現在HTML,JavaScript(jQuery),ColorBoxを使ってモーダルダイアログ(以下、モーダル)の作成をしています。
実際にモーダルはできました。
そのモーダル内でボタンを押下すると、非表示にしていた要素を表示するようにしたいと思っています。
しかし要素を表示するとモーダルの大きさが変わりません。
このモーダルをその要素の大きさで再描画したいのですが、どうすればいいでしょうか?
もしわかる方がいれば教えていただきたいです。
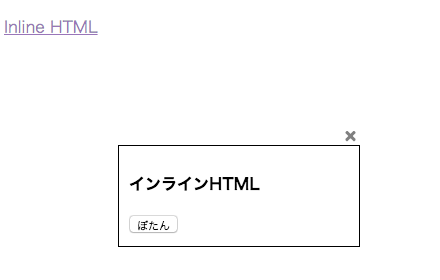
以下、画面とコードです。
demo.html
html
1<!DOCTYPE html> 2<html> 3 4<head> 5 <meta charset='utf-8' /> 6 <link rel="stylesheet" href="colorbox.css" /> 7 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> 8 <script src="https://cdn.jsdelivr.net/colorbox/1.6.3/jquery.colorbox-min.js"></script> 9</head> 10 11<body> 12 <!-- リンク --> 13 <p><a class='inline' href="#inline_content">Inline HTML</a></p> 14 15 <!-- 表示されるモーダルダイアログ --> 16 <div style='display:none'> 17 <div id='inline_content' style='padding:10px; background:#fff;'> 18 <p><strong>インラインHTML</strong></p> 19 <input type="button" value="ぼたん" id="cbx_btn"> 20 <div style="display:none; height:200px; background:yellow;" id="hoge"> 21 <p><strong>インラインHTML2</strong></p> 22 </div> 23 </div> 24 </div> 25 26</body> 27<script> 28 $(document).ready(function() { 29 // モーダルダイアログを表示 30 $(".inline").colorbox({ 31 inline: true, 32 width: "50%", 33 opacity: "0.4", 34 scrolling:false //スクロールバーを表示しない 35 }); 36 37 // ボタン押下時黄色いボックスを表示/非表示 38 $("#cbx_btn").click(function(){ 39 $("#hoge").toggle(); 40 41 // モーダルダイアログをその要素のサイズで表示したい 42 }); 43 44 45 }); 46</script> 47 48</html> 49
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。