class="form-control" type="text" name="user.user_name.multiple" value="" required="required"> 6 </divL 7 <div class="user-radio"> 8 <label> 9 <input id="radio-multiple" class="form-control" type="radio" name="user.radio_multiple" value="0" required="required"> 10 <input id="radio-multiple" class="form-control" type="radio" name="user.radio_multiple" value="1" required="required"> 11 </label> 12 </div> 13 </div> 14 <!-- ↑の内容が入力する人数によって任意に増やすことができる --> 15</div>
↑のようなdom構造を用意されている追加ボタンを押すことで増やせるviewを作りました。
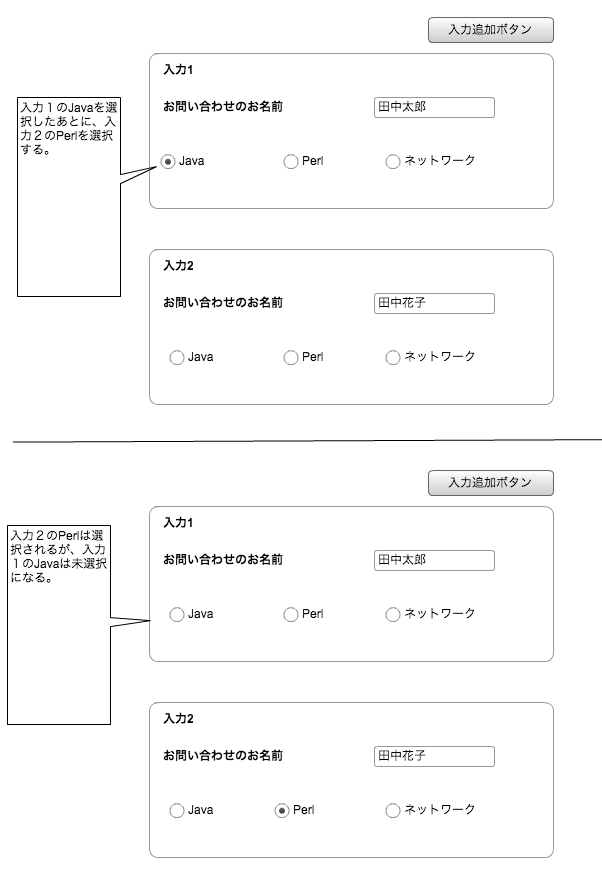
ここでお気づきのかたは気づくかなと思いますが、radioボタンのnameは同じnameだとすべてリンクしてしまいます。
つまり、入力1のユーザーを「Java」と選択した後に、入力2のユーザーを「Perl」と選択してしまうと入力1のradioボタンが未選択の状態になってしまいます。
でもこれはHtmlの仕様であることは理解しています。そこで。
html
1<div class="hogehoge-section"> 2 <div class="users-detail"> 3 <div class="user-name"> 4 <label>お問い合わせのお名前</label> 5 <input id="user-name-multiple" class="form-control" type="text" name="user.user_name.multiple" value="" required="required"> 6 </divL 7 <div class="user-radio"> 8 <label> 9 <input id="radio-multiple" class="form-control" type="radio" name="user.radio_multiple[0]" value="0" required="required"> 10 <input id="radio-multiple" class="form-control" type="radio" name="user.radio_multiple[0]" value="1" required="required"> 11 </label> 12 </div> 13 </div> 14 <!-- ↑の内容が入力する人数によって任意に増やすことができる --> 15</div>
html
1<input ... name="user.radio_multiple[0]" value="1" required="required">
このようにグルーピング化すればいけると思いました。CakePHPとかだと似たような形式(name="data[User][0][radio_multiple]")でグルーピング化して渡せることができます。
しかし、レスポンスの中を確認すると配列では取得できずkeyがuser.radio_multiple[0]の文字列でセットされていました。
// debugした時の中身 "user.radio_multiple[0]" => ArrayBuffer(0) "user.radio_multiple[1]" => ArrayBuffer(1) // 本当はこうなってほしい "user.radio_multiple" => ArrayBuffer(0,1)
これはどうすれば良いでしょうか。
http://mashi.hatenablog.com/entry/2013/01/02/165548
こちらの方はnameの末尾が"[]"であれば、自動的に変換されると書いています。
何か前提が必要などヒントや回答を頂けますと助かります。お手数をおかけいますが、よろしくお願いいたしますm(_ _ )m
回答2件
あなたの回答
tips
プレビュー