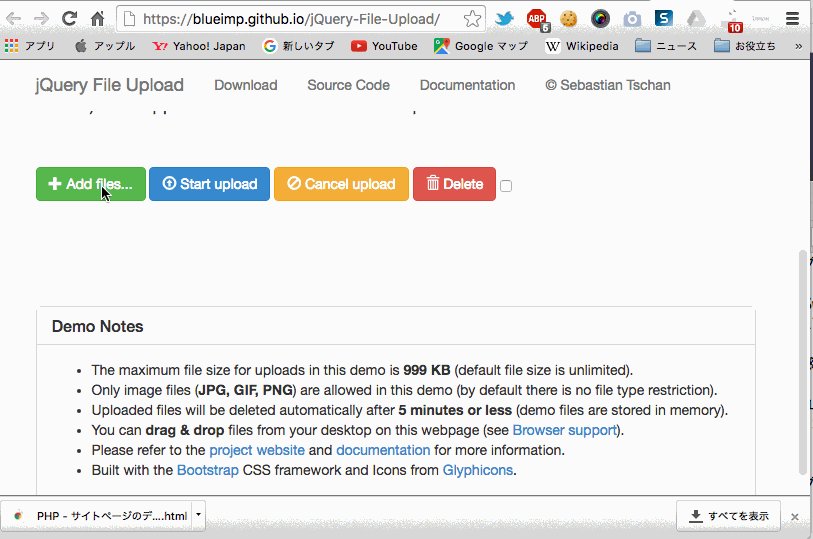
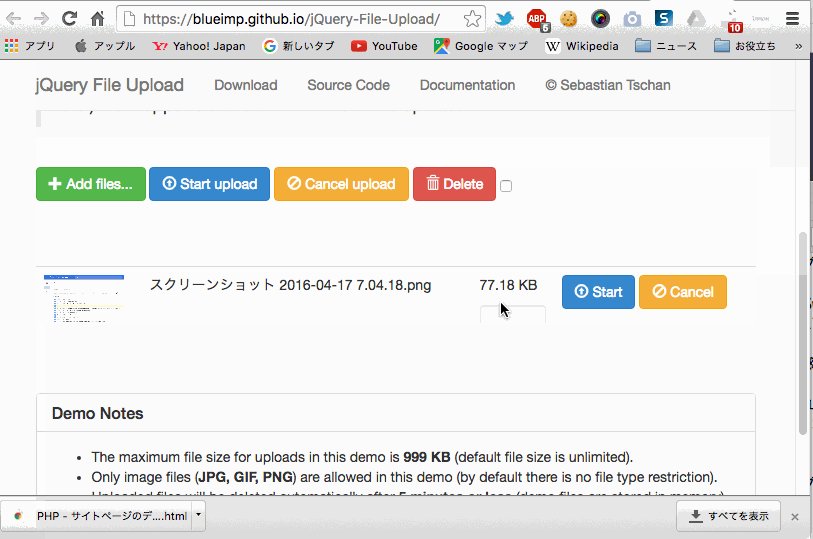
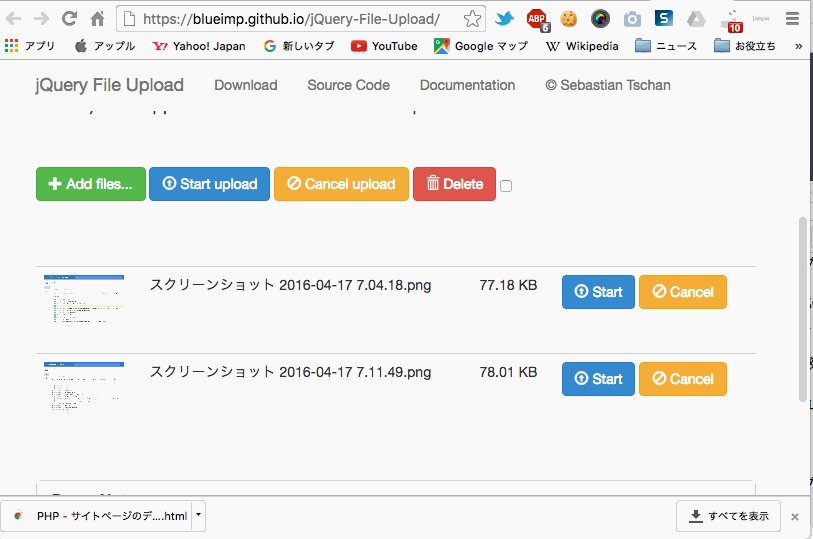
現在HTML,Javascript(jQuery)を使って画像アップロードアプリを作っています。
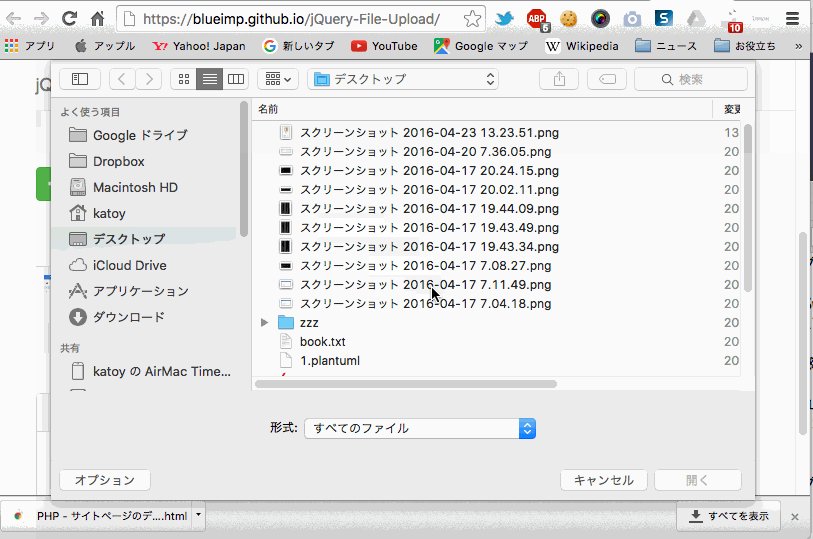
<input type="file">を使って画像をローカルフォルダから取得し、
その画像を画面に表示したいと思っています。
JavaScriptやjQueryを使ってやるのかなと思って調べているのですが、
そのやり方になかなか行き着きません。
もしわかる方や参考サイトでもいいので知っていらっしゃる方がいらっしゃいましたら教えていただけるとありがたいです。
回答5件
あなたの回答
tips
プレビュー





2016/04/24 12:21