サイトを作る際、
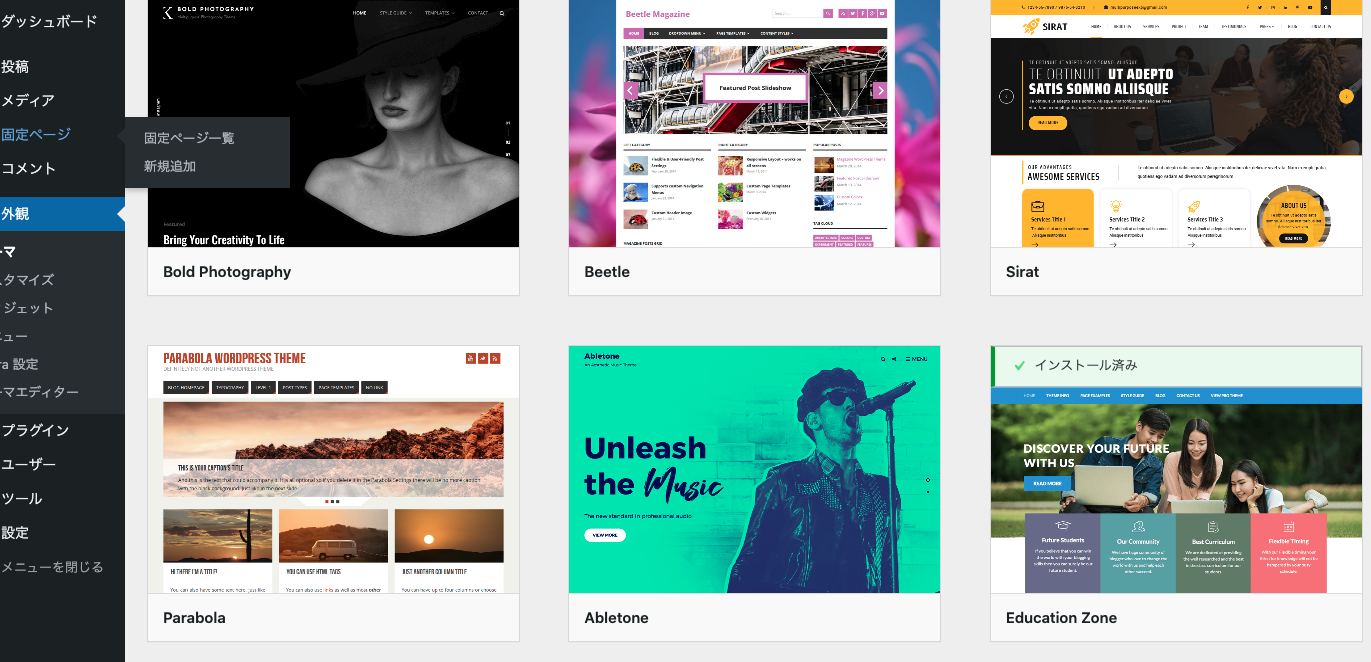
canvasという16$(約1800円)のHTMLテンプレート(850以上のHTMLテンプレートが入っており、汎用性が高い)があるそうです。また、以下の画像の通り、wordpressにも良さげな無料テンプレがたくさんあるように見えます。
ので、画像や記事など差し替えれば簡単にオシャレなサイトが作れるように思ってしまいます。

はたまた、ググっておりますと、HTMLサイトテンプレートをWordpressテーマ化・変更する方法【基本編】
なんて記事もあり混乱してます。
質問
①企業サイト(レストランや美容院等)を製作する際、wordpressとHTMLテンプレどちらを使うのが妥当でしょうか?
②購入したHTMLテンプレにあるのならば、それをwordpressに落とし込んで、SEOプラグインつけたり記事の更新をwordpressのダッシュボードからできるようにすること可能ということでしょうか?
これは操作の難易度高いってところでしょうか。。はたまた違法ですかね?
③1からサイト製作しますと、SEO対策たいへん、デザインセンスなければテンプレのほうが優秀、wordpresでないのなら管理画面から編集できないので、コード知識がないと企業側では更新ができない。デメリットばかりに感じます。1からサイト製作する方はオリジナリティにこだわりたい向けでしょうか?
Bootstrapもありますし、自分で1から作る、Bootstrap利用、購入HTMLテンプレ利用、wordpressテンプレ利用、ある程度ググってはみたものの、使い分けがわかりません。
質問が多くてすみません、サイト製作について正解がわからず混乱しています。。
どなたか私の疑問を解消してくださいますと幸いです><
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/03/31 13:59